Unityのパーティクルシステムで花火、煙、彗星、靄などのさまざまな「効果」(エフェクト)を付ける:ゲーム開発初心者のためのUnity入門(8)(2/3 ページ)
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。今回は、3Dキャラが障害物に当たるとエフェクト(Particle)が発生する処理や、花火、煙、彗星(すいせい)、もやなどのさまざまなエフェクトを付ける方法を解説する【Windows 10、Unity 5.4に対応、C#のスクリプトを追加】。
障害物にパーティクルシステムを追加する
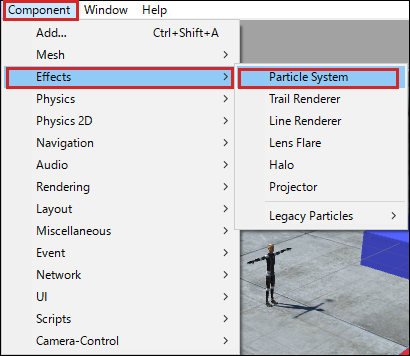
まず、Hierarchyから「Obstacle」を選択する。Unityメニューの「Component」→「Effects」→「Particle System」と選択する(図4)。
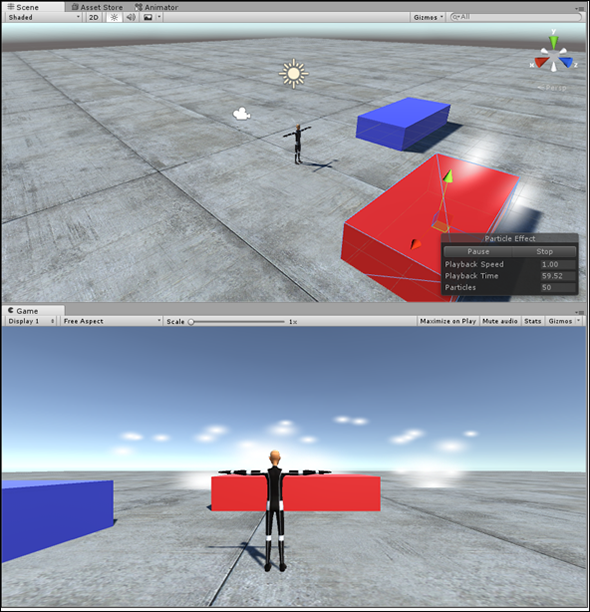
すると、Inspector内に「Particle System」の項目が追加される。Scene画面とGame画面上では図5のように「Obstacle」からパーティクルが発生する。
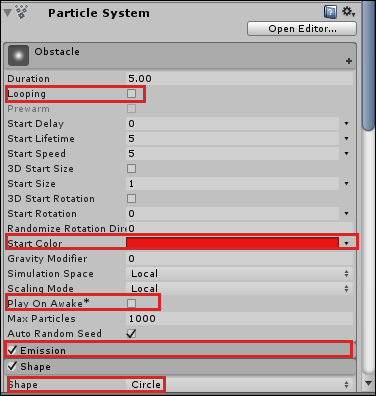
「Obstacle」の、Inspector内の「Particle System」の値を図6のように設定する。「Looping」のチェックは外す。「Start Color」には赤系統色を指定しておく。「Play On Awake」のチェックは外す。ここにチェックが入っていると、常にパーティクルが表示され続ける。また、下の方にある「Emission」にはチェックを入れておく。「Shape」を展開して「Shape」に「Circle」を指定しておく。ここの「Shape」で放出するパーティクルの形状を変更させることができる。
「Obstacle2」についても同じ設定をするが、「Start Color」だけ青系統色を選択しておく。
パーティクルを発生させるためのスクリプトを記述する
Hierarchy内の「DefaultAvatar」を選択し、Inspector内の「Add Component」ボタンをクリック。「New Script」から、「Name」に「ParticleScript」と指定し、「Language」に「C Sharp」を選択して「Create and Add」をクリックする。
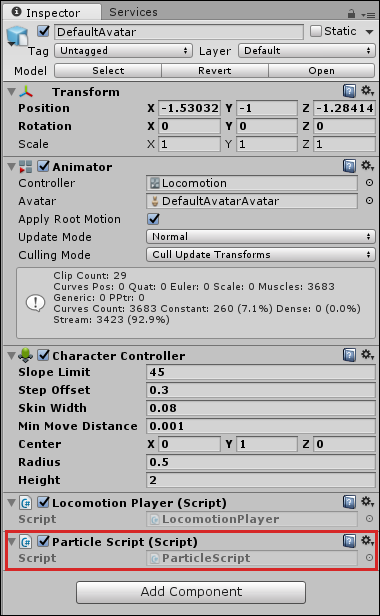
すると、「DefaultAvatar」の「Inspector」内に「ParticleScript(Script)」の項目が追加される(図7)。
「Script」項目内の「ParticleScript」をダブルクリックすると、Visual Studioが起動するので、障害物を判定するObstacleCheck関数を作成するリスト1のコードを記述する。
void ObstacleCheck(GameObject obj)
{
if (obj.name=="Obstacle" || obj.name=="Obstacle2")
{
(obj.gameObject.GetComponent<ParticleSystem>() as ParticleSystem).Play();
}
}
GameObjectの名前が「Obstacle」または「Obstacle2」であった場合は、PlayメソッドでParticleSystemを実行する。
また、キャラクターとアイテム(障害物)が接触した場合の処理には、「OnControllerColliderHit」を使用する。
void OnControllerColliderHit(ControllerColliderHit hit)
{
ObstacleCheck(hit.collider.gameObject);
}
キャラクターがアイテム(障害物)と接触した場合は、接触したGameObjectを引数にして、ObstacleCheck関数を実行する。これで、DefaultAvatarが障害物に接触するとパーティクルが発生するようになる。
コードが書けたら、必ずVisual Studioのメニューからビルドを実行して、エラーがないか確認しておく。エラーがなければVisual Studioを閉じる。
なお、JavaScriptのUpdate()のコードも記載しておく、コードの解説はC#と同じだ。JavaScriptで書きたい場合は、連載第5回のコラム「スクリプトエディタの切り替え」を参照されたい。
function ObstacleCheck(obj:GameObject)
{
if (obj.name=="Obstacle" || obj.name=="Obstacle2")
{
(obj.gameObject.GetComponent("ParticleSystem") as ParticleSystem).Play();
}
}
function OnControllerColliderHit(hit:ControllerColliderHit)
{
ObstacleCheck(hit.collider.gameObject);
}
パーティクルの実行結果
これで、実行すると動画1のように表示される。
今回も「DefaultAvatar」が「floor」からはみ出て落下したときの処理は追加していない。落下処理は連載第5回で紹介した手順と、Scriptもそのまま使用できるので、各自が実装してみてほしい。
このように、一度作っておいたScriptの使い回しができる点もUnityの良いところだろう。単にコピー&ペーストするだけでいいから楽だ。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。