Visual Studio Codeの使い勝手をよくするツール:特集:Visual Studio Code早分かりガイド(1/5 ページ)
本稿ではVisual Studio Codeでのコーディングの効率を向上させるタスク、[SEARCH]バー、スニペットというツールを紹介しよう。
Visual Studio Code(以下、VS Code)には、日々の作業をより効率的に行うためのツールが用意されている。本稿ではその中からタスク、[SEARCH]バー、スニペットの使い方を紹介する。
タスクの活用
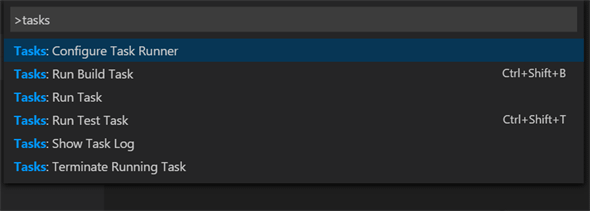
VS Codeにはエディター内部から各種の作業を自動的に行う機能がある。これを「タスク」と呼ぶ。コマンドパレットを表示して「Task」などと入力すると、関連あるコマンドが表示されるので、そこを起点としてタスクを実行できる*1。
- タスクランナーの構成
- ビルドタスクの実行
- タスクを指定して実行
- テストタスクの実行
- タスク実行に関連するログの表示
- 常時実行されているタスクの終了
以下では、単純なコマンドラインを例にタスクの記述方法と実行方法について解説していこう。
*1 コマンドパレットを表示するキーボードショートカットはWindows/Linuxでは[Ctrl]+[Shift]+[P]キー、OS Xでは[Shift]+[Command]+[P]キーだ。
デフォルトのタスクランナー構成
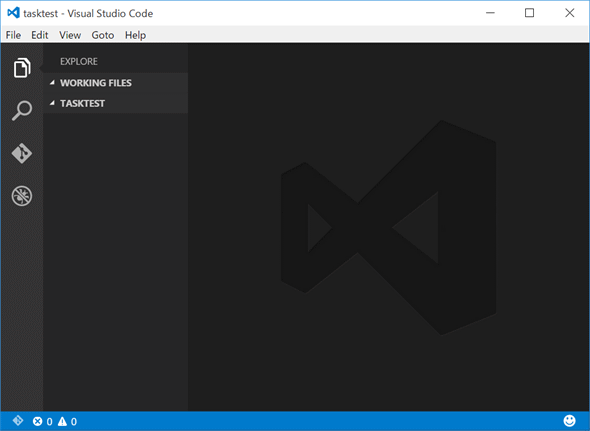
ここでは「tasktest」という名前の空のフォルダーを作成し、そこを作業フォルダーとしてVS Codeを実行したものとする。
この状態で、上述した方法でコマンドパレットに「tasks」と入力し、表示されたコマンドから[Tasks: Run Build Task]を選択するか、[Ctrl]+[Shift]+[B]キー(Windows/Linux)か[Shift]+[Command]+[B]キー(OS X)を押すと次のようなメッセージが表示される。これはまだタスクランナーの構成ができていないため、実行するタスクが存在していないからだ。
ここで[Configure Task Runner]ボタンをクリックすれば、「.settings/tasks.json」ファイルが自動生成された後にエディター画面に表示され、タスクランナーの構成が始まる。あるいは最初の画像に示した[Tasks: Configure Task Runner]コマンドをコマンドパレットから実行してもよい。
自動生成されたtasks.jsonファイルの内容を以下に示す。コメント類はここでは省略している。
{
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
"showOutput": "silent",
"args": ["HelloWorld.ts"],
"problemMatcher": "$tsc"
}
これは次のようなタスクランナーを構成していると考えてよい。
- versionプロパティ: バージョン0.1.0
- commandプロパティ: このタスクランナーで実行するコマンド
- isShellCommandプロパティ: 実行するコマンドがVS Code外部のシェルやコマンドプロンプトから実行されるものか。この場合は値がtrueなので、これは外部コマンド
- showOutputプロパティ: 出力方法の指定。always(常にVS Codeに出力結果を表示)/silent(problemMatcherプロパティが指定されていないときにのみ、VS Codeに出力結果を表示)/never(VS Codeに出力結果を常に表示しない)を指定可能
- argsプロパティ: 実行するコマンドに渡す引数
