第2回 Apache Cordovaでリソースやライブラリを活用しよう:連載:Visual Studio+Apache Cordovaで始めるiOS/Androidアプリ開発(2/6 ページ)
今回はCordovaアプリでの画像ファイルやフォント、jQuery/jQuery UIの使い方の基本を説明し、最後にIonicフレームワークを紹介する。
index.htmlファイルをUTF-8で保存し直す
自動生成されたindex.htmlファイルの文字コードはシフトJISになっている。上で日本語の文字列を使ったので、これをUTF-8で保存し直さねばならない。そうしないと、文字化けしてしまうのだ。
まず、index.htmlファイルを次のコードのように書き換える。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
……省略……
<meta>要素で指定されている文字コードをUTF-8に書き換える(太字の部分)。
そうしたら、エディタ画面でindex.htmlファイルが表示された状態にしておいて、メニューバーの[ファイル]−[名前を付けて index.html を保存]を選び、出てきたダイアログの[上書き保存]ボタンの右に付いている[▼]をクリックし[エンコード付きで保存]を選ぶ。上書きしてもよいかを尋ねられるので[はい]と答え、次に出てくるダイアログで[エンコード]をシフトJISからUTF-8に切り替えてから[OK]ボタンをクリックする。
なお、index.cssファイルの文字コードもシフトJISになっているので、日本語でコメントを書いた場合は、同様にしてUTF-8で保存しておこう。
2ページ目の画面を追加する
画面遷移の方法も紹介したいので、遷移先となる画面を先に追加しておこう。ソリューションエクスプローラーでwwwフォルダを右クリックし、表示されたメニューから[追加]−[新しいHTMLファイル]を選び、出てきたダイアログで名前を「page2.html」にして[OK]ボタンをクリックする。追加されたpage2.htmlファイルを開いて、<div>要素の中を次のコードのように変更する。
<div><a href="index.html">1ページ目へ戻る</a></div>
<div>要素の中を、このように書き換える(太字の部分)。
静的な画面レイアウトを確認する
まだJavaScriptのコードを修正していない(そのため、アプリとしてはちゃんと動作しない)のだが、ここで静的な画面レイアウトを確認しておこう。index.htmlファイルをブラウザで直接開いてみるのだ。
ソリューションエクスプローラーでindex.htmlファイルを右クリックし、出てきたメニューから[ファイルを開くアプリケーションの選択]を選ぶ。それで表示されたダイアログのリストでWebブラウザを探して、[OK]をクリックする(リストにないブラウザを使いたい場合は、[追加]ボタンでそのブラウザを追加してほしい)。
すると、次の画像のように、すぐにブラウザが立ち上がってindex.htmlファイルが表示される(ビルドする時間がかからない)。この場合にはCordovaのJavaScriptは実行されないのでアプリとしての動作はしないが、静的な画面レイアウトを確かめることはできる。この状態でも、<a>要素を使った画面遷移は確認できる。

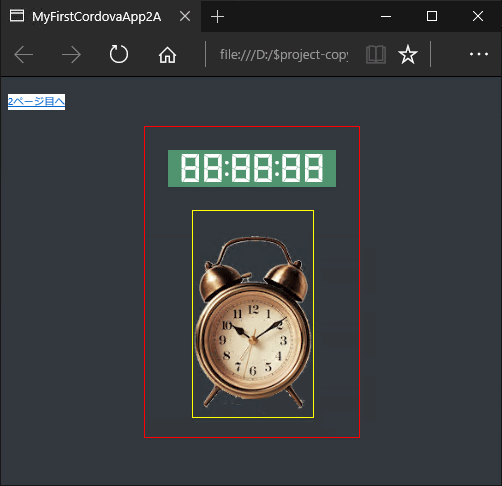
ブラウザで静的な画面レイアウトを確認する(Edge)
index.htmlファイルをブラウザで直接表示すれば、ビルド時間不要で画面を静的に確認できる。<a>要素を使った画面遷移も動作する。
デバッグ用に付けた赤と黄色の境界線を見れば、その要素が想定通りの位置/サイズで表示されているかどうか分かる。確認が終わったら、このデバッグ用の境界線は削除しておこう。
時刻表示のフォント:「7セグ・14セグフォント 『DSEG』」(C)Keshikan
目覚まし時計の画像:「Alarm Clocks 20101107a.jpg」(public domain)
JavaScriptをコーディングする
それでは、index.jsファイルを次のコードのように書き換えて、デジタル時計として動くようにしよう(ここでは、文字列を変化させるだけとする)。
function onDeviceReady() {
……省略……
var element = document.getElementById("deviceready");
//element.innerHTML = 'Device Ready';
//element.className += ' ready';
// 上の2行は削除する
// 1秒ごとにshowNowTimeメソッドが呼び出されるようにタイマーをセット
window.setInterval(showNowTime, 1000);
function showNowTime() {
// 現在時刻
var now = new Date();
// 時分秒に分割し、それぞれ2桁の文字列(先頭ゼロ埋め)にする
var hh = ('0' + now.getHours()).toString().slice(-2);
var mm = ('0' + now.getMinutes()).toString().slice(-2);
var ss = ('0' + now.getSeconds()).toString().slice(-2);
// 「HH:mm:ss」という書式で現在時刻を表示する
element.innerHTML = hh + ":" + mm + ":" + ss;
}
};
onDeviceReady関数の中を、このコードのように修正する(太字の部分)。これは、前回のコードとほぼ同じものだ(2行を削除するところだけが違う)。
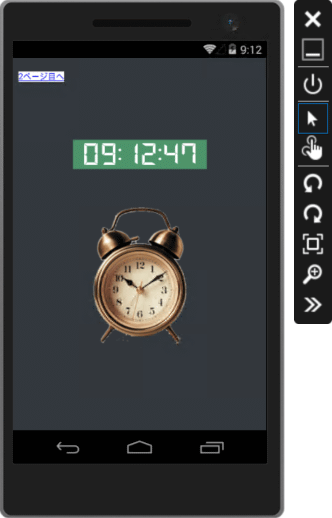
これで実行してみると、次の画像のようになる。フォントと画像を変えたデジタル時計の出来上がりだ。

画像とフォントを変更したデジタル時計(マイクロソフト製Androidエミュレータ)
画面左上の[2ページ目へ]リンクで画面遷移もできる。遷移先から戻るときは、システムの[戻る]ボタンも有効だ(システムの[戻る]ボタンがない場合もあるので、アプリだけで戻れるように作る必要はある)。
時刻表示のフォント:「7セグ・14セグフォント 『DSEG』」(C)Keshikan
目覚まし時計の画像:「Alarm Clocks 20101107a.jpg」(public domain)
アプリの基本はこれで完成だ。次ページではデバイスの向きによって、動作を変えてみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.