UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた:ゲーム開発初心者のためのUnity入門(終)(3/5 ページ)
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。最終回はアプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】。
作成したSceneをWebGLで動かせるように書き出す
作ったSceneをWebGLで実行させる方法を解説しよう。
WebGLに書き出すには、Unityのインストール時にインストールするコンポーネントを選択する際に、「WebGL」を選択しておかねばならない。選択していない場合は、Unityの「変更」からWebGL書き出し用のオプションを追加する必要がある。
WebGL用に書き出す方法
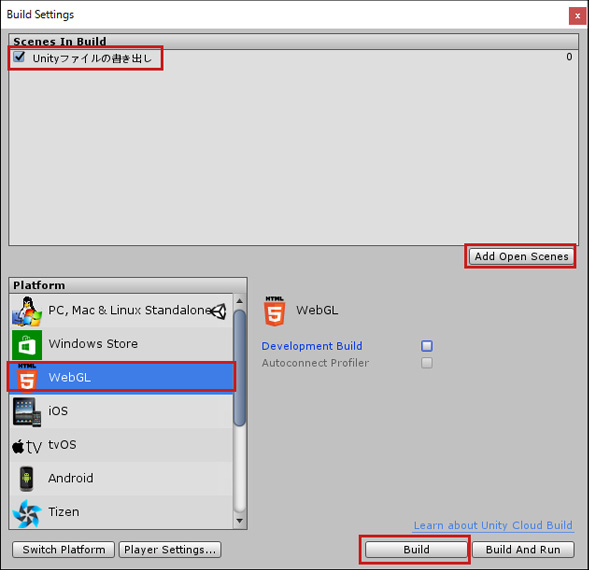
Unityメニューの「File」→「Build Settings」と選択する。「Build Settings」の画面が表示されるので、「Add Open Scene」から、保存しておいたSceneを選択し、「Platform」から「WebGL」を選択する。横に表示されている「Development Build」にはチェックを付ける必要はない。また、特に「Player Settings」での設定も不要だ。デフォルトのままでいいだろう(図12)。
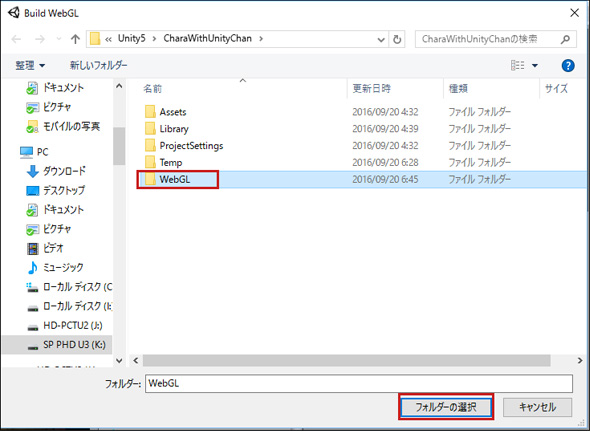
図12から「Build」をクリックする。フォルダ画面が表示されるので、「WebGL」という新しいフォルダを作成する(図13)。フォルダ名は何でもいいが、日本語名は避けた方がいいだろう。
図13の画面から「フォルダの選択」をクリックすると、「Building Player」が起動して「Build」が開始される。「Build」が終わると、「WebGL」フォルダ内に、「unitychanBuild.html」と「unitychanBuild.unity3d」という2つのファイルができる(図14)。Buildにはかなり時間がかかるので、じっくりと待つ必要がある。
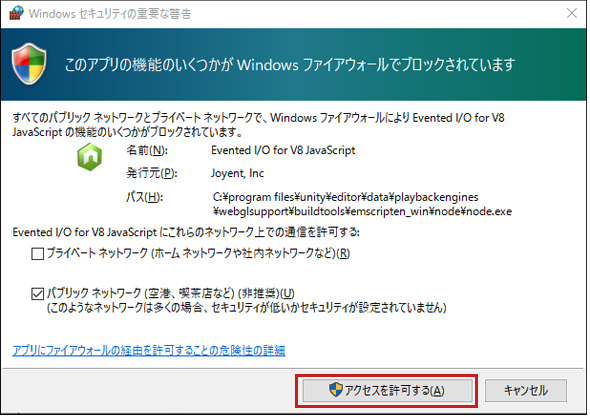
Buildが完了すると、「Windowsセキュリティの重要な警告」画面が表示されるので、「アクセスを許可する」をクリックする(図14)。
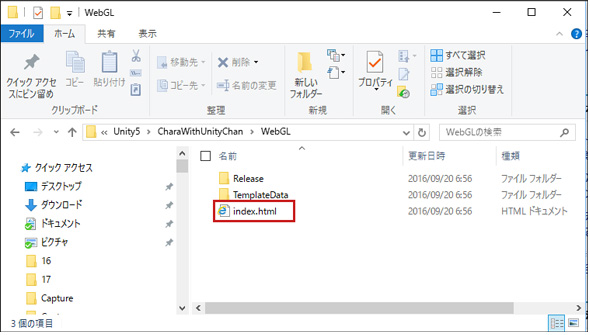
WebGLフォルダ内に、「index.html」「Release」「TemplateData」というフォルダが作成されているはずだ(図15)。
では、このindex.htmlを普通にダブルクリックしてみよう。ローカルでも実行が可能だ。筆者の場合はFirefoxで表示させてみた(図16、動画3)。
サーバにデプロイ
では、これを実際にサーバにデプロイして誰にでも見てもらえるようにしてみよう。サーバ環境は各自で用意してほしい。
サーバには、図15のWebGLのフォルダごと置いておく必要がある。
また、単にアップロードしただけでは動かない。サーバ側にMIMEの設定が必要だ。「MIMEの種類の追加」で「ファイルの拡張子」に「.datagz」「.jsgz」「.memgz」を指定し、「MIMEの種類」には、3つの拡張子全てに「application/octet-stream」を指定する必要がある。MIMEの設定やアクセス権の設定については、説明は省略する。
実際に筆者のサーバにデプロイしたURLが下記になるので、試してみてほしい。Firefoxが推奨環境だが、Chromeでも動作する。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。