C#開発者のための最新JavaScript事情(クラス定義編):特集:C#×JavaScript(1/4 ページ)
本稿では、C#とJavaScriptにおけるクラス定義を比較し、TypeScriptやECMAScript 2015でJavaScriptプログラミングがどう変わるかを見ていく。
powered by Insider.NET
クロスプラットフォーム開発の時代の到来
現在はクロスプラットフォーム開発が当たり前の時代だ。Visual Studio 2015のプロジェクトテンプレートを見ても、Windows以外のOS向けのアプリ開発が当然のようにサポートされている。モバイルデバイスではiOS、Androidなどの非Windows系統OSが一般的であり、デスクトップOSに関してもWindowsが優位を保ってはいるものの、OS X(Mac)やLinuxなどが存在感を示している。
このような状況で、クロスプラットフォーム開発を行おうという場合、.NET開発者には大きく分けて二つの選択肢がある。一つはもちろん、.NET Core/MonoなどのOSS化された.NET Frameworkをベースにすることである。この場合、これまでに磨きを掛けてきた技術をクロスプラットフォーム開発でも利用できる。
そしてもう一つの選択肢はHTML、JavaScript、CSSといったWeb標準技術を使用することだ。今やJavaScriptは「Webアプリ開発におけるアセンブリ言語*1」どころか、デスクトップアプリ開発におけるアセンブリ言語ともなりつつある。Webブラウザー、JavaScriptの実行エンジンなどがあらゆるOS上に搭載されたことで、これらはいとも簡単にOSの壁を打ち破ってクロスプラットフォームなアプリを実行するための基盤となった。
工具箱にはツールがいくつあっても困ることはない。そこで、本特集では後者に焦点を当て、何回かに分け、C#のコードをJavaScript系統の各種言語で書き直しながら、その相違点や類似点を見ていく。TypeScript、ECMAScript 2015はJavaScript系統の言語でありながら、C#と同様なクラスベースのオブジェクト指向プログラミングも可能である。.NET開発者がこれからJavaScriptの世界に飛び込もうというのであれば、従来のJavaScript 5ではなく、これらの言語を手にしてみるのがよいかもしれない。
*1 スコット・ハンセルマンによるブログ記事「JavaScript is Assembly Language for the Web: Sematic Markup is Dead! Clean vs. Machine-coded HTML」「JavaScript is Web Assembly Language and that's OK.」を参照されたい(英語)。要するに、JavaScriptは今やWebアプリやデスクトップアプリの世界における中間言語的な存在となりつつあるということだ。
C#とJavaScript
実際にコードを見る前に、ありがちではあるが、C#とJavaScriptの思想の違いと、2015年時点でのJavaScriptの周辺事情について簡単にまとめておこう。
クラスベースvsプロトタイプベース
C#はクラスベースのオブジェクト指向言語だ。オブジェクトを生成するためのひな型としてクラスを定義し、それを基に実際のインスタンスを生成し、それらのプロパティやメソッドを活用して、プログラムを組み上げていく。
これに対して、JavaScriptではプロトタイプと呼ばれるオブジェクトを基にプログラムを組み上げていく。何らかのオブジェクトは、そのプロトタイプ(原型)を基に生成され、必要に応じて生成されたオブジェクトにさまざまな属性を付加したり、それらを操作したりしていくのがプロトタイプベースの言語の特徴だ。そして、JavaScriptではこのプロトタイプを利用することで、クラスベースのオブジェクト指向言語と同様な処理を行える。
