【図解】Xcode 4.5の使い方リファレンス超まとめ:iOS SDKで始めるObjective-C入門(3)(1/3 ページ)
Windowsを使っていたけど、iOSアプリを作るためにMacを使い始めた初心者を対象に、開発ツールXcode/iOS SDKを使ってiPhone/iPadアプリを作る方法を、プログラミング言語「Objective-C」の書き方/文法を交えて解説。今回は、iPhone/iPadアプリ開発に必要なiOS SDKの概要や標準開発ツール「Xcode」の画面構成を紹介。iOS SDKはInterface BuilderやInstrumentsなど便利なツールを備えています
Xcodeに加え、シミュレータやInstrumentsなども備える「iOS SDK」とは
前回の記事「iOSアプリ開発初心者に捧ぐ開発環境Xcodeの概要とインストール」でXcodeをApp Storeからインストールしましたが、このとき実はXcode以外にもインストールされているものがいくつかあります。
1つ目は「iOSシミュレータ」です。iOSシミュレータは作成したiOSアプリのテストを行うためのツールです。前回の記事で作成した「Hello World!」を表示するアプリを実行するときに、すでに使用していました。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
2つ目は「Instruments」です。Instrumentsはディスク、メモリ、CPU使用率などのデータをリアルタイムに解析できるツールです。このツールを使うと、作成したアプリが正常に動作しているかを簡単に調べることができます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
さらに、ヘルプなどの技術資料も一緒にインストールされます。これらとXcodeを合わせて「iOS SDK」(ソフトウェア開発キット)といいます。
今回は、これらのツールの中から、iOS開発の際に特に使用する頻度の高いXcodeについて解説していこうと思います。
Xcodeの各画面要素を触ってみよう
XcodeはiOSアプリ開発のメインとなるツールです。iOSアプリ開発者の作業のほとんどは、このXcode上で行います。
Xcodeではプロジェクトの作成・管理からプログラムの記述や画面の作成、実行ファイルの作成などを行います。また、Xcodeは前述したiOSシミュレータやInstrumentsなどといったツールとシームレスに連携します。
早速Xcodeを開いてみましょう。読者の皆さんも本記事に沿って、一度Xcodeの各画面要素を触ってみてください。
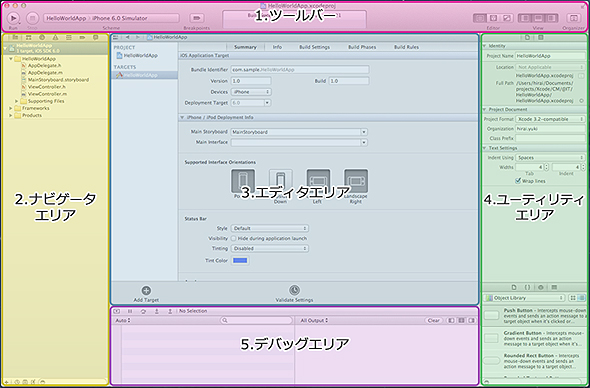
Xcodeの画面構成と主な要素
Xcodeの画面は大きく分けて次の5つのエリアに分けることができます。
- プロジェクト全体の設定・操作を行うボタンが並ぶ「ツールバー」
- プロジェクトで管理されるファイルの情報を表示「ナビゲータエリア」
- Interface Builderなどでプログラムの編集や画面の作成などを行う「エディタエリア」
- ユーティリティエリア(画面に配置したパーツに関する情報の閲覧や設定「インスペクタペイン」「ライブラリペイン」)
- デバッグエリア(今回は紹介なし)
プロジェクト全体の設定・操作を行うボタンが並ぶ「ツールバー」
ツールバーにはプロジェクト全体の設定・操作を行うボタンなどが表示されています。ツールバーは以下の項目で構成されています。
| 項目 | 説明 |
|---|---|
| Run | プロジェクトを実行 |
| Stop | プロジェクトを停止 |
| Scheme | 実行するデバイスやOSを設定 |
| BreakPoints | プレークポイントの有効/無効を切り替え |
| Activity Monitor | 実行中のタスクの進行状況などを表示 |
| Editor | エディタエリアの表示を切り替え |
| View | ナビゲータエリア、デバッグエリア、ユーティリティエリアの表示/非表示を切り替え |
| Organizar | オーガナイザウィンドウを表示 |
特に覚えておきたいのが[Run]ボタンです。[Run]ボタンは前回の記事でも、作成したアプリを確認するために使用しました。ソースコードのビルドから実行までの複雑な処理をワンクリックで実行してくれるとても便利なボタンです。
プロジェクトで管理されるファイルの情報を表示「ナビゲータエリア」
ナビゲータエリアは主にプロジェクトで管理されるファイルにアクセスするための情報が表示されます。ナビゲータエリアは次の7つのナビゲータで構成されます。
- プロジェクトナビゲータ(Project Navigator)
- シンボルナビゲータ(Symbol Navigator)
- 検索ナビゲータ(Search Navigator)
- 問題ナビゲータ(Issue Navigator)
- デバッグナビゲータ(Debug Navigator)
- ブレークポイントナビゲータ(Breakpoint Navigator)
- ログナビゲータ(Log Navigator)
各ナビゲータの表示はナビゲータエリア上部に表示されるタブメニューで切り替えます。
Copyright © ITmedia, Inc. All Rights Reserved.