.NET開発者のためのJavaScriptライブラリカタログ(gulp編):特集:今から始めるJavaScriptアプリ開発(2/2 ページ)
Webアプリ開発における日々の煩雑な作業を自動化してくれるツールである「gulp」の基本を今回は見ていこう。
gulpタスクの実行
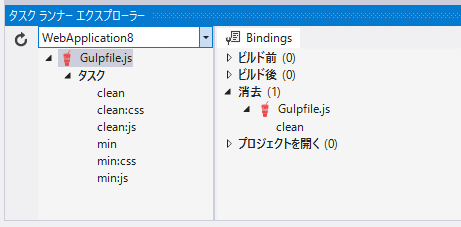
VS 2015のASP.NET 5アプリのプロジェクトテンプレートの話をしているので、実行にもまずはVS 2015を使ってみよう。これにはVS 2015のメニューバーから[表示]−[その他のウィンドウ]−[タスク ランナー エクスプローラー]を選択して、タスクランナーエクスプローラーを表示する。
左側のペーンには上で紹介したgulpのタスクが表示されている。これらをダブルクリックすれば、そのタスクが実行される。タスクを実行すると、右側にその実行結果が表示される。また、[Bindings]というタブも表示されている。
[Bindings]タブは、VS 2015のIDEで行われる各種のイベントとgulpタスクのバインディングを表す。ここでは[消去]がgulpの「clean」タスクと関連付けられていることが分かる。つまり、メニューバーなどからソリューションをクリーンすると「clean」タスクが自動的に実行されるということだ。
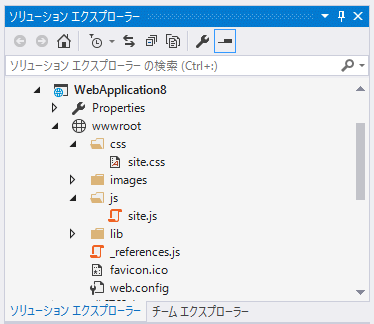
では、実際にタスクを実行してみよう。その前に、wwwroot以下のディレクトリ構成を再掲しておく。site.cssファイルとsite.jsファイルがあることを確認してほしい。
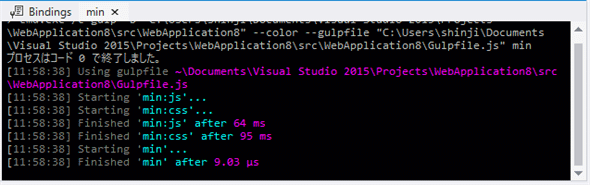
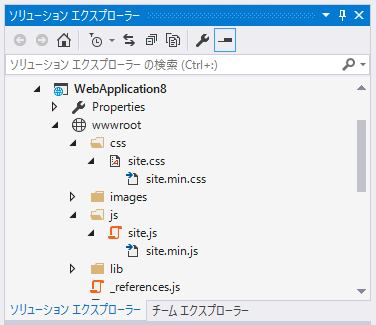
この状態で左側のペーンで[min]タスクをダブルクリックすると、タスクランナーエクスプローラーの右側のペーンに次のように表示されるとともに、ソリューションエクスプローラーでもファイルが二つ生成されたことが分かる。

「min」タスクを実行
上の画像はタスクランナーエクスプローラーの右側のペーンに出力された結果。下の画像を見ると、「site.min.css」ファイルと「site.min.js」ファイルが作成されたことが分かる。
なお、gulpはコマンドラインからでも実行できる(筆者の環境では何ごともなく実行できたが、パス設定などが必要であれば適宜設定を行ってほしい)。これにはgulpコマンドに実行したいタスクを指定して実行する。
> gulp min
[12:32:21] Warning: gulp version mismatch:
[12:32:21] Global gulp is 3.9.0
[12:32:21] Local gulp is 3.8.11
[12:32:22] Using gulpfile ~\Documents\Visual Studio 2015\Projects\……
[12:32:22] Starting 'min:js'...
[12:32:22] Starting 'min:css'...
[12:32:22] Finished 'min:js' after 100 ms
[12:32:22] Finished 'min:css' after 93 ms
[12:32:22] Starting 'min'...
[12:32:22] Finished 'min' after 53 μs
グローバルにインストールしたgulpとローカルにインストールしたgulpのバージョンが違うと怒られているのはご愛敬だ。
タスクは並列に実行される
ここで興味深いのはタスクランナーエクスプローラーの出力結果だ。最初に説明した通り、「min」タスクは「min:js」タスクと「min:css」タスクの二つに依存する(簡単にはこれらを実行する)タスクなので、これらが実行されるのはよいとして、これら二つが並列に実行されていることに注目してほしい。
[11:58:38] Starting 'min:js'...
