インタラクティブな演出を極めし達人からデザインのヒントを探る:第53回HTML5とか勉強会リポート(1/2 ページ)
「第53回HTML5とか勉強会〜インタラクティブの世界から学ぶコンテンツ制作」で紹介された2人のクリエイターのコンテンツ制作事例講演「クリエイティブと人生」「“ヤフー トレンドコースター” のつくりかた。」から現在の“クリエイティブ”やWebデザインに役立つヒントを探ってみよう。
2015年、技術者なら目先の技術に飛びつこう!
HTML5によってWebでの表現方法が幅広く、豊かになってきた。そうして辺りを見回してみると、かつてのFlash全盛期からインタラクティブな領域で活躍しているクリエイターたちが優れたコンテンツを作っている。であれば、これまでWeb周辺の表現を豊かにしてきた方々の苦労や経験には、現在の“クリエイティブ”やWebデザインへのヒントがあるのではないだろうか。
2014年12月17日に開催された「第53回HTML5とか勉強会〜インタラクティブの世界から学ぶコンテンツ制作」では、“演出を極めし達人”の城戸雅行さんとSaqooshaさんが、コンテンツの生み出し方やアイデアをカタチにする過程についてプレゼンした。
城戸さんの人生にぴたっと寄り添うクリエイティビティ
先に登壇したのは、城戸雅行(ROXIK)さん。城戸さんが「クリエイティブと人生」というタイトルで披露したのは、自身のクリエイティビティの源泉を探るための人生のプレゼンテーションだった。
プレゼンテーションは5歳でのプロポーズから始まり、12歳で出会った遊びの先生、電車に乗って遊んだ話などが続く。そして、淡々と過ごした中学生、高校生時代を経て、卒業後に購入した40万円のパソコンでクリエイターの道に突入する。性能はそんなに良くないそのパソコンで、当時、話題になっていた『ジュラシックパーク』『トイ・ストーリー』に触発されてCG作成にトライする。その頃はCGがはやりだしていて、プレイステーション開発キットを購入すると『LightWave 3D』というCG作成ソフトが付いてきた。友達と共同購入し、手にしたそのソフトで、城戸さんのクリエイティブ道がスタートした。CGだけではなく映画を作ってインターネットで配信してみんなに見てほしいという夢があった。
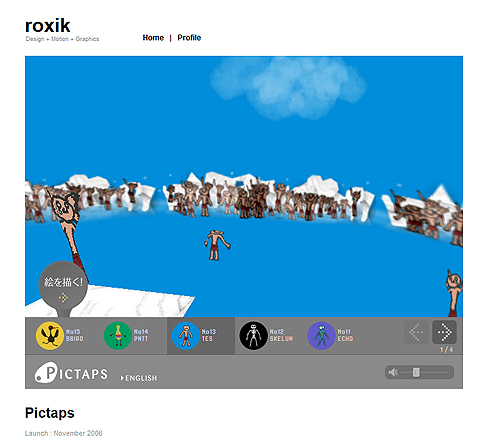
そうして独学でCGを学び、デザイナーとして就職する。30歳でフリーランスになるまで、サラリーマンとしてユーザーの望むものを作り続けた。Flashが流行り出すと、Flashにものめり込んだ。30歳のころ、趣味で作った「Pictaps」が評価してもらえ、フリーで仕事がもらえるようになった。
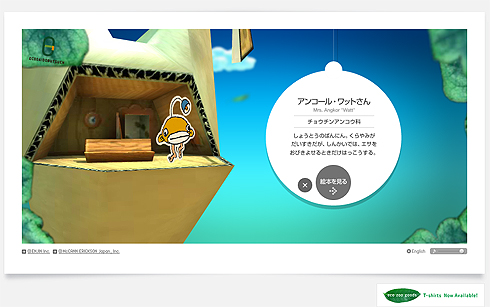
触ることができる作品が好きで、「THE ECO ZOO | ECODA!DOBUTSUEN」も作った。この作品は、ダンボールでできた世界を基に、飛び出す絵本のようにエコにまつわるストーリーを見せていくもの。フリーランスになった直後は、自分のセンスを一つの作品に込めていける瞬間だった。フリーランスになってからは、自分が望むものを作れて楽しかったという。
32歳では、「全日本バーベイタム選手権」が評価された。バーベイタムはDVDやSDカードメーカー。「全日本バーベイタム選手権」は企業名を覚えてもらうための施策で、クイズに答えるとロボットが出来上がって、ミサイルや必殺技を使って他のロボットと戦えるというものだ。その他、世の中には出てないが、検索結果のロボットが戦う「モンスターサーチ」という作品も作った。
フリーランスになって仕事が落ち着いてくると、「さらに自分の技術を磨いていかなくてはならない」と気持ちばかりが焦ることに。物理演算の表現の腕を磨き、「自分はすごいものが作れるのだ」「周囲に見せ続けていかなくてはならないのだ」と思い込んでいた。好きなことをやってはいるものの、ちょっとピリピリしていて、戦いに身を置いていたような感覚があったという。このころ、食べるためにした仕事は作品としては評価してもらえたが、精神的にはどんどん落ち込んでいくことになる。文字通り、山ごもりをして、ケータイの電波の入らないところにいると、妙に落ち着いたという。そして、このころ結婚する。