簡単な例を以下に示す(JavaScript 5)。
var a = {
prop: "a prop"
};
var b = Object.create(a); // (1)
a.method = function() { console.log("hello"); } // (2)
b.method();
b.method = function() { console.log("goodbye"); } // (3)
b.method();
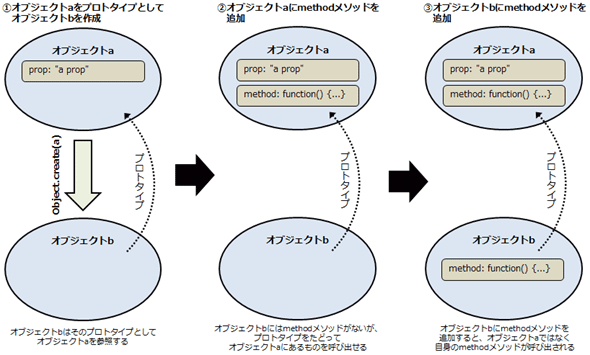
このコードではまず「a」という名前のオブジェクトを生成し、次に(1)でObject.createメソッドを使い、オブジェクトaを「プロトタイプ」としてオブジェクトbを生成している(Object.createメソッドは引数に指定されたオブジェクトをプロトタイプとして、新規にオブジェクトを生成するメソッド)。その後、(2)でオブジェクトaのmethodプロパティに関数を設定している(関数をその値とするプロパティのことをメソッドと呼ぶ)。そして、オブジェクトbに対してそのメソッドを呼び出している。
オブジェクトaにメソッドを追加したのに、オブジェクトbを利用してそれを呼び出せるのは、「オブジェクトbのプロトタイプがオブジェクトaであり、オブジェクトbにmethodメソッドがない場合にはそのプロトタイプをたどり、オブジェクトaのmethodメソッドを探し当てる」からだ(これはクラスの継承階層をたどって、メソッド呼び出しを解決するのに似ているが、その機構がクラスなのかプロトタイプなのかが大きく異なる点だ)。これを図にすると次のようになる。
最後に、(3)でオブジェクトbに同名のmethodメソッドを追加して、そのメソッドを呼び出している。オブジェクトbがmethodメソッドを持つようになったので、今度はオブジェクトaの同名メソッドではなく、オブジェクトb自身のメソッドが呼び出される。
そして、このプロトタイプという機構を使うことで、JavaScriptではクラスベースのオブジェクト指向プログラミングにおけるメンバーの定義、クラスの継承などに相当する処理を行える。
この他にも、JavaScriptは動的型付け/プライベートなメンバーを基本的には持てない/インターフェースがない/名前空間がない、C#は基本的に静的型付け/関数がファーストクラスオブジェクトではないなど、C#とJavaScriptとの間で異なる言語的な特徴は多々あるが、それについては本特集でC#コードをJavaScriptコードに書き直していく際に取り上げていくことになるだろう。
JavaScript 5、ECMAScript、TypeScript
現在、広く使われているJavaScriptのバージョンは5.1である。ここでいう「JavaScript 5」(JavaScript 5)とはEcma internationalが策定するスクリプト言語仕様であるECMAScript 5.1に準拠して、各ベンダーが実装しているスクリプト言語実装/実行環境の総称だ。
2015年6月にはその最新仕様としてECMAScript 2015が策定された(なお、ECMAScriptは「ECMAScript 6」あるいは略称としてES6などと表記されることもよくある)。ECMAScript 2015は、JavaScript 5に対してクラスベースのオブジェクト指向プログラミングを可能にする構文拡張、アロー関数、2進/8進リテラル、デフォルト引数、可変長引数などの機能追加が行われたバージョンである。各Webブラウザーにおける新機能のサポート状況は「ECMAScript 6 compatibility table」で確認できる。2015年10月時点ではデスクトップOS版のWebブラウザーでは60〜70%程度の機能がサポートされている(モバイルデバイスのWebブラウザーでのサポートはこれからというところだ)。
