顔写真3Dモデル化、絶対フォント感、複数画像検索、観光写真無人化、陰影分離、簡単フォント自作、消失点自動作成――デザイナー/クリエイターが茫然自失で拍手喝采な最先端技術動画11連発:機械学習で画像処理はここまで変わる
アドビ システムズは、2015年10月6日(現地時間)に開催した「Adobe MAX 2015 Sneak Peeks」で、11の新技術を披露。顔写真3Dモデル化、絶対フォント感、複数画像検索、観光写真無人化、陰影分離、簡単フォント自作、消失点自動作成naなど、今回もデザイナー/クリエイターのみならず、日常的にデジカメやスマホで写真を撮る人でも欲しくなるような機能が多数見られた。
アドビ システムズ(以下、アドビ)は2015年10月5〜7日(現地時間)に米ロサンゼルスで年次カンファレンス「Adobe MAX」を開催。2日目の午後には、「Sneak Peeks(スニークピーク)」が開催された。
Sneak Peeksは、「将来アドビのプロダクトに搭載される(かもしれない)開発中の技術をいち早く紹介する」というイベントで、会場入口ではお酒が振る舞われ、仕込みなしの“ガチンコ”デモで異様な盛り上がりを見せることでも知られている。また、ゲストスピーカーに有名人が招かれ、アドビの担当者との掛け合いにも注目が集まる。

今回のゲストは米国では有名な俳優であるニック・オファーマン氏(写真左)が担当。高田純次のような適当な受け答えの中に下品さが散りばめられた人だ。実際、デモの受け答えでは「テクノロジは全然分からないよ」という態度を取り続け、専門的な言葉が出てくると「うん、GPUだよね」とだけ答えて後は自分の趣味の話を始めるといった具合だ。
ホストのアドビ側の登壇者はキンバリー・チェンバース氏(写真右)。「オーシャンズセブン」と呼ばれる世界7大海峡を遠泳で渡り切った世界で3人目の女性(男女合わせても6人目)としても知られている。「仕事の合間にちょっと泳いだりする」と言っていたが、チェンバース氏のWebサイトを見ると、ちょっとどころではなかった。なお、来日して津軽海峡を泳いで渡っている。
今回のSneak Peeksは、アドビの技術の方向性をはっきりと示すような形になっていると感じられた。「Creative Cloud」にすぐに搭載されそうな現実的な機能だけではなく、より未来的、先進的なデモが続いた。
冒頭では、発表されたばかりの「Surface Book」「Surface Pro 4」を用いて、モバイルアプリ“ではないタイプ”の「Comp CC」を用いてライブでカンプを作成するデモが披露された。
ちょっと失敗したところもあるがSurface Bookのパフォーマンスが良く表現されたデモだった。小手調べのデモで会場が温まったところで、いよいよメインのSneak Peeksのデモが始まった。一つ一つ紹介していこう。
【1】顔写真3Dモデル化――3D Portraits
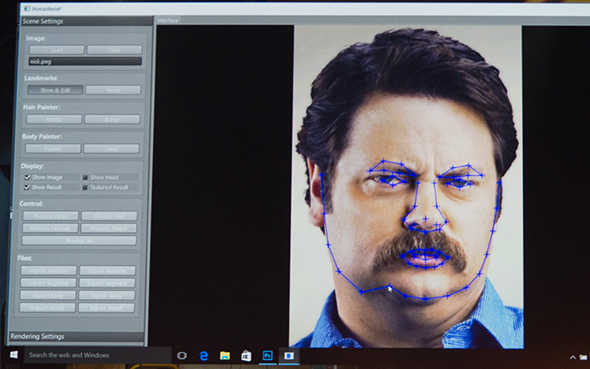
「Photoshop」は少し前から3Dデータに対応しており、Photoshopで読み込んだ3Dデータを3Dプリンターに出力する機能を搭載している。「3D Portraits」は、モデリングが困難な顔写真を基に3Dデータをフィットさせ、最終的に写真のデータをテクスチャとしてマッピングすることで、まるで3Dスキャンをしたかのような精密な立体ポートレートを作ることができる機能だ。
