第2回 Apache Cordovaでリソースやライブラリを活用しよう:連載:Visual Studio+Apache Cordovaで始めるiOS/Androidアプリ開発(1/6 ページ)
今回はCordovaアプリでの画像ファイルやフォント、jQuery/jQuery UIの使い方の基本を説明し、最後にIonicフレームワークを紹介する。
powered by Insider.NET
Visual Studio Tools for Apache Cordova(以降「VS Tools for Cordova」)を使うと、iOS/AndroidそしてWindows/Windows Phoneのクロスプラットフォーム開発ができる。使い慣れたVisual Studioで、iOSとAndroidのアプリも簡単に開発できるのである。
前回は、VS Tools for Cordovaをインストールして、実際にごく簡単なアプリを作ってみた。今回は、画像ファイルなどのリソースの使い方と、開発が楽になるJavaScriptライブラリについて解説しよう。
1. アプリに画像やフォントなどのリソースを入れよう
画像ファイルやフォントファイルなどの扱いは、Webページと同じである(ただし、必ず相対パス指定を使わなければならない)。また、画面遷移もWebページと同様だ。
新しくプロジェクトを作って、画像とフォントを使ってみよう。作るアプリは、前回と同様のデジタル時計である。今回は、画像とフォントを変えてみようというわけだ。また、簡単な画面遷移も試してみよう。
本稿では、無償のVisual Studio Community 2015とVS Tools for Cordova Update 7を使っている。違う環境では記事と細部が異なる可能性がある。
プロジェクトを作ってリソースを追加する
Visual Studio 2015を立ち上げ、前回と同様にApache Cordovaの[空のアプリ]プロジェクトを作る。
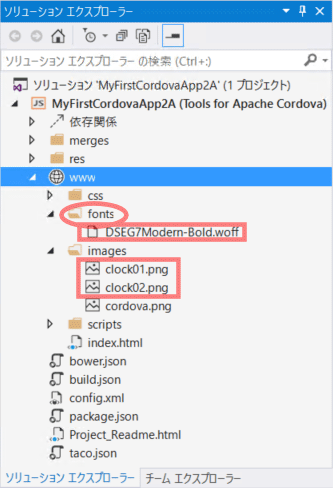
次に、ソリューションエクスプローラーでwwwフォルダの直下に新しくフォルダを追加し、「fonts」と名前を付けておく。fontsフォルダには適当なフォントファイルを1個、既存のimagesフォルダには横140ピクセル/縦240ピクセルの適当な画像を2個、それぞれ追加してほしい(次の画像)。それには、目的のファイルをエクスプローラーからソリューションエクスプローラーのフォルダにドラッグ&ドロップすると簡単だ。

プロジェクトに画像とフォントを追加した(ソリューションエクスプローラー)
wwwフォルダの下にfontsフォルダを追加し(赤丸)、そこにフォントファイルを追加した(赤枠)。また、imagesフォルダに画像ファイルを2つ追加した(赤枠)。
このフォントファイル「DSEG7Modern-Bold.woff」は、Keshikan氏の「7セグ・14セグフォント 『DSEG』」を利用した。
フォントファイルのフォーマットは、拡張子が.ttfか.woffのものを使う。ただし、.ttfにはWindowsでは表示できないものもあるので注意してほしい(MSDN「@font-face rule」のRemarksを参照)。
2つの画像ファイル「clock01.png」「clock02.png」は適当なものを用意してもらいたい。サイズは、できれば横140ピクセル/縦240ピクセルにしておいてほしい(違っていてもこのサイズで表示する)。
画像とフォントを使う
上で追加した画像とフォントをアプリで使おう。.css/.html/.jsファイルを順に修正していく。
まず、index.cssファイルからだ(ソリューションエクスプローラーのwww\cssフォルダにある)。フォントファイルを使うには、CSSで次のコードのように@font-face規則を定義しておく。フォントファイルのパスは相対指定でなければならない(ここでは「../」で始まっている)。
@font-face {
font-family: 'DSEG7';
src: url(../fontsDSEG7Modern-Bold.woff);
}
index.cssファイルの先頭にこのコードを挿入する。
続いて、index.cssファイルの.appセクションの中身を次のコードのように書き換える。この部分は、表示するコンテンツ全体を画面中央に配置する指定だ。なお、デバッグのテクニックとして、周囲に細い境界線を付けている。こうするとCSSの書き間違いが分かりやすいのだ(最終的に境界線は消すのだが、そのときに境界線の太さの分だけレイアウトがずれることには注意が必要)。
.app {
/* divを画面中央に配置 */
position: absolute;
left: 50%;
top: 50%;
height: 360px;
width: 250px;