JavaScriptの言語仕様自体の進化の一方で「altJS」と呼ばれる、JavaScriptの代替言語を開発しようという活動も活発に行われている。
当初はWebブラウザー内で動作するスクリプト言語として生まれたJavaScriptだが、現在ではWebアプリを開発したり、Windows 8.xやWindows 10のストアアプリ(UWPアプリ)を開発したり、あるいはElectronのようにWindows/OS X/Linuxで動作するクロスプラットフォームなデスクトップアプリを開発したりと、その用途は大きく広がっている。そして、これらのアプリ開発を行う上でピュアなJavaScriptではうまくいかない部分も出てきた。これをカバーするために、JavaScriptにさまざまな機能を追加しながらも、最終的にはそれをJavaScriptのコードにコンパイルして実行可能な新たな言語が登場したのである。
そうしたaltJS言語の代表格といえるのがマイクロソフトの手によるTypeScriptだ。その言語仕様はJavaScript 5の言語仕様のスーパーセットとなっており、正しいJavaScript 5コードは正しいTypeScriptコードとなる一方で、JavaScript 5に対してクラス定義、型注釈、アロー関数などの機能が追加されている。
TypeScriptはECMAScript 2015の仕様を意欲的に取り込んでいるが(クラス定義など)、その一方で独自に拡張している機能もある。その最終的なゴールはECMAScript 2015に完全準拠したプログラミング言語となることではなく、よりよいJavaScriptとして、ECMAScriptの最新仕様のスーパーセットであり続けることにあるかもしれない。
ECMAScript 2015/TypeScriptを試してみるには
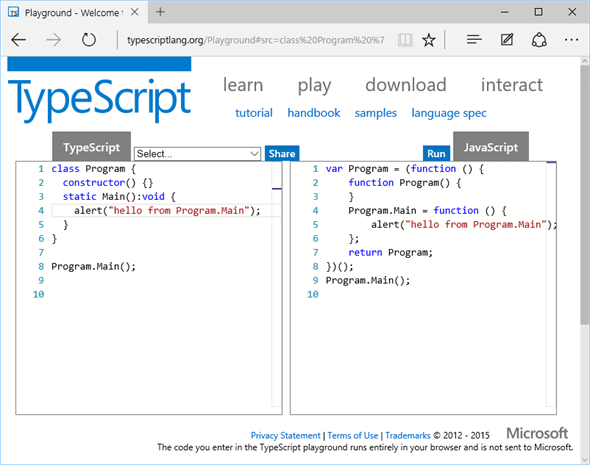
TypeScriptに関しては、Visual Studioが標準でサポートしている。が、「Playground」ページで単純なコードであれば、実際に入力して、それがどんなJavaScriptコードにコンパイルされるかを確認し、コードを実行してみることも可能だ。本稿で出てくるTypeScriptコードはPlaygroundページで動作を確認している。
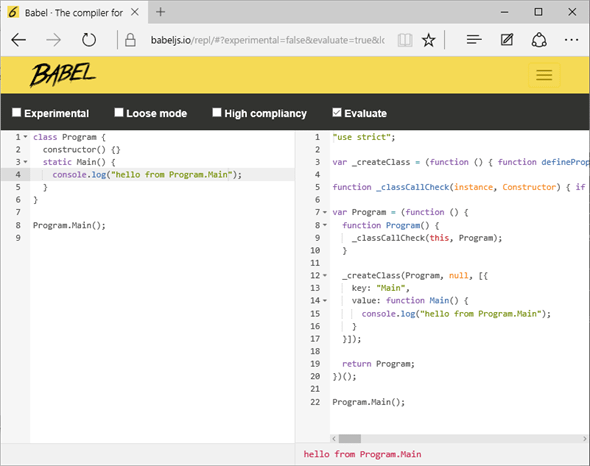
同様に、ECMAScript 2015も「BabelのTry it out」ページでそのコードを実地に試せるようになっている。BabelはECMAScript 2015コードをJavaScript 5コードにコンパイルしてくれる、JavaScriptコンパイラーだ。上でも述べたように、Webブラウザーでのサポート状況はまだ芳しくはない。そこで、altJSと同様にECMAScript 2015のコードをJavaScript 5のコードにコンパイルすることで、既存のWebブラウザーでも実行できるようにするためのものだ。ただし、本稿執筆に際しては「Try it out」ページでコードを入力/実行してその動作を確認するためだけに使用した。

TypeScriptとECMAScript 2015をWebページ上で試してみる
上はTypeScriptのPlaygroundページ。下はBabelのTry it outページだ。Babelの方では右下に出力結果が表示されているのが分かる。
なお、自分のPCにNode.jsがインストールされているのであれば、「npm install -g typescript」コマンド(TypeScriptの場合)や「npm install -g babel」コマンド(Babelの場合)を実行することで、これらをローカルにインストールできる。
能書きはこのくらいにして、実際にC#のコードを書き直してみることにしよう。
Copyright© Digital Advantage Corp. All Rights Reserved.