デモではオファーマン氏の顔をスキャンしているが、輪郭がズレてしまっていた。これについては手動で調整することができるようだ。
顔認識機能は最近「After Effects」「Character Animator」に搭載されているものを転用しているようだ。
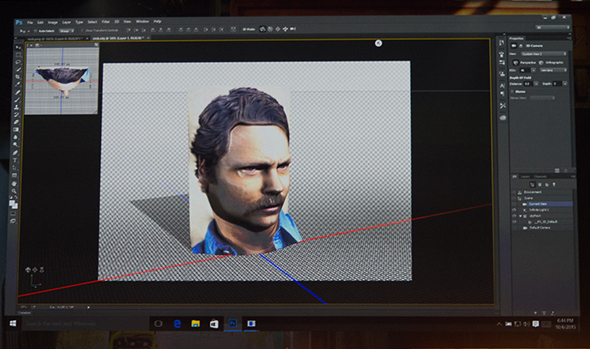
3Dデータ化にはマシンパワーが必要なようで、生成には少し待たされたが、上の画像のような3Dモデルが出力された。これに、もともとの写真をテクスチャとしてマッピングすると、本人にそっくりな顔が生成された。
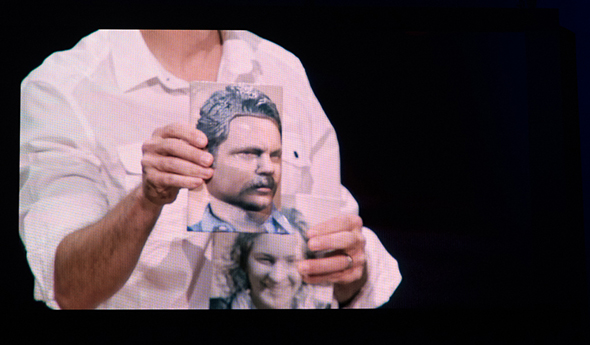
そして、生成されたモデルを3Dプリンターで出力すると、完成度の高さに会場は大いに沸いた。出力に関しては今回のイベントのスポンサーであるストラタシス(Stratasys)の3Dプリンターが利用されていると思われる。
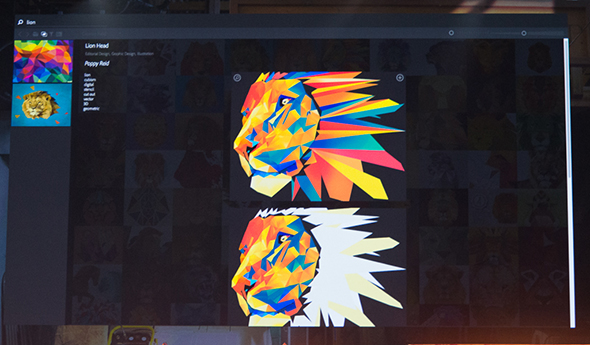
【2】複数画像検索――Louper
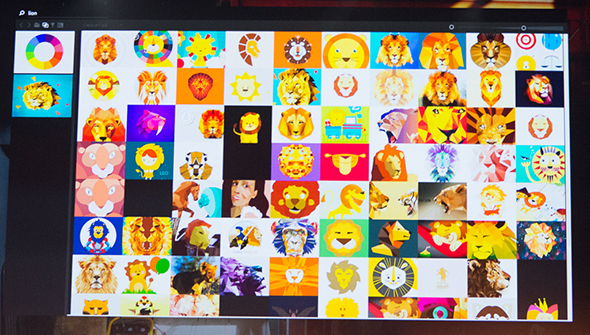
「Louper」は画像を検索する際、ファイル名などではなく、画像そのものを基にして似ている画像を検索する技術だ。
グーグルの画像検索にも似た機能はあるが、複数の画像を登録してAND検索ができるのがLouperのすごいところだ。「これとこれを掛け合わせた感じの画像が欲しい」という制作現場でよくあるニーズにもしっかり応えてくれている。
「もともと欲しかったライオンはもっとかっこいい感じだったので、別の条件で検索したい」という場合にLouperを使った結果が下の画像だ。
画像素材の検索は非常に骨が折れる作業なので、ぜひ製品化を期待したい。
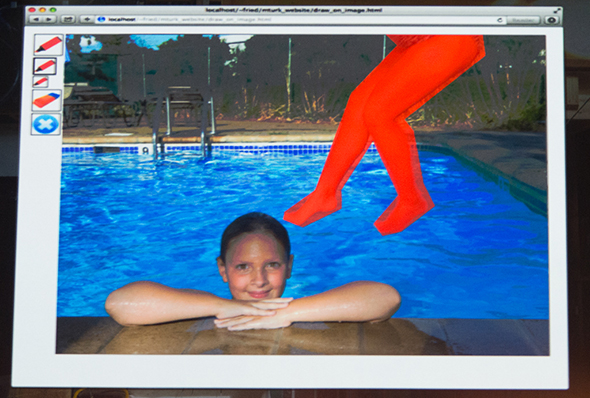
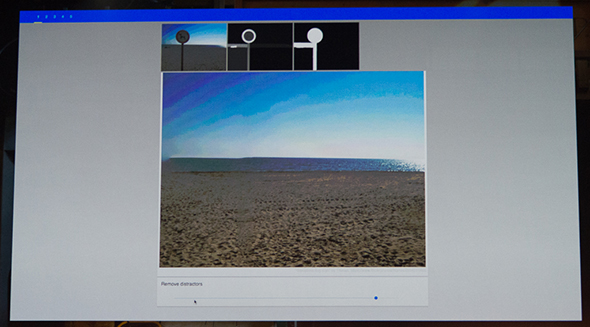
【3】見切れ削除――Defusing Photobombs
アドビお得意の「いらんものを消す」シリーズにも新しい話題があった(【3】〜【5】で紹介する)。「Defusing Photobombs」は写真撮影時によく写り込んでしまう、“ちょっと見切れてしまっているもの”(=画角に入り込んでしまっているもの)を消してしまおうというものだ。さまざまな写真の削除処理結果(人力で処理されたもの)を元に、削除パターンの機械学習を行うことで実現するPhotoshop向けの技術だ。
一つの写真に対して、さまざまな削除のパターンをアプリケーションに学習させる。
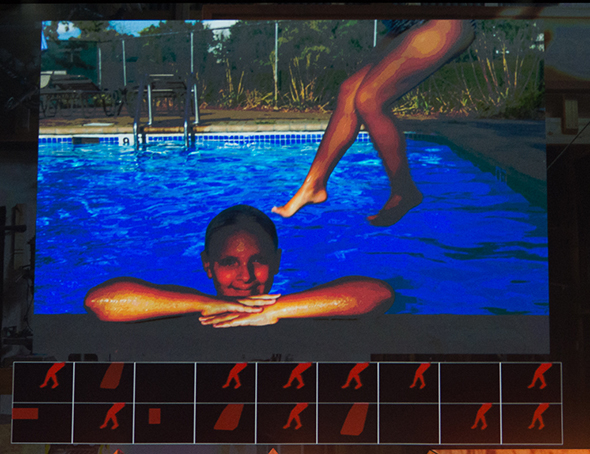
また、さまざまな写真に対して、ベストとなる削除パターンをアプリケーションに学習させる。
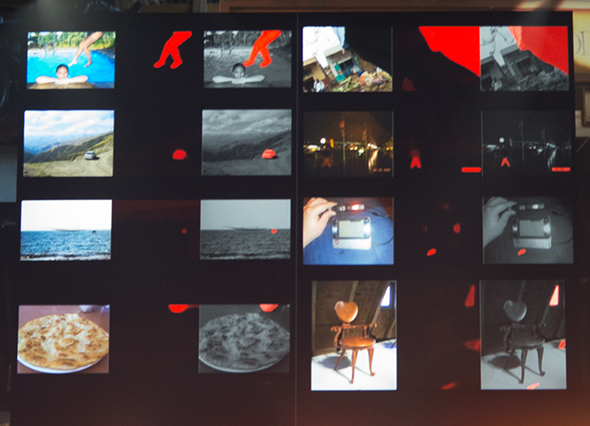
除去のレベルはスライダーで調整でき、しきい値を最大にすると主となる被写体以外何も残っていない写真が完成した。
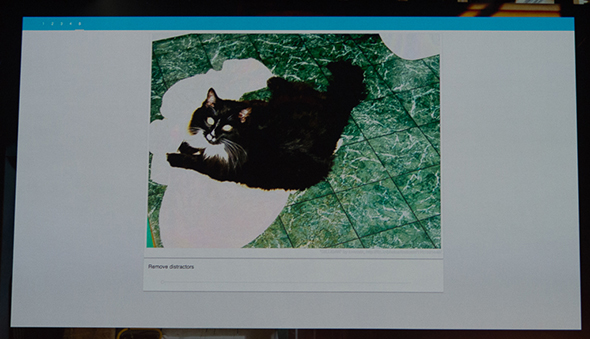
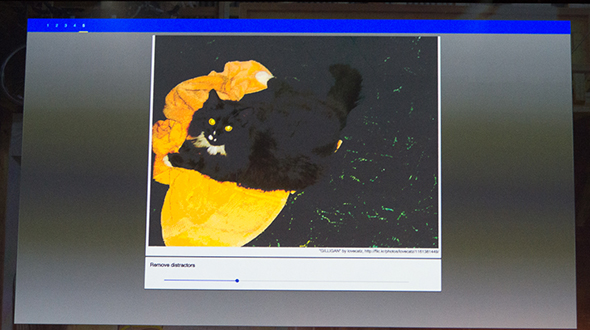
何気なく撮った猫の写真も、不要なものは画面右上の白い部分だと判断されて削除された。
日常的な写真でも見切れが気になって仕方がない筆者にとって、非常に気に入った機能の一つだ。
