プログラミングを学習する意義、Scratchの基本的な使い方超入門:Scratchで始めるプログラミング教育(1)(1/3 ページ)
ビジュアルプログラミングツールである「Scratch」を使って、プログラミングで何ができるのかを体験してもらう本連載。初回はプログラミングを学ぶ意義、Scratchの基礎知識や使い方、簡単なプログラムの作り方、作った作品をWebに公開する方法について。
本連載「Scratchで始めるプログラミング教育」は、ビジュアルプログラミングツールである「Scratch」を使って、「プログラミング」で何ができるのかを体験してもらう連載だ。
基本的にScratchの使い方やプログラミングの仕方は動画で解説し、ポイントは文章でも補足していくことで分かりやすく学べると思うので、子どもにプログラミングを体験させるきっかけにしてほしい。
Scratchとは、ビジュアルプログラミングとは
Scratchは、主に子ども向けに利用されている、ビジュアルプログラミングを用いたプログラミング環境だ。マサチューセッツ工科大学(MIT)メディアラボ(Media Lab)のライフロングキンダーガーテングループ(Lifelong Kindergarten Group)が開発している。
ビジュアルプログラミングとは、パズルを組み立てるように、ブロックとして用意されている「命令」を、いろいろ組み合わせるプログラミング環境だ。そもそも「プログラミング」とは、さまざまな「命令」(Scratchの場合は、例えば猫の絵に「動け」「鳴け」と命令する)を組み合わせて、コンピュータに実行させることである。英語だと「programming」、つまり「(コンピュータに命令する順序を)計画する」ということだ。
「コンピュータに命令する」と聞くと「専門的な文字をたくさん書かないといけないため、よく分からない」と思うかもしれないが、マウス操作だけでできるビジュアルプログラミングなら直感的にプログラミングができるため、子どものプログラミング教育の現場でもよく使われている。
なぜ、「プログラミング」なのか
昨今のプログラミング教育の必修化の流れにより、「なぜ、プログラミングを教える必要があるのか」「子どもにはプログラミングよりももっと教えるべきことがあるのではないか」などの議論が多く聞かれるようになった。
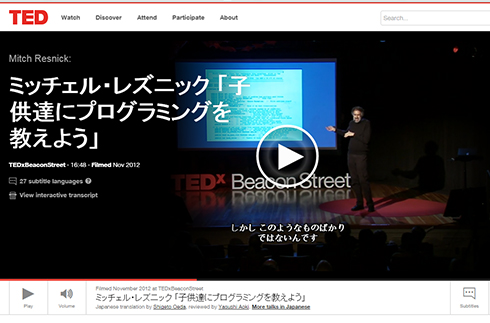
MITメディアラボ ライフロングキンダーガーテングループのミッチェル・レズニック氏はTEDの動画で「子どもたちにプログラミングを教えるメリットは彼らが新しい技術を使うだけではなく創造できるようになることにある。プログラミングはコンピュータの専門家だけのものではなく万人のものである」と訴えている。
子どもにプログラミングを教える必要性についての意見は多くあるが、要約すると、アイデアを形にする力・創造力と、物事を順序立てて考える力・問題解決能力・論理的思考力を、“楽しみながら”身に付けることができるということに尽きる。詳細は下記記事を参考にしてほしい。特に最後に紹介した記事は、国語力とプログラミング力の関係を解説しているのが注目だ。
- 古川享氏×外村仁氏 対談:じじくさいこと言うなよ! 学生たち
- 高校生×IT “アプリ開発サマーキャンプ”で高校生プログラマーが学んだ、アイデアをより良いカタチにする方法
- 子ども向け現代っ子の習いごとはプログラミングも当たり前――「TENTO」レポート
- 子ども向けプログラミング教育の必要性と効果、保護者はどう感じたか―― CA Tech Kids講演会リポート
