初心者でも絶対に始められるiPhoneアプリの作り方&Xcode・シミュレーターの使い方:初心者のためのSwiftで始めるプログラミング入門(8)(3/5 ページ)
本連載では、これからプログラミングやiPhoneアプリ開発を始めてみたい方を対象に、開発に必要な知識を基礎から解説していきます。今回から動く絵本アプリを作っていきます。まずは、iOSシミュレーターでアプリを実行するところまでやってみましょう。
Xcodeワークスペースの各機能の役割
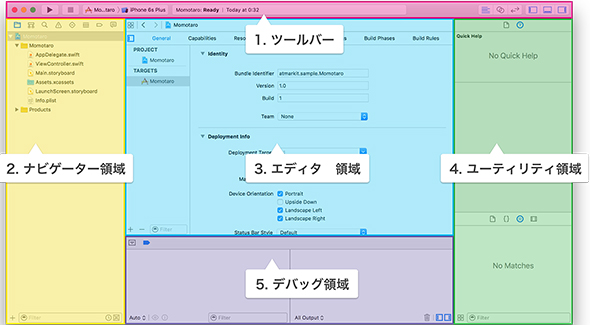
Xcodeプロジェクトを作った後に表示される画面は「Xcodeワークスペース」と言い、この画面に表示されているさまざまな機能を使いながら、アプリを作っていきます。
Xcodeワークスペースに表示されている各“領域”には、次のような機能があります(ここでは、iPhoneアプリ作成を始める上で特に必要な知識に絞って解説しています。より詳しい解説は記事「【図解】Xcode 4.5の使い方リファレンス超まとめ」を参照してください)。
1.ツールバー
作成中によく使う“操作”が行える領域です。アプリを実行/停止したり、Xcodeワークスペースに表示されている画面の表示/非表示を切り替えたりすることができます。また中央に表示されている「アクティビティービュワー」で、Xcodeが実行中の作業の状態を確認できます。
特に重要なのが、一番左に表示されている「右向き三角」マークで表示されている「Run」ボタンです。アプリをビルドし、iOSシミュレーターまたは実機上で実行するという一連の作業をワンクリックで行えるボタンです。
2.ナビゲーター領域
Xcodeプロジェクトで扱うファイルを探し出し、開くことができる領域です。Xcodeプロジェクトでは複数のファイルを扱いますが、ファイルが多くなってくると探し出すのも一苦労です。そういった場面でも、素早く探し出せるような機能が提供されています。
ナビゲーター領域で表示できる画面はいくつか種類がありますが、作成中によく使うのが、初めに表示されている「プロジェクトナビゲーター」画面です。この画面では、Xcodeプロジェクトに含まれているファイルを簡単に開けます。
3.エディタ領域
iPhoneアプリ作成にまつわるほとんどの作業(もちろん、プログラミングも含む)は、この領域の中で行います。エディタ領域は、最も重要な領域といえるでしょう。
エディタ領域に表示される画面は、ナビゲーター領域で選んだファイルの種類によって変わります。例えば、プログラムが書かれたファイルを開いた場合には、プログラムを編集するための「ソースエディタ」と呼ばれる画面が表示されます。
4.ユーティリティー領域
作成中に扱うファイルをはじめとした、さまざまな要素の情報を見たり、編集したりするための領域です。また、あらかじめ用意されている既成のパーツを使うための画面も用意されています。
エディタ領域で扱っているファイルや、そのファイルの中で扱っている要素の種類によって、ユーティリティー領域に表示される内容は変わってきます。
5.デバッグ領域
iPhoneアプリの実行中に、変数や定数の中身、出力された内容を確認するための領域です。このような、アプリ実行中に動きを確認する作業のことを「デバッグ」と言います。
この領域は、「作成の中で使う」というよりは、「作成したiPhoneアプリが実行中にはどのような動作をしているか確認する」ときに使います。iPhoneアプリ作成の場合はPlaygroundのように一行一行を即座に確認できませんが、このデバッグ領域を使うことでアプリの動きを手軽に確認できます。
Xcodeプロジェクトの構成
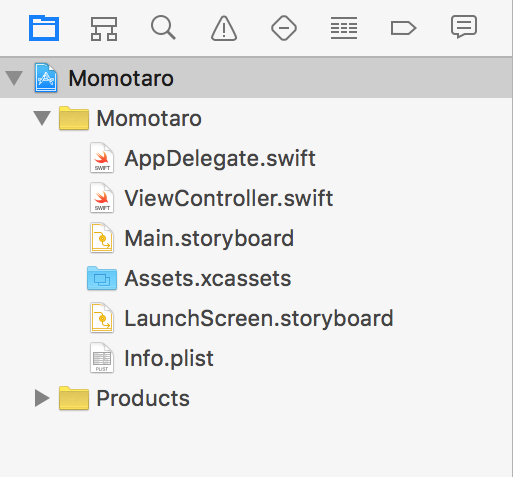
ナビゲーター領域に表示されている、プロジェクトナビゲーターの内容を見てみましょう。「Single View Application」をテンプレートとして選んだ場合、Xcodeプロジェクトは次の構成で作成されます。
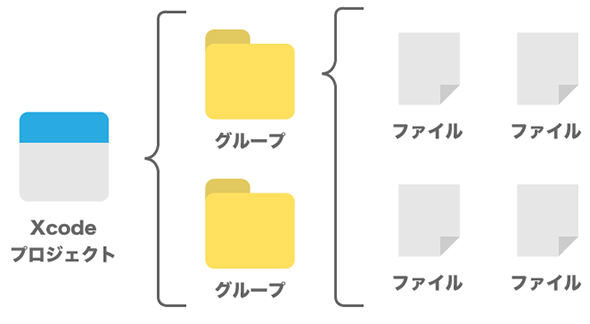
プロジェクトナビゲーターは、階層構造(ツリー構造)で表示されています。一番左側に表示されているものが一番下の階層で、右に行くにつれて上の階層になっています。一番左側の青いアイコンはXcodeプロジェクトを表しています。その次の黄色いフォルダは「グループ(Group)」と呼ばれるもので、ファイルをまとめる役割を持っています。