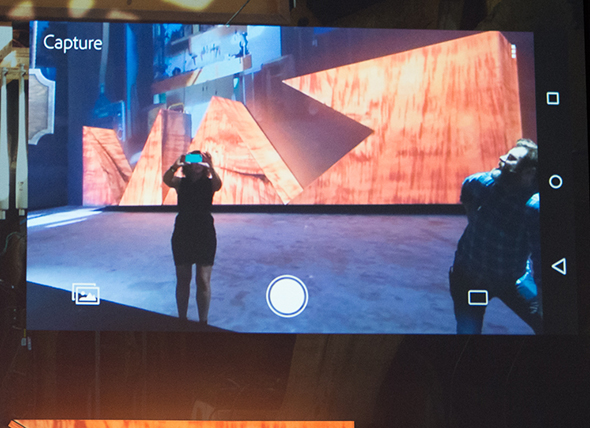
【4】観光写真無人化――Monument Mode
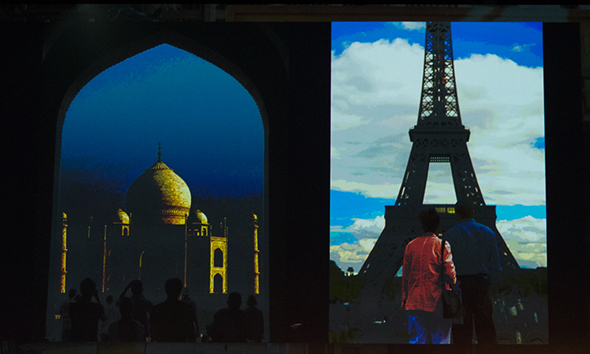
観光地などで建物などを撮影しても、絵葉書やパンフレットのように誰もいないような景色を作ることはできない。こういう撮影は人が少なくなる早朝などで立ち入りを制限して行われていることがほとんどで、観光客がそれを簡単に実現することは難しい。
下の画像のように、観光地ではどうしても観光客が写り込んでしまう。
「Monument Mode」は定点撮影された動画を基に、動いている人などを上手に減算して画像にするという、「いらんものを消す」技術だ。超強力なND(Neutral Density)フィルターを使い、三脚にカメラを据えて何時間もの長時間シャッターを切って取らないと作れないような写真を、手軽に動画から生成することができる。
デモでは「MAX」というモニュメントの前で、セクシーなポーズをとっているオファーマン氏や、それ華麗にスルーしているチェンバース氏が観光客に扮した。この時点でアプリは景色の「変化していない部分」を積算して読み込んでいる。処理が進んでくることで画面に変化が現れる。
しつこく画面の前をうろついている二人が徐々に消え始める。
そして、完全に消去された。
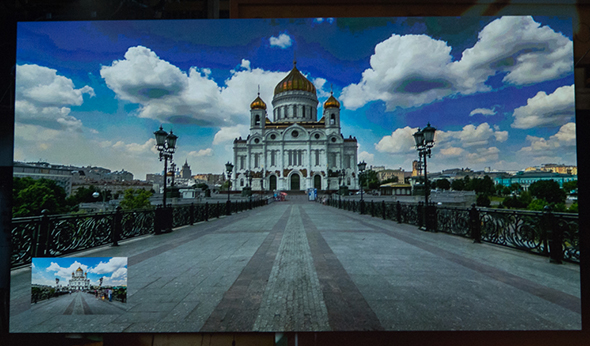
著名な観光地も、このように撮影できる(画像左下が修正前)。
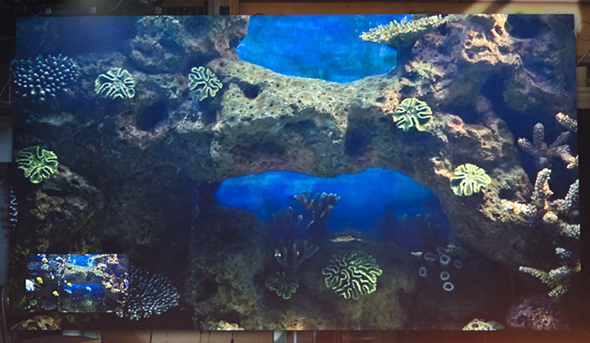
アクアリウムから魚も除去できる(特定の趣味の人には、とてもありがたい)。
専門的な知識がないと撮影が難しい「誰もいない渋谷交差点」の写真を、誰でも手にできる日は、そう遠くないのかもしれない。
【5】陰影分離――Extract Shading
Creative CloudにはPhotoshopで作成したデザインカンプをWeb制作用のアセットとして抽出し、「Dreamweaver」「Brackets」で活用する「Extract」という便利な機能が搭載されているが、「Extract Shading」は画像の中にある陰影部分のレイヤーを抽出してしまおうという「いらんものを消す」技術だ。
微妙に透けている樹脂や有機的な形をしている立体など、なかなかグラデーションだけでは作ることができない複雑な陰影を、簡単に抽出して再利用できるようにできる。
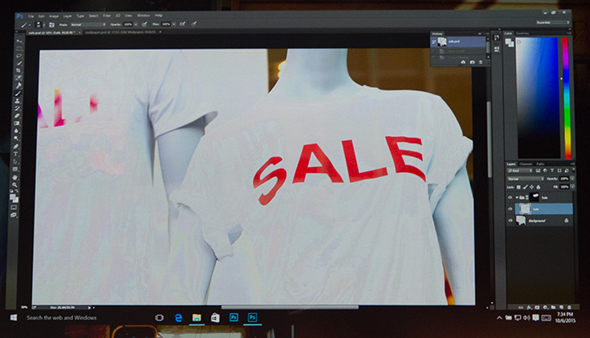
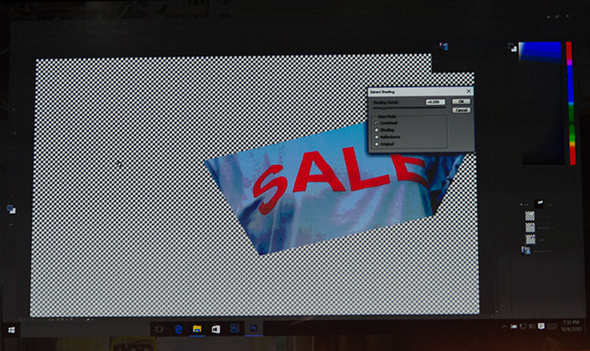
例えば、下の画像にある「SALE」の字から「S」だけを消したいとしよう。しかし、陰影が含まれているとPhotoshopのスタンプツールでも難しい。
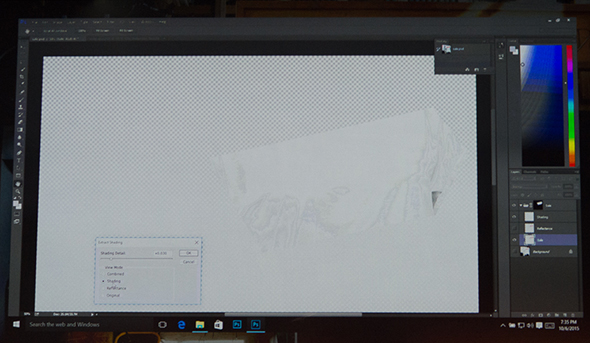
まずは陰影を抽出したい部分を選択する。
Extract Shadingで陰影のレイヤーだけを選択。元画像との差分からSALEと書かれたテキストのレイヤーも抽出できるので、後は字を消して合成するだけだ。
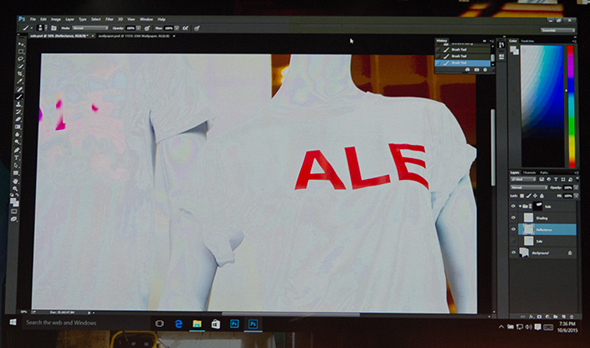
下の画像のように、陰影はそのままに「S」のテキストだけ消すことができた。これまでのPhotoshopの機能では、チャンネルを駆使して陰影となるマスクを生成して、後で影だけ合成する必要があったが、そんな手間はもういらなくなった。
