UnityのGUIの基本的な作り方――uGUIのPanel、Button、Text、Imageの使い方:ゲーム開発初心者のためのUnity入門(15)(1/5 ページ)
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。今回は、Unity 4.6から追加されたUIコンポーネントの使い方を解説。クリックやタッチでゲーム操作ができるようにしてみよう【Windows 10、Unity 5.5に対応、C#のコードを追加】。
クリックやタッチでゲーム操作ができるボタンをuGUIで作ろう
Unityで3Dゲームを作るまでのいろいろな処理を解説する本連載「ゲーム開発初心者のためのUnity入門」。
前回までは、ゲームの本体となる部分について解説してきたが、今回と次回はゲームをマウスクリックやタッチ、文字入力などで操作するためのコマンドなどで使えるGUI(グラフィカルユーザーインターフェース)について解説する。
Unity 4.5以前は、有償のGUIコンポーネント「NGUI(Next-Gen UI)」を使う人がが多く、Unity 4.5の機能を使う場合でも、「GUIText」を使って文字を表示させたり、スクリプト内に「OnGUI」関数を使ってボタンなどを作成したりしていたと思う。
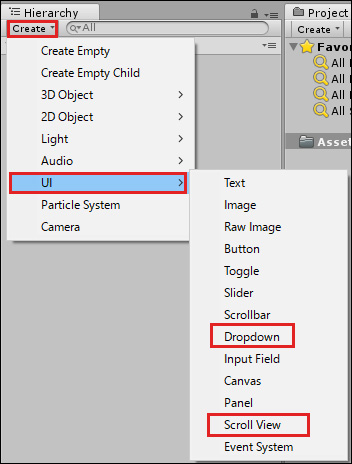
しかしUnityのバージョンが4.6以上になってからは「uGUI(Unity UI)」というGUIコンポーネントが無償で利用可能になった。Hierarchyの「Create」→「UI」と選択すると、各種「UIオブジェクト」が用意されている(図1)。この中で赤い四角形で囲ったコンポーネントが、Unity 5より新たに追加されたコンポーネントだ。
今回は、このUIオブジェクトの中から「Panel」「Button」「Text」「Image」の使い方を解説し、その他のUnity 5で追加されたコンポーネントについては次回取り上げる。
単に、「Panel」「Button」「Text」を表示させるだけでは実用性に欠けるので、今回は「ユニティちゃん」と絡めてuGUIの使い方を解説していく。そのため、前半はuGUIとは直接は関係がない解説になっているが、ご了承願いたい。
uGUIをゲームに生かすための準備
では、プロジェクトの作成から入ろう。今回のプロジェクト名は、「Unity_uGUI」とした。「Create project」ボタンをクリックする。
すると、「Unity_uGUI」のプロジェクトのScene(シーン)画面が表示される。この画面内でサンプルを作っていこう。
日本語フォントなど、Asset Storeから必要なAssetをインポートする
「Asset Store」からインポートするAssetは下記の3つ。全て無料だ。
- “Unity-chan!” model
- Mecanim Locomotion Starter Kit
- Selected U3D Japanese Font
3.はTextに日本語文字を表示させる際に使うフォントが何点か収められている。
1.と2.については、これまでにインポートしたことがあるので、方法については省略する。3.について解説しよう。
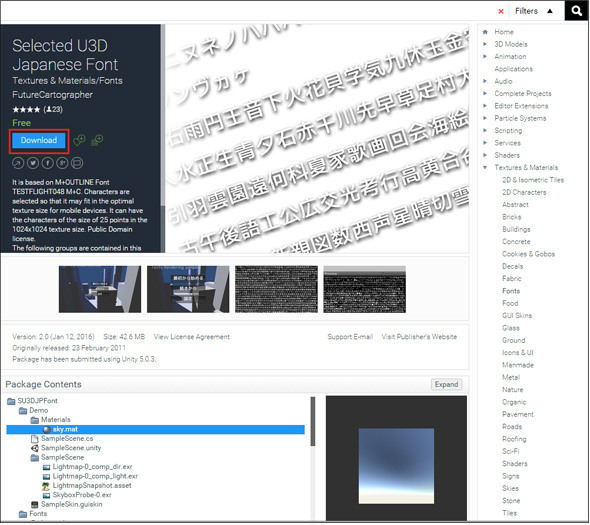