35歳は人生のどん底で、父親が他界し離婚もした。ひどい状況だったが、父親が他界したのは、人生を考える上で良いきっかけになった。仕事では、日産自動車の「日産 | ゼロ・エミッション」を作成した。電気自動車がもたらす未来を描いたキャンペーンサイトだ。
2015年は、楽しめるクリエイター人生の始まり
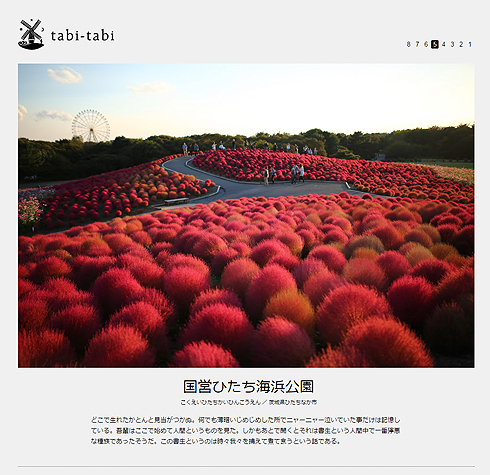
37歳の1年間、仕事をせずにバイクで旅に出る。いろいろな所に行って、写真を撮って、Instagramにアップした。純粋に写真を褒めてもらい、うれしかったという。技術で武装する必要なんてない。それまで、クリエイティブとは戦いだと感じていたのは、勘違いだったと気付くことになる。「純粋に良いなと思うものを素直に作ればいいんだ」と分かり、どん底を脱却するきっかけとなった。
そのような葛藤を越え、今では心のトゲがなくなりクリエイティブを楽しめるようになってきているという。レスポンシブWebサイトが流行ってきたので、レスポンシブの作品も制作。さらに、ブラウザーの幅を変えると太ってくる猫や、カンフーをする女の子など、ちょっとした遊びモノを作っている。
また、家電メーカーが植樹活動をしていて、それを知ってもらうための、ソーシャルと連動したサイトも作った。TwitterのIDを選択して「OK」を押すと、植樹活動にまつわるものをオペラのように見せていくというものだ。
「2015年は、楽しめるクリエイター人生の始まりにしたいですね。クリエイティブは戦いでも競い合うものでもないし、みんなで仲良く作っていけたらいいなと望んでいます」(城戸さん)
城戸さんは、理屈ではなく、心の根っこにある「こうやったら気持ち良い」を純粋にカタチにするよう心掛けている。エモーショナルなテーマだが、彼なりのカメラワークとか空気感を表現することをいつも目指しているという。
「自分の作品を友達に気付いてもらえるのが純粋にうれしい」(城戸さん)
会場の参加者から、勉強方法について聞かれると「特に、専門的に学んだことはなくて、全て独学でやってきました。得意とする物理エンジンも、はっきり言うと「フェイク」で、それっぽく見せているだけです。OpenGLの紹介サイトを参考にして、散らばっている3Dの情報から、どうにかごまかしごまかし作ってこれちゃいました」と城戸さんは恥ずかしそうに語っていた。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 デザインネタをWebで探す人が知っておきたい、日ごろのネタ収集と活用を効率化する4つのアプリ
デザインネタをWebで探す人が知っておきたい、日ごろのネタ収集と活用を効率化する4つのアプリ
Creative Cloudのスマホ向けアプリAdobe Shape/Brush/Colorを使って、それぞれ形状、ブラシ、色の組み合わせをデザインの素材として日ごろから収集しておくと、アイデアを形にしてWebデザインなどに生かすのが効率的になる。その実例を紹介しながら、日ごろのデザインネタ収集の方法がどのように変わるのかを紹介しよう。 iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
Photoshopのような写真編集や動画編集、ユーザー管理、描画用デバイス連携などの機能をアプリに追加できるSDKについて概要とインストール方法を解説する。 Webデザイナー/クリエイターが「未来的過ぎてビビる」新技術動画13連発
Webデザイナー/クリエイターが「未来的過ぎてビビる」新技術動画13連発
アドビシステムズは、2014年10月8日(現地時間)に開催した「Adobe MAX 2014 Sneak Peeks」で、13の新技術を披露。一番盛り上がったのは、写真の時間を変えるという夢のようなエフェクトだった。 WebGLの能力を引き出すプログラマブルシェーダー
WebGLの能力を引き出すプログラマブルシェーダー
プログラマブルシェーダーの基本的な書き方と、Three.jsの各機能に組み込む方法を解説します 【第22回 HTML5とか勉強会レポート】 Processing.js、SVG、WebGL。HTML5周辺のグラフィック関連技術
【第22回 HTML5とか勉強会レポート】 Processing.js、SVG、WebGL。HTML5周辺のグラフィック関連技術
Processing.js、SVG、WebGLなど、HTML5周辺のグラフィック関連技術を勉強しよう。第22回 HTML5とか勉強会レポート