おそらくは色情報と輝度情報を駆使しているのだろうと思われるのだが、どういった仕組みなのか考えるのも難しい技術だ。
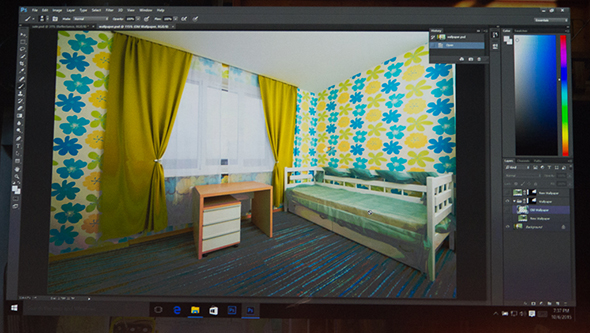
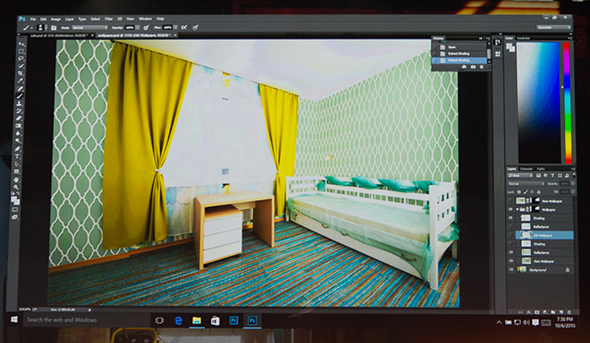
応用例として部屋の壁紙を入れ替えるデモも紹介された。この壁紙を他のものにするとどうなるのかという分かりやすい例だ。
結果は下の図の通りだ。「Project Dollhouse」(後述)と合わせてインテリア系からの引き合いがありそうだ。これも、ぜひ実現してもらいたい機能の一つだ。
【6】絶対フォント感――Deep Font
街にあふれる広告などのフォント名を知りたいと思ったことはないだろうか。「Deep Font」はいわゆる「絶対フォント感」を手にできる夢のような技術だ。写真に写っているさまざまなフォントフェイスを指定することで、それに似たフォント名を探してきてくれる。発表時は欧文書体に限られていたが、すでに7000のフォントに対応しているとのこと。
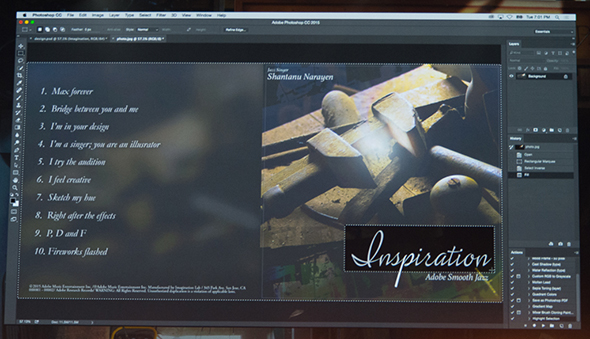
例えば、Photoshopで調べたいフォントのエリアを選択し、DeepFontの機能を使う。
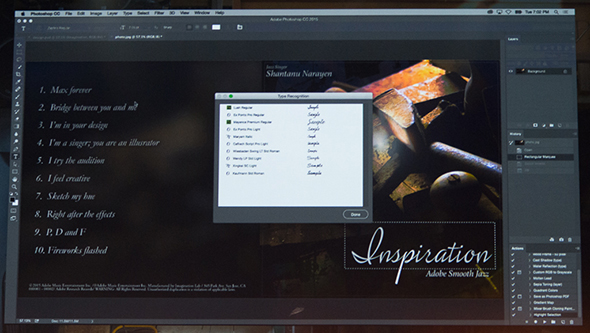
すると、「これですか?」という具合に画面にフォント名一覧が表示される。Typekitのロゴも見えるので、Typekitで使えるフォントにも対応しているのだろう。
HelveticaとArialは素人目にはほとんど同じに見えるが、これらの違いもDeepに調べ上げてデータ化しているのだろう。もちろん、Deep Fontの「Deep」は最近トレンドになっているDeep Learningから来ているものと思われる。
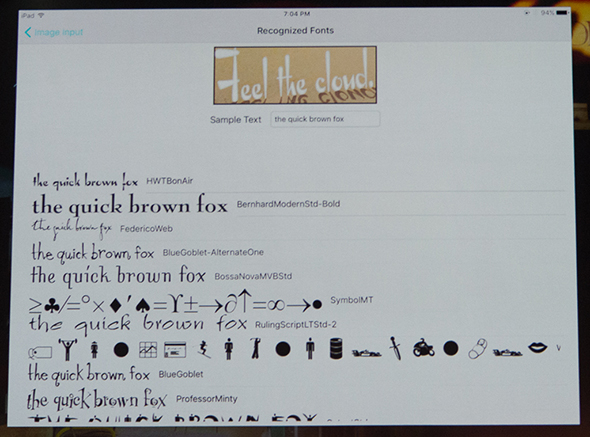
モバイルアプリ「Font Capture」もすでに開発されており、かなり実現の可能性が高いと感じられる完成度になっていた。もしかしたら、Capture CCの一機能になるのかもしれない。
このように、モバイルアプリ上でもPhotoshopのデモ同様にフォント名一覧結果を表示してくれる。
類似のサービスはいくつか存在しているが、機械学習/Deep Learningを活用した好例なので、精度が高くなるならぜひ日本語フォントなどにも応用してもらいたいと思う。
【7】簡単フォント自作――Project Faces
「Project Faces」はフォントフェイスをさまざまな形で生成できるものだ。Deep Fontが、すでにあるフォントを検索するものなのに対し、これはベースとなるフォントから好きな形のフォントを作り出すことができるようになっている。
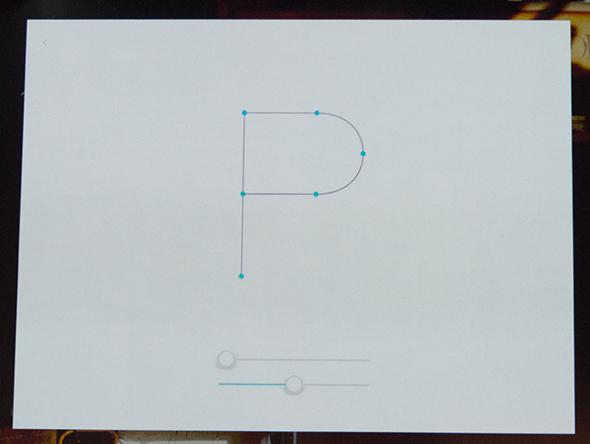
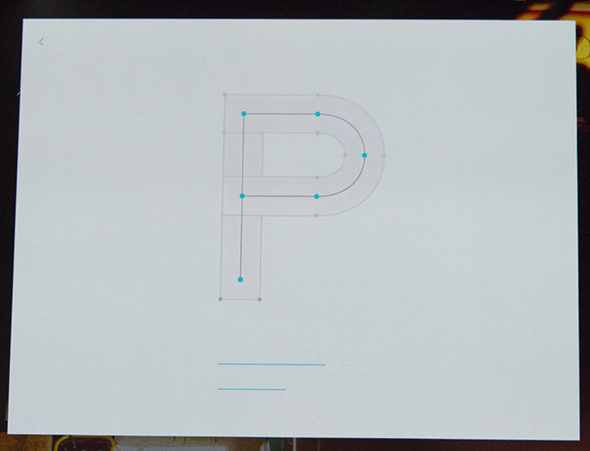
例えば、下の画像のように元となるフォントの状態があるとする。
パッと形を変えるアルゴリズムをフォント全体に適用すると、さまざまな形が作れると考えられる
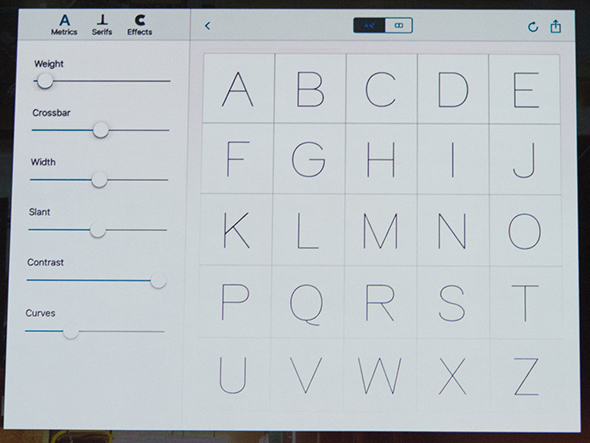
