Bootstrap、Emmet、レスポンシブWebデザイン対応を強化したDreamweaver CC 2015を使ってみた:写真素材サービスAdobe Stockも(1/2 ページ)
2015年6月16日、Adobe Creative Cloudが2015年版のメジャーアップデートを果たした。本稿ではDreamweaver CC 2015と周辺のサービスをレビューした結果を紹介する。
2015年6月16日、Adobe Creative Cloud(以下、Creative Cloud)が公約通り年1回のメジャーアップデートを果たした。今回さまざまな機能追加や改善、新しいサービスなどが登場している。アップデートの概要についてはニュースなどで取り上げられているので参考にしていただきたい。
- お得なCSユーザー向け乗り換えキャンペーンも:「Adobe Creative Cloud」が2015年版にメジャーアップデート、使い勝手が向上する新機能とは? - ITmedia PC USER
- 1点1180円から利用可能:アドビ、4000万点以上のロイヤリティフリー画像素材を販売する「Adobe Stock」開始 - ITmedia PC USER
本稿では、このアップデートの中から、Web制作系アプリケーションの一つである「Dreamweaver CC 2015」と周辺サービスをレビューした結果を紹介しよう。
レスポンシブWebデザインの機能がより強化された
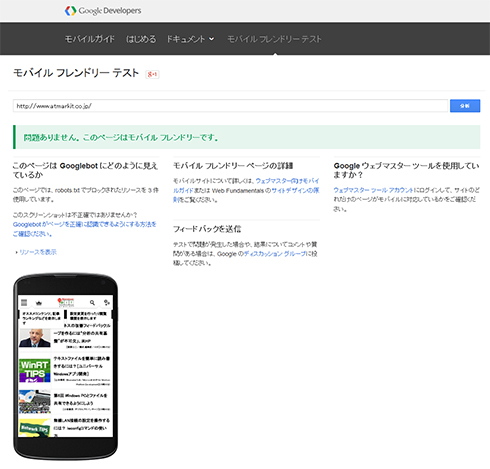
Web制作業界の最近のトピックとして必ずと言っていいほど挙げられるのが、グーグルの「モバイルフレンドリーアップデート」だ。これは、「モバイルに最適化されていないWebサイトは、PageRankが低くなりますよ」といったものだ。
このため今後のWeb制作には、ますますモバイル環境への対応が求められることになるだろう。モバイルフレンドリーなサイトを作る上で欠かせないといえるのが「レスポンシブWebデザイン」だ。
Dreamweaverには以前のバージョンからレスポンシブWebデザインの機能が搭載されている。そして、Dreamweaverのプレビュー画面でもGoogle Chromeと互換性を持たせることで、実機検証の手間をできるだけ削減する努力を重ねてきた。
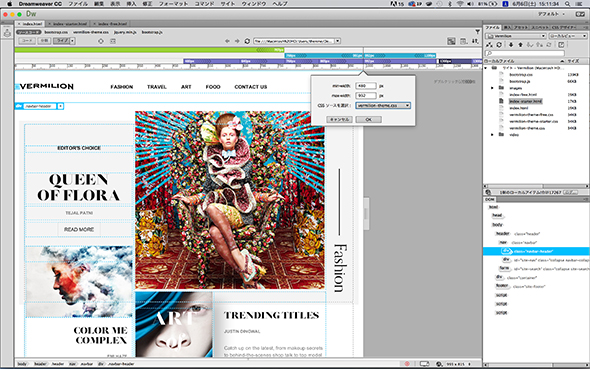
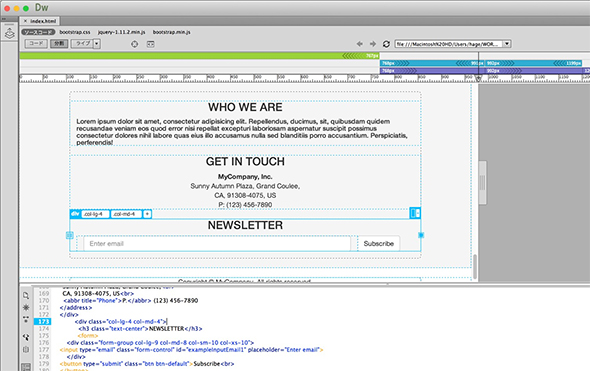
Dreamweaver CC 2015では、Dreamweaver自体のウインドー幅にかかわらずプレビュー画面の大きさをドラッグで調整できる「スクラブ」が搭載された。これでプレビューウインドー内でウインドーの幅が変わったときの状態を自由に確認することが容易になった。
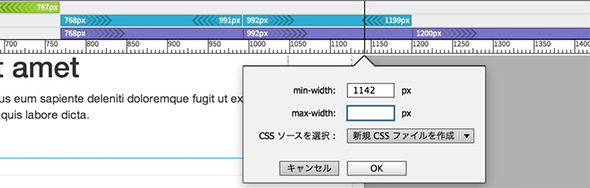
また、「メディアクエリーバー」が搭載された。これは、以前はEdge Reflowなどで搭載されていたメディアクエリをビジュアライズしたものだが、コンバージョンはさらにその数値がInner Widthなのか、Outer Widthなのか分かりやすいように色分けがされるようになった。
これとスクラブを組み合わせることで、「現在どのスタイルが適用されているのか」が分かりやすくなっている。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。今回はWeb制作現場で役立つDreamweaverの使い方について。初期設定、テキスト、画像、HTML、CSSの扱い方から、リンク操作、WordPressのテーマ制作まで、さまざまなテクニックをまとめて紹介する。 Dreamweaverで始めるWordPressサイト構築の基礎知識
Dreamweaverで始めるWordPressサイト構築の基礎知識
Dreamweaverの概要と新機能、WordPressの概要、環境構築を行う際に必要な初期設定などを紹介する。 いまさら聞けないSassの使い方入門―― インストールとコマンド、Dreamweaver連携
いまさら聞けないSassの使い方入門―― インストールとコマンド、Dreamweaver連携
本連載では、CMSのスタンダードでもある「WordPress」のテーマ作成を、Dreamweaverをメインに用いてさまざまなモダンな技術を組み合わせながら爆発的に捗(はかど)らせる方法を解説していく。今回は、Sassの環境構築、基本的な使い方、WordPressのテンプレート作成をSassではかどらせる方法、CSSをSass化する逆コンパイルサービスを紹介する。 Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【最終回の話】連載のこれまでを振り返り、プロのWeb制作現場におけるCCアプリの使い分け方についてまとめてみる。サンプルコード/PSDもあるので実際に試してほしい。 Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
Dreamweaverの拡張機能の使い方や管理の仕方、便利な拡張機能、旧式のファイルからの変換方法、そしてAdobe Exchange/Extension Managerを紹介する。 予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
誰でもCSS3アニメーションが作れるDreamweaverの「CSSトランジション」機能について、概要や基本機能、使いどころなどを解説する。- HTML制作が3倍速くなるDreamweaverの裏技