第2回 Visual Studio 2015の基礎を知る:連載:簡単! Visual Studio 2015入門(4/4 ページ)
開発環境Visual Studioを使ったプログラミングに不可欠な知識とは? ソリューションの概念から画面構成まで基礎を習得しよう!
Windowsフォームデザイナー
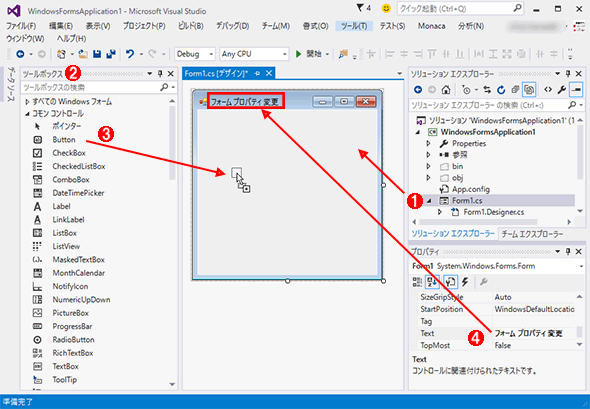
下の画面のソリューションエクスプローラーをよく見てほしい。「(1)Form1.cs(Windowsフォームを含むソースファイル)」が選択されているのが分かるだろう。これにより、IDEの編集画面に表示されているWindowsフォームは、このソースファイルが開かれたものだと分かる。Windowsフォームが表示されている編集画面は「Windowsフォームデザイナー」と呼ばれる。

Windowsフォームデザイナー画面
VS 2015のIDEにWindowsフォームデザイナー画面を表示したところ。この画面で、フォームにテキストボックスやボタンなどを配置しながら、Windowsフォームアプリのユーザーインターフェース(UI)をデザインしていく。
(1)Form1.cs(Windowsフォームを含むソースファイル)が、Windowsフォームデザイナーで開かれている。
(2)[ツールボックス]ウィンドウ。Windowsフォーム上に配置可能なコントロールの一覧。
(3)VS 2015プログラミングでは、ツールボックスからコントロールをドラッグ&ドロップで、Windowsフォーム上に配置する。この作業を「フォームデザイン」と呼ぶ。フォームデザインを行うと、それに対応したコードが「.Designer.cs」(C#)/「.Designer.vb」(VB)(Windowsフォームのデザイン部分を定義するソースファイル)に対して自動的に追加される(なお、VBでは、前述したように「.Designer.vb」ファイルはデフォルトで非表示)。
(4)[プロパティ]ウィンドウ。前述したように、フォームやコントロールの属性を変更できる。画面の例では、ウィンドウのタイトル(Textプロパティ)を「フォーム プロパティ 変更」と書き換えている。
Windowsフォームデザイナーでは、Windowsアプリのウィンドウレイアウトデザインを行える。ちなみに、Webアプリ(ASP.NETのWebフォームアプリ)のWebページレイアウトデザインでは「Webフォーム デザイナー」が使用される(Webアプリについては本連載では触れない)。
VS 2015では、Windowsフォームデザイナーで、上の画面の例のようにツールボックスからドラッグ&ドロップでコントロールを配置したり、プロパティでフォームやコントロールのプロパティ(=性質)を設定したりすることで、プログラミング作業を行う。この際、対応したソースファイルには、コードが自動的かつ暗黙的に追加される仕組みになっている。
このように、見た目に分かりやすいビジュアル画面を使ってマウス操作だけで迅速に開発を行えるため、VS 2015は「RAD(Rapid Application Development:高速アプリ開発)ツール」と呼ばれることがある。
とはいっても、このWindowsフォームデザイナーだけで、全てがコーディングできるわけではない。実際のコーディングでは、多くのケースで、コードエディターを開いて、ソースファイルに手動でコードを追記する必要がある。
よって次に、フォームデザイナーをコードエディターに切り替えて、コードを表示してみよう。
コードエディターによるコード表示
Windowsフォームデザイナーで表示されているソースファイルをコードエディターで素早く開くには、ショートカットキーである[F7]キー(VS Communityなどで開発設定を[Visual C#]などに指定している場合)もしくは[Ctrl]+[Alt]+[0]キー(VS Expressの場合)を押せばよい*2。キーによる操作が筆者のお勧めだが、マウスを使いたい場合は、メニューバーから[表示]−[コード]を選択するか、ソリューションエクスプローラーの[コードの表示]ボタンをクリックすればよい。