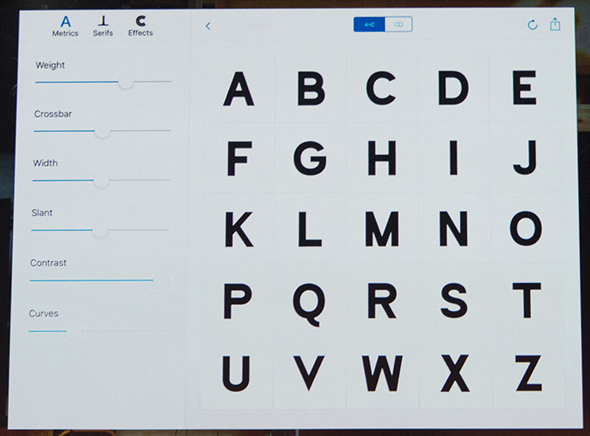
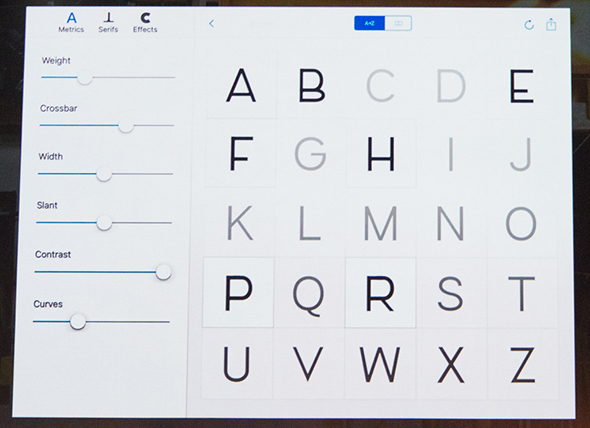
実際にアプリ化したものがこちらだ。フォントを構成する要素については6つのスライダーで処理ができるようになっている。
単純に太さを変えるといった操作だけでなく、さまざまな要素の値をコントロールできるようになっているため、ベースとなるフォントから実にたくさんの形のフォントが作り出せるように設計されていた。
下は「ウエイト」を調整した場合の例だ。
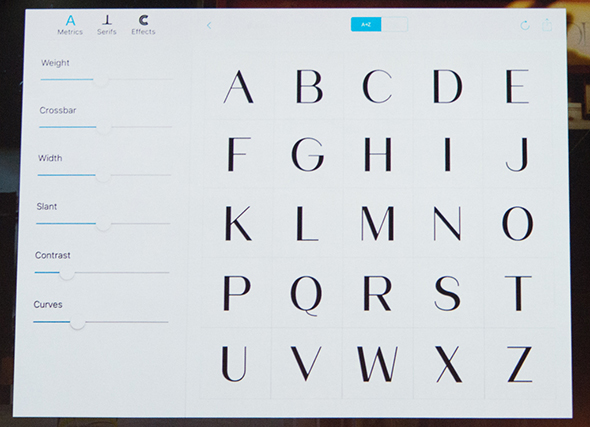
「クロスオーバー」という値を変えると、横棒が含まれる字の表情が変化する。
「コントラスト」を変えると更に表情が変化する。
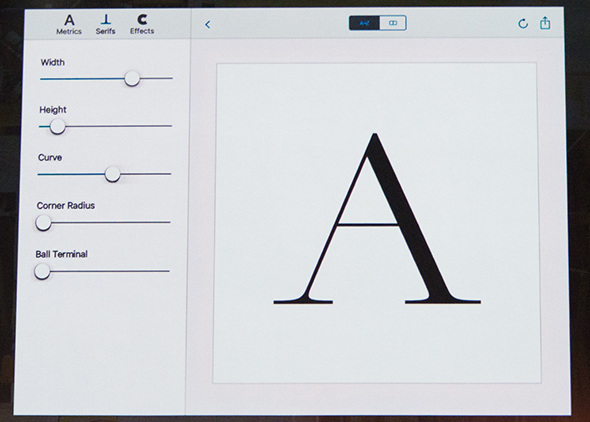
そしてセリフ体に変えて処理することもできるようになっている。
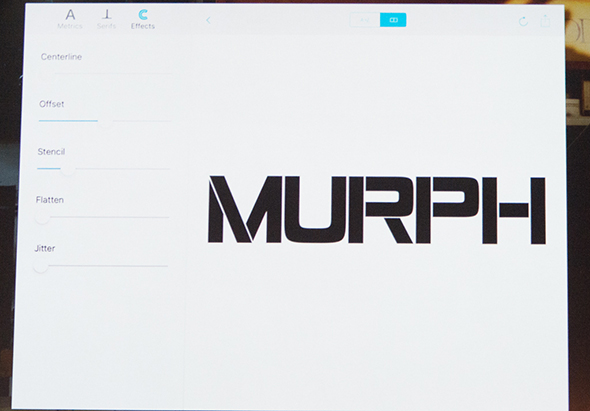
下図は各種の値を調整して文字をハードな印象に調整した場合の例だ。
このフォントに、さらにエフェクトの項目で「ステンシル効果」を加えることでミリタリ風の印象に仕上げた。
完成したデータはベクター形式やフォントファイルとして出力できる。他にもマジックのようなテクノロジを魅せつけられていた聴衆も、この機能の登場はとても喜ばしいようで、会場は悲鳴に近い大きな歓声に包まれていた。
【8】消失点自動作成――Project Dollhouse
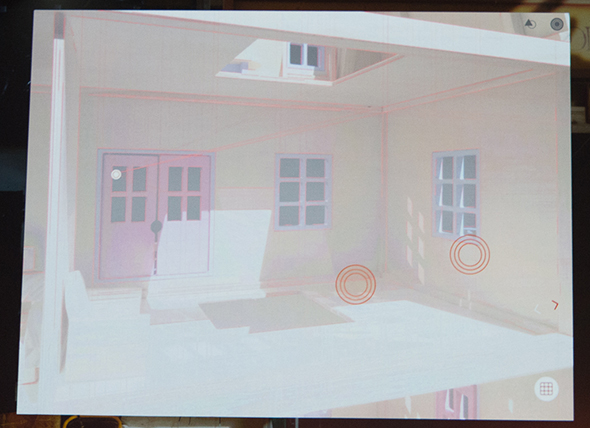
Project Dollhouseは、これまで手動で行っていた消失点(バニシングポイント)の作成を自動で行ってしまおうというもの。タブレットで撮影した写真にパース(透視図)を設定すれば、消失点も自動で計算され、Illstratorにインポートできる。
例えば、下記は消失点が計算された結果だ。
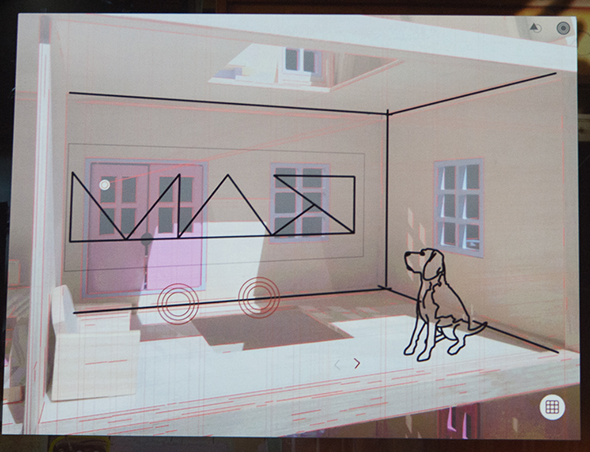
これを元にドローイングすると、パースにスナップされる。
室内においても同じように消失点が計算される。
「Creative Sync」から持ってきた画像を貼り付けると、パースに応じて変形された。
活用方法はいろいろと考えられるが、ドールハウスをデモに用いていることからも、インテリア/エクステリア系での利用を想定していると考えられる。
パースを計算できるのであれば、3Dモデルをインポートしたときもきちんとフィットした状態で合成してくれるのではないだろうか。
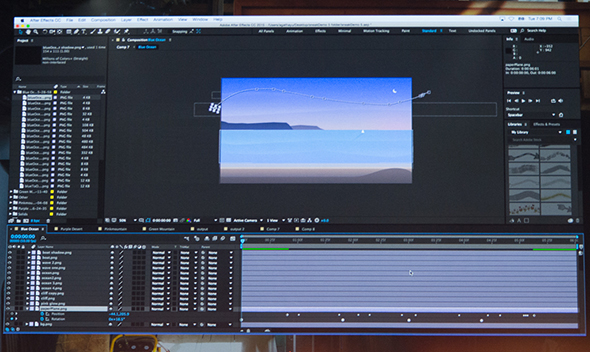
【9】タッチで簡単アニメーション――Maestro Motion
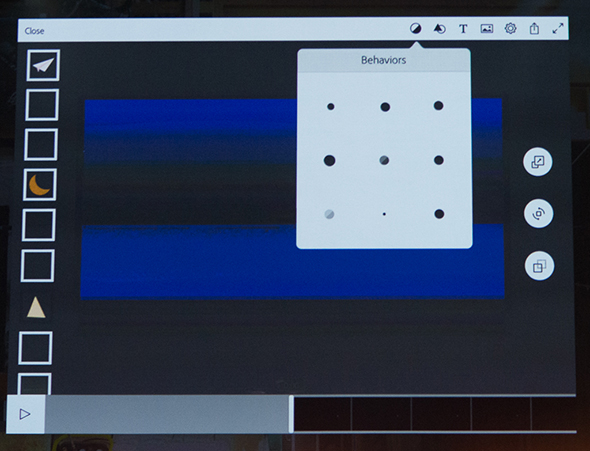
アニメーションを作る際、皆さんはどうしているだろうか。(Flashのような)トゥイーンアニメーションに慣れている人だと始めと終わりを指定して、途中途中の位置や角度などを調整して仕上げているのではないだろうか。その辺りの苦労をもっと簡単にしようというのがこの「Maestro Motion」だ。
アニメーションの指定はごく簡単。タッチディスプレイ上で指でなぞった動き(モーション)を記録するという方法を採る。マウスだとどうしても思い通りの線を描けなくなってしまうのだが、指を使えば、そんなこともなくなるはずだ。