- problemMatcherプロパティ: エラー発生時にVS Codeに渡されるメッセージのフォーマットをどんな形式のメッセージとして処理するかの指定。この場合は「$tsc」となっているが、これはtscコマンド(TypeScriptコンパイラー)が出力する形式のメッセージとして処理することを指定している
よって、このタスクランナーは引数として渡された「HelloWorld.ts」ファイルをtscコマンドでコンパイルし、何かエラーがあったときにはVS Codeにそのメッセージが表示される。
最後のproblemMatcherプロパティについては少し説明が必要かもしれない。VS Codeはエディターであり、さまざまなプログラミング言語にも対応している。そして、VS Code内からタスク機能を使って外部コマンドを実行する場合、コンパイラーごとにエラー/警告メッセージの書式は異なる。
従って、エラー発生時にタグジャンプをするような場合、メッセージを出力したコマンドが何かによってメッセージの解釈方法を変える必要がある。このために用意されているのがプロブレムマッチャーであり、VS CodeではデフォルトでTypeScriptコンパイラー($tsc)、JSHint($jshint)などに対応したプロブレムマッチャーが用意されている(自分で書くことも可能だが、本稿では触れない)。
上に示したデフォルトのタスクランナー構成では、TypeScriptコードを前提としているので、そのプロブレムマッチャーも「$tsc」とTypeScriptに対応するものになっている。
が、以下ではシンプルにechoコマンドを使って、簡単なタスクを作ってみよう。
シンプルなタスクの作成
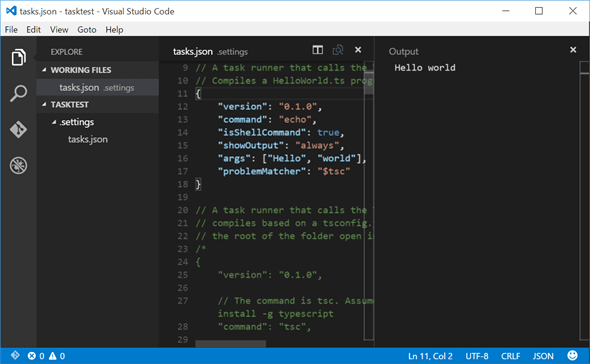
ここでは上で自動生成されたtasks.jsonファイルの内容を次のように変更してみよう。
{
"version": "0.1.0",
"command": "echo",
"isShellCommand": true,
"showOutput": "always",
"args": ["Hello", "world"],
"problemMatcher": "$tsc"
}
変更箇所はcommand/showOutput/argsの三つのプロパティだ。コマンドをechoコマンドにしたので、problemMatcherプロパティの指定が実際とは異なっているのだが、ここでは無視する(echoコマンドで出力をするだけのタスクだからだ)。showOutputプロパティを「always」に指定したので、VS Codeにはタスクの出力結果が常に表示される。argsプロパティはechoコマンドに渡す引数だ。
では、これを実際に実行してみる。これにはコマンドパレットを表示して、今度は「run task」と入力しよう。そして、表示された項目から[Run Task]を選択する。すると、コマンドパレットの表示が変わり、今作成した「echo」がドロップダウンに表示されるので、これを選択する。これにより、タスクが実行され、その結果がVS Codeに表示される。
なお、この状態のタスクランナーの構成では、コマンドパレットから[Run Build Task]コマンドを選択するか、[Ctrl]+[Shift]+[B]キー(Windows/Linux)あるいは[Shift]+[Command]+[B]キー(OS X)を押しても、このタスクを実行可能だ。このコマンドはデフォルトの「ビルドタスク」を実行するものだ(ビルドタスクについては後述する)。
次に複数のタスクを構成してみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.



![[Run Task]を選択する](https://image.itmedia.co.jp/ait/articles/1509/08/dt-04.gif)