*2 ショートカットキーの割り当ては使用するVS 2015のエディションや開発設定によって異なるので注意すること。例えば、VS Communityで開発設定が[Visual C++]になっている場合、コードエディターにソースファイルを表示するためのショートカットキーは[F7]キーではなくVS Expressと同じ[Ctrl]+[Alt]+[0]キーとなる。
逆に、コードエディターからWindowsフォームデザイナーに戻すには、ショートカットキーの[F7]キー(VS Communityの場合)もしくは[Shift]+[F7](VS Expressの場合)を押すか、メニューバーの[表示]−[デザイナー]を選択すればよい。
次の画面は、実際に先ほどのWindowsフォームを、コードエディターでコード表示した画面だ。
コードを表示したところで、今回は終わりとさせていただく。
[コラム] タイトルバー右側にある三つのツール
タイトルバーの右側([最小化]ボタン、[最大化]/[元に戻す]ボタン、[閉じる]ボタンの左隣)には以下に示す三つのツールが用意されている。
タイトルバーにある三つのツール
タイトルバーの右側には三つのツールがある。これらはそれぞれ次のような機能を果たす。
(1)通知: VSやSDK(ソフトウエア開発キット)、インストールされている拡張機能などがアップデートされた場合に、そのことが通知される。旗の隣には通知の合計数が表示される(ここでは通知が三つある)。
(2)フィードバック: VS 2015に関するフィードバックを行える。気に入った点や改善してほしい点があれば、ここからフィードバックを送信できる。
(3)クイック起動: VS 2015の各種機能を検索し、起動するのに使える。
これらの中でもIDE操作時に特に便利なのが(3)の[クイック起動]ボックスだ。
VS 2015のIDEにはたくさんの機能が用意されている。その分、メニュー構成も複雑だし、ツールバーもたくさんある。「あの機能はメニューバーのどこにあったっけ?」ということもあるだろう。そういう場合には、(3)の[クイック起動]ボックスが役に立つ。この検索ボックスに思いつく単語を入力してみよう。すると、対応するメニュー項目が表示されたり、プログラムで使用したいパッケージ(プログラム部品)の名前を入力したのであれば、それをインターネットから検索したりもしてくれる。
以下は[クイック起動]ボックスに「フォーマット」と入力したところだ。
検索結果から分かるように、その機能がメニューバーのどこにあるか、その機能を呼び出すためのショートカットキーなどが一目瞭然だ。たまにしか使わない機能があれば、メニューバーをあれこれ探すよりも、この[クイック起動]ボックスを活用するようにしよう。
VS 2015でコーディングを行うには、このコードエディターに表示されているソースコードが、どういう意味なのかを理解しておく必要がある。なぜなら、前述したように、このソースコードの中に手動でコードを追加することが、少なからずあるからだ。
ソースコードの理解は、フォームデザイナーで多くのデザイン(=自動コーディング)を行って、自動生成されたコードが大量かつ複雑になってから行うよりも、コード量が最も少ないひな型のWindowsフォームのときに行う方が楽である。よって次回は、ひな型のWindowsフォームの全コードを解説し、その後で実際のアプリ開発について説明していくことにする。
Copyright© Digital Advantage Corp. All Rights Reserved.

![[クイック起動]ボックスを使って「フォーマット」に関連する機能を検索](https://image.itmedia.co.jp/ait/articles/1508/18/dt-17.gif)