モーションのプリセットも用意されている。例えば、その場で揺れるようなモーションはプリセットから指定することができる。
完成したアニメーションはCreative Syncを利用してAfter Effectsにインポートできるようになっている。After Effects初心者でもアニメーション職人になれる日は近い。
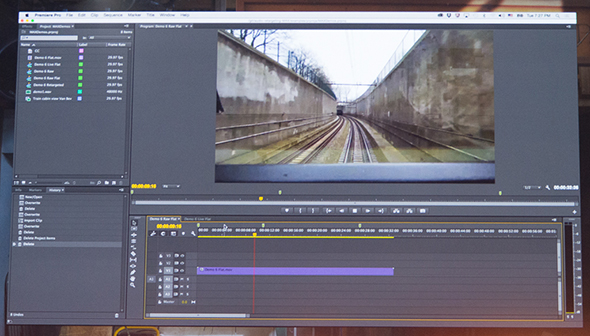
【10】動画に合わせて音楽自動編集――Project Boxcar
「Adobe Audition」の2015リリースには動画の長さに合わせて音楽をリマップするという「リミックス機能」が搭載された。非常に面倒な音楽の編集を自動で行えてしまう画期的なものだ。「Project Boxcar」はそれをさらに進化させ、対象となる動画のシーンの変化を検出し、それに合わせて音楽を編集してしまうというものだ。
下の画像は、「Premire」に動画を読み込んだところ。電車がトンネルを走り抜ける早送りの動画になっている。
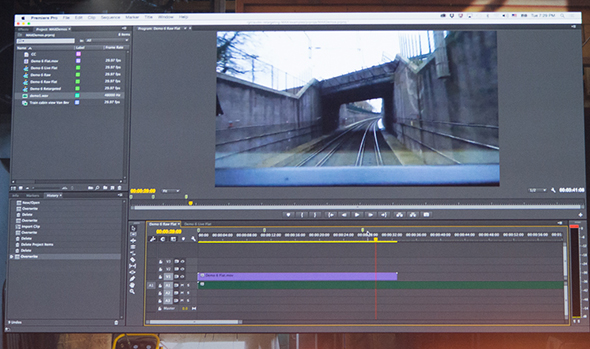
下の画像は貼り付けたい音楽を読み込ませたところ。画面下部にある動画(紫の線)に比べて音楽(緑の線)が圧倒的に長くなっているので、編集処理が必要だ。
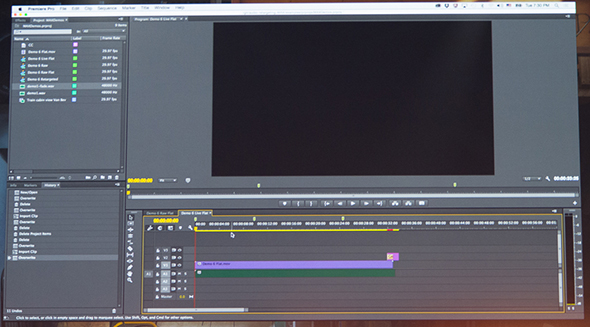
編集処理後は動画のシーン構成に合わせて、音楽が良い感じに調整されている。
さまざまな技術を前にして「あぁ。これは、このテクノロジを使ってるんだろうな」と想像できてしまうSneak Peeks常連たちにとっても、これはまさに「マジック」と呼べるレベルのもの。常連は筆者を含め、拍手するのをすっかり忘れて口を開けたまま、ただぼうぜんと目の前で行われる“とんでもない現象”を見つめるしかなかった。もちろん、その後われに返って、割れんばかりの拍手と称賛を送ったのは言うまでもない。
【11】リアルデータでカンプ作成――Design With Real Data
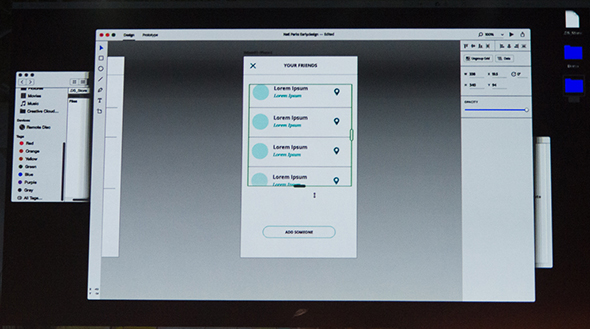
デザインカンプなどを作成する際、ダミーのデータを入れることがよくある。それがテキストフィールド単体であるなら、さまざまなダミーデータを入れることが可能だが、たくさんあるリストだとどうなるだろう。シンボルを活用したとしても、“コピペ感”は否めず、「もう少しリアルに作り込めたらいいのに」と思ったことはあるはずだ。
ところが、こういったリアルなダミーデータ作成に工数を割くというのは非常に無駄だと思われる部分がある。なぜなら、最後は消されるものだからだ。
「Design With Real Data」は、リアルな写真やテキストのデータをアドビのサービスやWebなどから取得してきて、「Project Comet」上に反映できるというものだ。
例えば、下の画像はありきたりの文字が並んだリストだ。もちろんこのままでもいいのだが……。
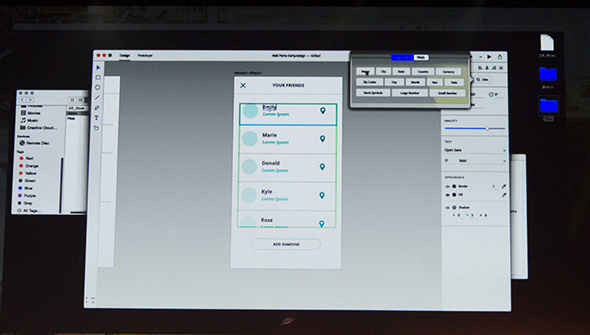
リアルな名前が反映された結果はこうなる。UI検討時にも便利だが、製品デモなどでも活用が期待できる。
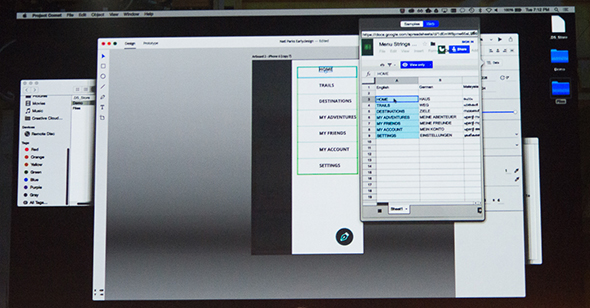
データは手持ちの「Excel」「Google スプレッドシート」のものでも構わない。