margin-top: -180px; /* 高さの半分 */
margin-left: -125px; /* 幅の半分 */
/* divの中に置いた個々のコンテンツを左右中央寄せ */
text-align: center;
/* デバッグ用に赤い境界線を表示する(リリースまでに削除する) */
border: solid 1px red;
}
index.cssファイルの.appセクションを書き換える(太字の部分)。
ここではコンテンツエリアを横250ピクセル/縦360ピクセルとしている。そのエリアを画面中央に配置するには、エリアの左上の隅を画面中央にいったん配置し(left: 50%; top: 50%;)、それからエリアのサイズの半分だけ左上にずらす(margin-top: -180px; margin-left: -125px;)。少々回りくどいのだが、CSSではこれが常とう手段である。
次に、index.cssファイルの.eventセクションの中身を次のコードのように書き換える。この部分は、デジタル時計の時刻表示部分になる(「event」という名前はふさわしくないのだが、今回はそのままにしておく)。ここで先ほど定義したフォントを指定している。
.event {
color: #FFFFFF;
margin: 27px;
padding: 4px 0px;
background-color: #4B946A;
/* 上で定義したfont-faceを使う*/
font-family: DSEG7;
font-size: 24pt;
}
index.cssファイルの.eventセクションを書き換える(太字の部分)。
先に定義した@font-face規則の名前を使って、font-familyを指定する。こうすることで、アプリに含めたフォントファイルを利用できる。
なお、このセクションに続く3つのセクション(.ready/@keyframes fade/@-webkit-keyframes fade)は、今回は不要なので削除する(残しておいても構わない)。
最後に、index.cssファイルの.eventセクションの後ろに、.clockセクションを追加する(次のコード)。これは、この後でindex.htmlファイルに追加する画像(<img>要素)に適用するスタイルだ。
.clock {
/* imgを左右中央に配置 */
position: absolute;
height: 240px;
width: 140px;
left: 50%;
margin-left: -70px; /* 幅の半分 */
/* デバッグ用に黄色い境界線を表示する(リリースまでに削除する) */
border: solid 1px yellow;
}
.eventセクションの後ろに、このコードを挿入する。
さて、今度はindex.htmlファイルだ。<body>要素の中を、次のコードのように書き換える。画像を表示するには<img>要素を使うのだが、ここでもパスは相対指定で書かねばならないことに注意してほしい(src属性の値)。なお、画像を表示するには、<img>要素を使う他に、CSSで<div>要素などの背景として指定する方法もある(ここでは、後ほど画像の表示/非表示を切り替えたいので<img>要素を使った)。
<body>
<p style="background-color:white;float:left;"
><a href="page2.html">2ページ目へ</a></p>
<div class="app">
<p id="deviceready" class="event">88:88:88</p>
<img id="c1" class="clock" src="./images/clock01.png" />
<img id="c2" class="clock" src="./images/clock02.png"
style="opacity:0;" />
</div>
……省略……
</body>
<body>要素の中を、このように書き換える(太字の部分)。
<img>タグのsrc属性は相対パスで指定する。<img>タグのclass属性「"clock"」は、先ほどCSSに書いた.clockセクションのスタイルを適用するという意味になる。
2つある<img>タグの後のものには、「style="opacity:0;"」という属性が付けてあって、初期状態では表示さない。これは後ほど、画像の表示状態をJavaScriptで切り替えるように変更する(そのとき使うためにid属性も指定してある)。
基本的な準備はこれで済んだ。次ページではファイルの保存し直しや2ページ目の追加など、もう少し準備を続けた後にJavaScriptコードを記述する。
Copyright© Digital Advantage Corp. All Rights Reserved.