- 子ども向けラッスンゴレライや妖怪ウォッチもできる? Pepperでプログラミング教育は広まるか、息子と体験してきた
- MITメディアラボがプロジェクトを推進:子どもたちがOSS活動、プログラミング言語「Scratch」が開く未来
- アラン・ケイ氏が考えるコンピュータリテラシー:「Dynabook」の背景にあった、知られざる物語
- 永続するコンピュータ革命論
- 国語力とプログラミング力の関係
また、ITが金融、医療、製造業、小売、観光、農業、漁業、公共、教育、サービス業などあらゆる業種で重要な役割を担っている現在、「コンピュータを使って何を実現できるのか」「さまざまな業務に使われるシステムがプログラミングによってどう動いているのか」を知っておくことは大きなメリットとなるだろう。
「子どもに何か学ばせてみたい」という方は、その選択肢の1つとしてプログラミングを検討してみてはいかがだろうか。PCさえあれば、無料で手軽に始めることができるので、取りあえず体験させてみて、子どもが飽きてしまったら無理やり続けさせることはないと思う。
ここからは、Scratchについて、種類や画面構成など基本的なことを解説し、実際に使い始めるまでを解説していく。プログラミングをしたことがないという方は、実際に自分でも手を動かしてプログラミングを楽しんだ上で、子どもと一緒に取り組んでみてほしい。
Scratchの種類
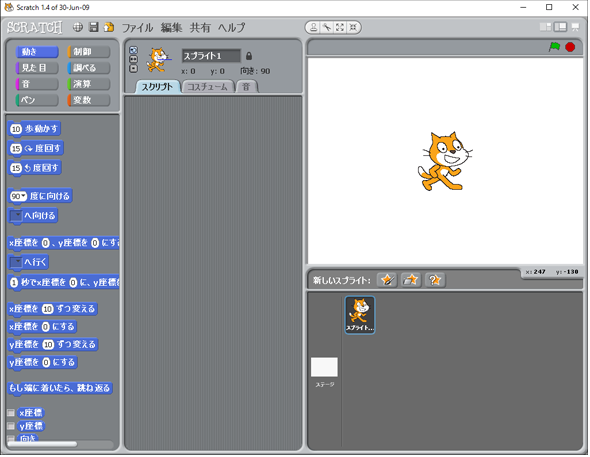
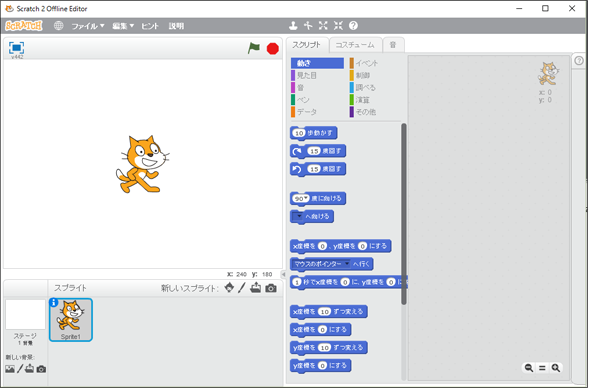
Scratchには現在、ダウンロードして実行するScratch 1.4系列とWebブラウザー上でもダウンロードしても使用できるScratch 2.0系列がある。
2.0系列の方が、ダウンロード不要でWebサイト上でも手軽に始められたり、1.4系列より機能が豊富だったりするので、利点が多いように見えるが、1.4系列はRaspberry PiのOSであるRaspbianに「Scratch Pi」として搭載されているため、電子工作に応用したり、Raspberry Pi版のMinecraft「Minecraft Pi」と連動させることも可能だ(参考:コードを書かずにプログラミングができる、ScratchとScratch2MCPIの基礎知識、インストール方法と簡単な使い方)。
画面構成は多少レイアウトが異なってはいるが、操作方法は1.4系列も2.0系列もほとんど同じ。分類分けされた中にある、「動き」「制御」など命令のブロックを、パズルのように組み立てるだけだ。
ただ2.0系列は、1.4系列と比べて命令ブロックの分類が増えていて、「スクリプト」メニューの名前が変わったものがある。この点について、後ほど動画1で紹介している。
また、プログラミングで操作する絵(Scratchでは「スプライト」と呼ぶ。図では「猫」のスプライトだが、他の絵にも替えられる)に対する「属性」の設定メニューが、1.4系列と2.0系列では大きく異なっている。この点については動画2で解説している。
この他、さらに機能を絞った幼児向けの「ScratchJr」もある。iPadやAndroidタブレット用のアプリとして提供されているので、タッチ操作でプログラミングが始められるのが魅力だ。
Scratchでプログラミングを始めるには
本連載では、Scratch 2.0系列を使ってPC上でプログラミングする方法を教えていく。1.4系列のRaspberry Pi上で始めたいという方は、先ほどの記事を参考にしてほしい。
Webサイト上でScratchを使いたい場合
始めるには、下記URLにアクセスすればよい。