よりリアルなデータでプロトタイピングできるというのは、テストする側からしても歓迎されるだろう。
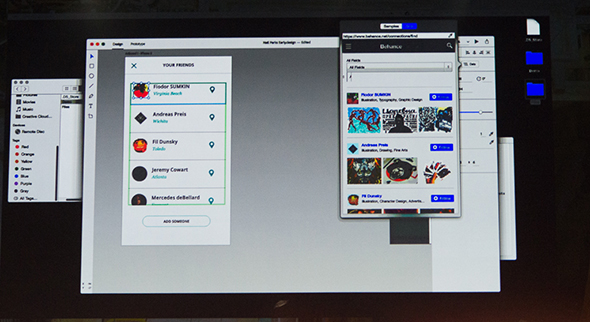
写真データは「Behance」から取得してきてアイコンにすることもできる。もちろん「Adobe Stock」にも対応していた。
この機能は旅行記系のアプリのデザインカンプで活用すると、とても便利だと思う。筆者は以前の記事「Adobe MAX 2015基調講演:Dreamweaver、Photoshop、Muse、Creative Sync、Typekit、Project Comet――アドビが示したUXデザイン/Web制作ワークフローの未来とは」でProject CometがSneak Peeksで発表されなかった理由を考察したが、Project Cometに足りない「あるもの」はSneak Peeks用に用意された「Design With Real Data」なのかもしれない。
機械学習とモバイルワークフローでデザイナーやクリエイターの面倒を引き受ける
1日目の基調講演とこのSneak Peeksから感じられるアドビのメッセージは「あなたのさまざまな面倒はこっちでフォローするから、あなたは創造することに集中しなさい」ということだ。そのためにアドビは二つのことを重視している。
一つは、機械学習/Deep Learningだ。アドビは、個人では簡単には得られない機械学習の恩恵をプロダクトに組み込むことで、デザイナーやクリエイターが時間をかけてやっていた面倒な作業をソフトウエア任せにし、より一層クリエイティブワークに取り組める時間を増やそうとしているようだ。
今回のSneak Peeksは「GPUの力を借りて機械学習を利用した」といった表現が何度か聞かれた。オファーマン氏が「うん、GPUね」というフレーズを使ったのは、たまたま冒頭でSurface Bookのデモをした人のフレーズをまねただけなのだが、偶然にも機械学習をより一層印象付ける結果となった。
また、その結果生み出される作品が、より簡単に流通するようにAdobe Stockを強化している。
もう一つは、デザインワークフローにおけるモバイル端末の実戦投入だ。さすがに4Kや6Kという高解像度の映像処理をタブレットマシンで行うのは無理があるが、好きな場所や姿勢で仕事ができるというのは、制作者の健康増進に役立つと考えられる。Caputure CCやFont Capture、Maestro Motion、Comp CC、Creative Cloudのタッチ対応アプリ増加、そしてCreative Syncの強化など、カメラやタッチでさまざまなインスピレーションを得ながら仕事ができるような環境を、アドビはこれからも作り続けるのだろう。
来年(2016年)のAdobe MAXはこれまでの開催地だったロサンゼルスを離れて少し南へ移動し、サンディエゴで開催される。開催時期も少し遅れて11月1週目となった(これを根拠に、リリース時期が不明なCreative Cloudの2015.1アップデートは11月であるとする噂がある)。来年はどんなマジックを見せてくれるのだろうか、そしてデザイナーやクリエイターの働き方はどのように変化し、どのような方向へ進んでいくのか、これからもアドビからのメッセージに耳を傾けていこうと思う。
筆者紹介
岡本 紳吾(おかもと しんご)