グループは「Momotaro」と「Products」の二つがあります。このうち「Momotaro」の中にアプリに含めるファイル(プログラムや画像など)を置いていきます。なお、このグループの名前はProduct Name(Xcodeプロジェクトを作るときに決めたアプリの名前)によって変わってきます。「Products」は出来上がったアプリのファイルが置かれる場所ですが、直接触れる機会は少ないので気に掛ける必要はありません。
アプリに含めるファイルの置き場所であるグループの中には、次のファイルが用意されています。
| ファイル名 | 役割・用途 |
|---|---|
| AppDelegate.swift | アプリのさまざまなイベント(起動、終了、プッシュ通知など)を受け取るためのクラスが書かれたファイル |
| ViewController.swift | 初めに表示される画面に何を表示するか制御を行うクラスが書かれたファイル |
| Main.storyboard | 「画面にどのようなUI(部品)を置くか」や、画面と画面の切り替えを決めるファイル |
| Assets.xcassets | アプリに組み込むアセットファイル(画像など)を管理するファイル |
| LaunchScreen.storyboard | アプリが起動してすぐに表示される画面のレイアウトを決めるファイル |
| Info.plist | アプリの詳細な設定を定義するファイル |
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 初心者でもiOS 9/tvOS向け2Dゲームが作れる標準フレームワークSpriteKitの基礎知識とチュートリアル
初心者でもiOS 9/tvOS向け2Dゲームが作れる標準フレームワークSpriteKitの基礎知識とチュートリアル
iPhoneゲームをSwift言語で作成してみたいという初心者向けにiOSのゲームフレームワークを使った作り方を一から解説する入門連載。初回は、SpriteKitの概要とサンプルゲームの動かし方、主要なクラスやメソッドなどを紹介する。GameplayKitなど他のゲームフレームワークの概要も。 iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。今回は、iOS 8のPhotoKitの概要とXcode 6.1の画面構成、新規プロジェクトの作り方、StoryboardとAuto Layoutによる画面作成方法、iOSシミュレーターの使い方などを解説する。 開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
iOS 9、WatchOS 2、Swift 2、Xcode 7の新機能や、Apple Developer Programについて、その概要とアップルが公開している参考情報をまとめて紹介します。 iOSアプリ開発でObjective-CからSwiftに移行するための手順、注意点まとめ〜言語仕様の違いは? 連携時の呼び出し方は?
iOSアプリ開発でObjective-CからSwiftに移行するための手順、注意点まとめ〜言語仕様の違いは? 連携時の呼び出し方は?
開発生産性や品質を向上させたいiOSアプリ開発者のためにObjective-CからSwiftへ移行するメリットや手順、注意点など勘所をまとめて紹介します。 アップル、新プログラミング言語「Swift」「iOS 8 SDK」「Xcode 6」のベータ版を発表
アップル、新プログラミング言語「Swift」「iOS 8 SDK」「Xcode 6」のベータ版を発表
米アップルが新しいプログラミング言語「Swift」と開発ツール「iOS 8 SDK」「Xcode 6」のベータ版を発表。その特徴と注目ポイントを紹介。 外から見るWWDC 2014キーノート――Swiftに感じるAppleの本気
外から見るWWDC 2014キーノート――Swiftに感じるAppleの本気
WWDC常連のドリキンが今年もキーノートを斬ります! 今回はメディアとエンジニアとで、反応が真っ二つに分かれる内容となりました。その理由をエンジニア視点で解き明かしていきたいと思います。 Excelでプログラム作成を始めるメリットとマクロの基本
Excelでプログラム作成を始めるメリットとマクロの基本
プログラミング初心者を対象にExcelマクロ/VBAを使った業務自動化プログラムの作り方を一から解説します。初回は、そもそもプログラミングとは何か、Visual BasicとVBAとマクロの違い、マクロの作り方、保存/削除、セキュリティ設定などについて【Windows 10、Excel 2016に対応】。