このURLは、ブックマークしたり、デスクトップなどにショートカットのアイコンを置いたりしておくと、子どもがすぐに使えるので、お勧めする。
インターネットに接続ができない場合に備えて、ダウンロードしてインストール
しかしWebサイト上では、常にインターネットの接続が必要なので、ノートPCでインターネットに接続ができない場合もScratchを使いたいという方は、下記URLから自分のOSに合った「Scratch 2 オフラインエディター」をダウンロードしてインストールしておくといいだろう。
インストールしたら、デスクトップなどにショートカットのアイコンを置いておくと、子どもがすぐに使えるのは上記と同様だ。
動画で分かる、Scratchの画面の見方と基本的な動かし方
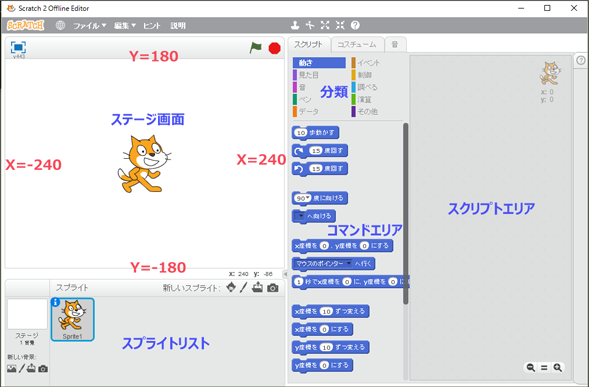
Scratch上でスプライトを動かせる「ステージ」のサイズは「480ピクセル(幅)×3600ピクセル(高さ)」になっている(図3)。中央を起点に、左右方向(図3の「X」)に-240〜240の値が、上下方向(図3の「Y」)に-180〜180の値が、それぞれ設定されているので、覚えておいてほしい。
画面の見方と基本的な動かし方については、少し長いが、下記の動画1を参照してほしい。Scratch 2 オフラインエディターについての解説だが、Webサイト上でScratchを使う場合とほぼ同じだ。なお動画で「プロジェクト」と言っているのは、作った作品のことだ。
メニューの左上にある地球儀のアイコンをクリックすると、メニューに表示される言語を選択できる。動画1では「日本語」を選択しているが、「にほんご」を選択すると、平仮名と片仮名のメニューになるので、漢字が分からない子どもにはいいかもしれない。しかし、漢字のメニューを平仮名にしただけなので、子どもには意味が分からない部分もある。例えば、「日本語」だと「複製」、「にほんご」だと「ふくせい」といった具合だ。
また、「English」を選択すると、メニューの表示は英語になる。Scratchに慣れてきたら、メニューを英語に変えて、英語の学習の入り口にするのもいいかもしれない。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 コードを書かずにプログラミングができる、ScratchとScratch2MCPIの基礎知識、インストール方法と簡単な使い方
コードを書かずにプログラミングができる、ScratchとScratch2MCPIの基礎知識、インストール方法と簡単な使い方
本連載では、子どもたちに大人気のゲーム「Minecraft」を題材にYouTube実況動画付きで「プログラミング」を学んでいく。今回は、ScratchとScratch2MCPIの概要を紹介し、インストール方法と簡単な使い方をYouTube実況動画で解説する。 子どもにプログラムの手順だけでなく概念を伝えたい
子どもにプログラムの手順だけでなく概念を伝えたい
子ども向けプログラミング環境「Scratch」を学ぶ小学生が増えている。ものづくり寺子屋&きょーくりっの共同授業をレポートする。 「プログラマーって何するのが仕事なの?」と聞かれたときや、初心者がプログラミングを学ぶ前に読んでほしいマンガ「じゃまめくん」とは
「プログラマーって何するのが仕事なの?」と聞かれたときや、初心者がプログラミングを学ぶ前に読んでほしいマンガ「じゃまめくん」とは
人気過去連載を一冊に再編集して無料ダウンロード提供する@IT eBookシリーズ。Vol.6は、プログラミング初心者が、プログラミングを学ぶ前に読んでほしいマンガ連載『オブジェマンガ じゃまめくん』だ。