1975年大阪生まれ。2000年ごろよりAdobe Flash(当時はmacromedia)を使ったコンテンツ制作を始め、Flash歴だけは異様に長い。自他共に認めるFlash大好きっ子。2008年より活動の拠点を東京に移し、2011年に独立。最近はAdobe Edge系を活用し、HTML5コンテンツも手掛ける。Webプロデュースと制作と山岳メディア運営の会社、hatte Inc.代表取締役。
Twitter:@hage
Facebook:shingo.okamoto
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Webデザイナー/クリエイターが「未来的過ぎてビビる」新技術動画13連発
Webデザイナー/クリエイターが「未来的過ぎてビビる」新技術動画13連発
アドビシステムズは、2014年10月8日(現地時間)に開催した「Adobe MAX 2014 Sneak Peeks」で、13の新技術を披露。一番盛り上がったのは、写真の時間を変えるという夢のようなエフェクトだった。 クリエイティブの未来が見えたMAXのSneak Peeks
クリエイティブの未来が見えたMAXのSneak Peeks
Edge CodeやMuseといったWeb制作系アプリケーションのデモやAfterEffectsとPhotoshopで撮影済みの写真を手品のように修正するデモが行われた。 Dreamweaver、Photoshop、Muse、Creative Sync、Typekit、Project Comet――アドビが示したUXデザイン/Web制作ワークフローの未来とは
Dreamweaver、Photoshop、Muse、Creative Sync、Typekit、Project Comet――アドビが示したUXデザイン/Web制作ワークフローの未来とは
アドビ システムズが2015年10月5日(米国時間)に開催した年次カンファレンス「Adobe MAX」の基調講演の模様をUXデザイナー/Web制作者向けにリポートするのに加え、Adobe MAXで毎回アドビが発信しているメッセージについて考えてみたい。 アドビ、フォントライブラリサービス「Typekit」にモリサワフォントの一部書体を追加
アドビ、フォントライブラリサービス「Typekit」にモリサワフォントの一部書体を追加
アドビ システムズは2015年10月5日(米国時間)、フォントライブラリサービス「Adobe Typekit」にモリサワ書体とTypeBank書体の一部を追加したと発表。20書体が追加費用なしで日本でも利用できるようになっている。 アドビ、InVision、Prott対抗プロトタイピングツールのProject Cometを発表
アドビ、InVision、Prott対抗プロトタイピングツールのProject Cometを発表
アドビ システムズは2015年10月5日(米国時間)、UXデザイン向けプロトタイピングツール「Project Comet」を発表。現在開発中で、2016年早めのリリースを予定している。 中の人に聞く、Bootstrap対応を強化するDreamweaverの新機能と今後、コーディングが捗る裏技とは
中の人に聞く、Bootstrap対応を強化するDreamweaverの新機能と今後、コーディングが捗る裏技とは
もうすぐ2015年2度目の大きな機能追加が予定されているDreamweaverについて、機能追加の方向性や、あまり知られていない裏技などを開発担当者に聞いた。