Visual Studio Codeの拡張機能を使ってみよう:特集:Visual Studio Code早分かりガイド(1/2 ページ)
Visual Studio Codeは拡張機能(エクステンション)をインストールすることで、さらに強力なエディターへと姿を変える。本稿では拡張機能の使い方を見てみよう。
本稿は2015年11月26日公開、2016年5月13日に改訂された「Visual Studio Codeでエクステンション機能を使ってみよう」をVisual Studio Code 1.4.0に合わせて改訂したものです。
Visual Studio Code(以下、VS Code)には拡張機能(エクステンション)と呼ばれる機能がある。これはその名の通り、VS Code自体がサポートしていない機能を後付けで拡張するためのものだ。本稿ではVS Codeの拡張機能の使い方について見ていこう。
拡張機能とは
VS Codeの拡張機能とは上でも述べたように、VS Codeが単体ではサポートしていない機能を後から付け加えるためのものだ。VS Codeのユーザーは既存の拡張機能をインストールして利用することも、自分で拡張機能を作成(して、それを公開)することもできる。本稿では拡張機能の利用に焦点を当てる。
これらはおおまかに以下のようなカテゴリに分類される。
- [Debuggers](デバッガー)
- [Languages](言語)
- [Linters](Lintツール)
- [Snippets](スニペット)
- [Themes](テーマ)
- [Other](その他)
VS Code用の拡張機能にどんなものがあるかはVisual Studio Marketplace(以下、VS Marketplace)の[Visual Studio Code]タブで一覧できる。ただし、実際に拡張機能をインストールする際にはVS Codeの[拡張機能]バーを使用する。VS Marketplaceはあくまでもどんな拡張機能があるかをブラウズするためのものだ。最近のバージョンのVS Codeではアプリ内で拡張機能のブラウズもできるようになっている。そこで、本稿では主にVS Codeでの操作に話を絞っていく。
拡張機能のブラウズ
VS Codeのビューバーで[拡張機能]アイコンをクリックするとサイドバーの表示が[拡張機能]に切り替わる。
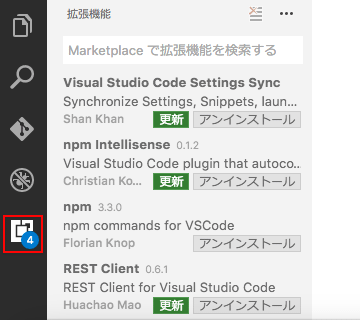
[拡張機能]サイドバーでは、現在VS Codeにインストールしている拡張機能や、VS Marketplaceに登録されている拡張機能を表示したり、インストール済みの拡張のアップデートやアンインストールを行ったりできる。上の画像は筆者のVS Codeにインストール済みの拡張機能が一覧表示されているところだ。
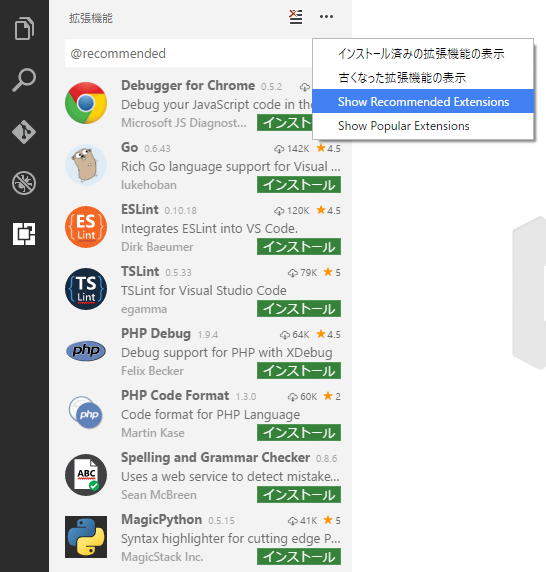
[拡張機能]サイドバーの右上にある[…]ボタンをクリックすると、コンテキストメニューが表示される。適当なものを選ぶと、選択した項目に応じてサイドバーの表示も変わる。例えば、[Show Recommended Extensions]を選択すると、サイドバーにはオススメの拡張機能が表示される。
[インストール済みの拡張機能の表示]はその項目名の通り、現在インストールしているものが表示される。[古くなった拡張機能の表示]を選択すると、現在インストールしている拡張機能のうち、新しいバージョンがリリースされているものが表示される。最新版でない拡張機能をインストールしているときには同時にビューバーの[拡張機能]アイコンにその数を示すバッジが表示される。
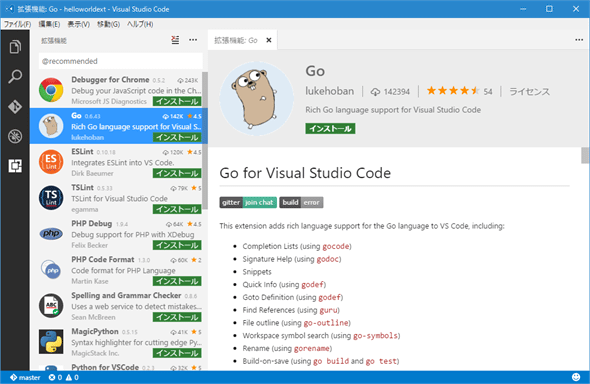
[Show Popular Extensions]を選択すると人気のある拡張機能が表示される。ここで何かしらの拡張機能を選択すると、エディター部分にその拡張機能に関する情報(その拡張機能の説明と作者、インストール数、評価など)が表示される。例えば、以下はGo言語用拡張機能の情報を表示したところだ。
[拡張機能]サイドバーの[インストール]ボタン(エディターに表示された拡張機能ページにある[インストール]ボタンでもよい)をクリックすれば、その拡張機能のインストールが開始される。
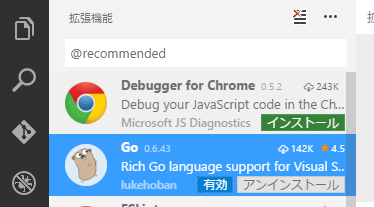
インストールが始まると、ボタンのテキストが[インストールしています]に変わり、インストールが完了すると同じボタンが[アンインストール]ボタンになる。そして、隣には[有効]ボタンが新たに表示される。以下はGo言語用拡張機能をインストールした直後の表示だ。
[有効]ボタンをクリックすると、VS Codeを再起動するようにダイアログが表示されるので、指示に従ってVS Codeを再起動しよう。次ページではこの手順でGo言語用の拡張機能をインストールしたものとして、実際にこれを使ってみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.
![VS Codeの[拡張機能]サイドバー](https://image.itmedia.co.jp/ait/articles/1511/27/dt-01.gif)