[11:58:38] Starting 'min:css'...
[11:58:38] Finished 'min:js' after 64 ms
[11:58:38] Finished 'min:css' after 95 ms
[11:58:38] Starting 'min'...
[11:58:38] Finished 'min' after 9.03μs
「min:js」タスクと「min:css」タスクが並列に実行されているのが分かる(強調書体の部分)
gulpではタスクは「デフォルトでは、全力でもって並列に実行する」(意訳)とされている。そのため、二つのタスクは並列に実行される。そして、「min」タスクは、これら二つのタスクに依存しているので、それらの実行が完了した時点で実行を開始するのだ(ただし、処理を関数として渡していないので実際には何もしない)。
並列に実行されるタスクの終了をgulpが知るには、何かのヒントが必要になる。このために、ここで使われているのがgulp.srcメソッドで作成されるストリームだ。ここでは、ストリームが終了するのをgulpが待機することで非同期処理が行えるようになっている。gulp.taskメソッドで、gulp.srcメソッドの結果を「return」しているのはそのためだ。
gulp.task("min:js", function () {
return gulp.src([paths.js, "!" + paths.minJs], { base: "." })
.pipe(concat(paths.concatJsDest))
.pipe(uglify())
.pipe(gulp.dest("."));
});
gulpはストリームの終了を待機して、非同期処理が完了したことを知る。
試しに「min:js」と「min:css」の二つのタスク定義から「return」を削除して、「min」タスクを実行すると、その出力は次のようになる。タスクを並列処理するためのヒントが得られないため、ここではシリアルに実行されている。
[12:10:41] Starting 'min:js'...
[12:10:41] Finished 'min:js' after 12 ms
[12:10:41] Starting 'min:css'...
[12:10:41] Finished 'min:css' after 4.66 ms
[12:10:41] Starting 'min'...
[12:10:41] Finished 'min' after 5.75 μs
ストリームを返送していない場合には、あるタスクが完了してから次のタスクが実行される。
タスクを並列かつ順序性を持って実行する方法としては、今見たようにgulp.taskメソッドでストリームを返しながら、あのタスクが終わったら、このタスクを実行するようにgulpに伝える必要がある。コールバックを記述する方法もあるが、ここでは紹介は割愛する。
例をもう一つ見てみよう。ここでは、「min:css」タスクが「min:js」タスクに依存するようにする(サンプルなので、意味論的には間違っていることには注意)。これにはタスク定義を次のように変更する。「min:js」タスクは最初の定義のままだ。
gulp.task("min:js", function () {
return gulp.src([paths.js, "!" + paths.minJs], { base: "." })
.pipe(concat(paths.concatJsDest))
.pipe(uglify())
.pipe(gulp.dest("."));
});
gulp.task("min:css", ["min:js"], function () {
return gulp.src([paths.css, "!" + paths.minCss])
.pipe(concat(paths.concatCssDest))
.pipe(cssmin())
.pipe(gulp.dest("."));
});
変更したら、「clean」タスクを実行して、「site.min.css」ファイルと「site.min.js」ファイルを削除して、今度は「min:css」タスクを実行する。この実行結果を以下に示す。
[12:24:04] Starting 'min:js'...
[12:24:04] Finished 'min:js' after 62 ms
[12:24:04] Starting 'min:css'...
[12:24:04] Finished 'min:css' after 74 ms
すると、「min:css」タスクを実行しただけのはずなのに、「min:js」タスクも実行され、「site.min.js」ファイルが作成されることも確認できるはずだ。
gulpのプラグイン
ここまでASP.NET 5用のプロジェクトテンプレートにより生成されるgulpfile.jsファイルで使われているプラグインだけを使ってきた。だが、gulpには便利なプラグインが他にもたくさん用意されている。例えば、CSS周りでSassファイルのコンパイルを行うgulp-scssプラグイン、TypeScriptコードのコンパイル用のgulp-typescriptプラグイン、ECMAScript 2015コードをBabelを使ってコンパイルするためのgulp-babel、各種リントツール用のプラグインなどがある。
プラグインはgulpのプラグイン検索ページで検索できるので、こんなプラグインがあるといいなと思ったらまずはここで検索をしてみよう。
今回はgulpを取り上げた。タスクランナーエクスプローラーを使えば、VS 2015 IDEからも便利にgulpを使えるので、いろいろと試してみよう。次回はもう一つのメジャーなタスクランナーであるGruntを取り上げることにする。
Copyright© Digital Advantage Corp. All Rights Reserved.