「Asset Store」の検索欄に「Selected U3D Japanese Font」と入力して「虫眼鏡アイコン」をクリックすると、「Selected U3D Japanese Font」が表示されるので、これをクリックする。すると「Download」画面が表示される(図2)。
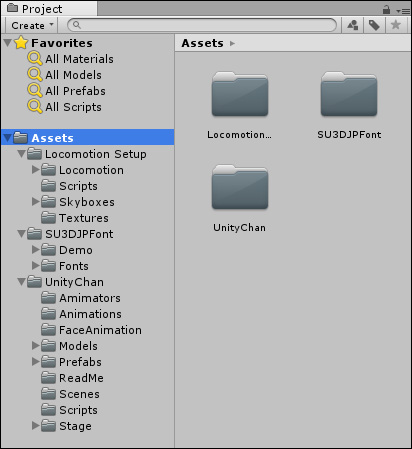
インポートが完了すると、「Project」の「Assets」フォルダの中に、図3のサブフォルダができる。
舞台を作る
ユニティちゃんを舞台の上で動かせるように設定しておこう。
Hierarchyの「Create」→「3D Object」→「Plane」を選択する。Planeは、Inspector→「Transform」の「X」「Z」に「3」を入力してサイズを少し広くしておく。
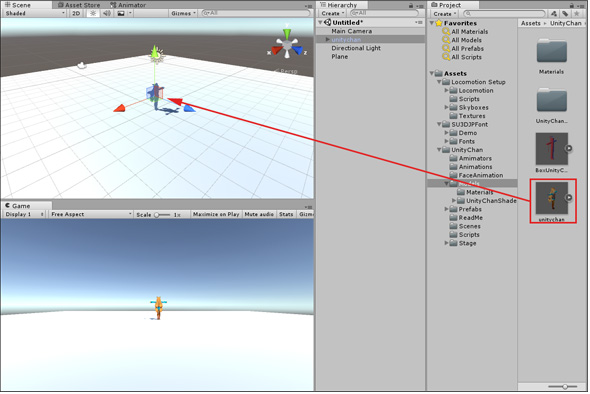
次に、「Project」→「Assets」→「UnityChan」→「Models」の中にある「unitychan.fbx」をSceneのPlane上にドラッグ&ドロップする(図4)。
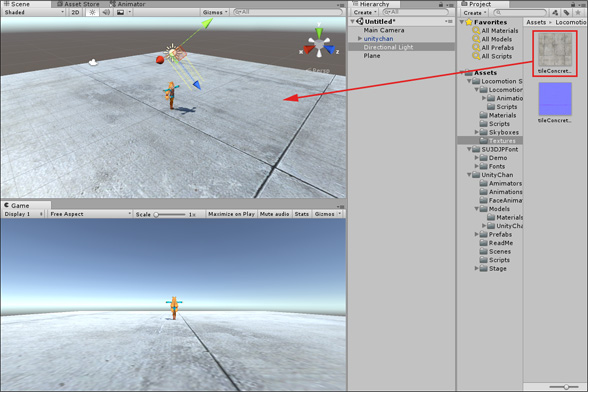
「Project」の「Assets」→「Locomotion Setup」→「Textures」内にある、「tileConcreteFlooring_var01_DFF.psd」をPlane上にドラッグ&ドロップする(図5)。
ユニティちゃんをキーボードの上下左右矢印キーで操作できるようにする
3Dキャラクターを「Mecanim」を使って動かす処理は、これまでの連載で何度も解説しているので、ここでは簡単に解説しておこう。
まずは、Hierarchyから「unitychan」を選択し、Inspector内の「Animator」→「Controller」→「Locomotion」を指定する。
次に、「Add Component」ボタンから「Physics」→「Character Controller」を選択し、Inspectorに表示された「Character Controller」の、「Center」の「Y」に「1」を指定する。
もともと、この「Y」に「1」を指定するのは、当たり判定のとき、身体の中心で当たり判定を行うように設定するためのものだ。ここを「0」のままにしておくと、ユニティちゃんが少し不安定に浮いてしまうので注意が必要だ。
最後に、これまでの連載同様「Scripts」→「Locomotion Player」と選択する。
これで、ユニティちゃんが「キーボード」の、上下左右矢印キーで自在に動き回れるようになる。
カメラの追従設定
Hierarchyから「Main Camera」を選択し、「Add Component」から、「Camera-Control」→「Smooth Follow」と選択する。すると、Inspector内に「Smooth Follow(Script)」が追加される。
「Target」には右横隅にある「○に・」のアイコンをクリックして、「Scene」タブから「unitychan」を選択する。
「Distance」と「Height」にはカメラからキャラクターを見た距離を指定する。今回は「Distance」に「4」、「Height」に「2.5」として、若干上からの目線にしてみた。
少し前置きが長くなったが、ここからは本題であるuGUIの使い方に入る。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。