動く絵本のiPhoneアプリ作成で学ぶSwift文法総まとめ:初心者のためのSwiftで始めるプログラミング入門(終)(3/6 ページ)
本連載では、これからプログラミングやiPhoneアプリ開発を始めてみたい方を対象に、開発に必要な知識を基礎から解説していきます。最終回は、これまでの連載で紹介したSwiftの文法を使ってプログラミングをし、「動く絵本」のiPhoneアプリを完成させます。
絵を動かすプログラムをSwiftで書いてみよう
ここからは、「アプリの動き」をプログラムで書いていきましょう。まずは「絵を動かす」という動きを作ってみます。
UIコンポーネントをプログラムから制御する
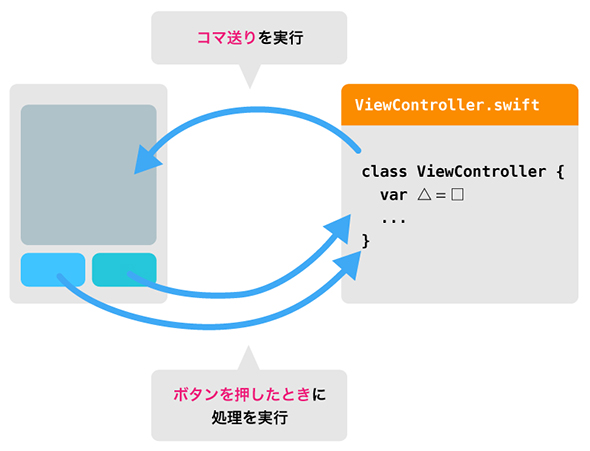
連載第8回では、初めに表示される画面を制御しているのは「ViewController.swift」というファイルの中に書かれているViewControllerクラスであると説明しました。初めに表示される画面とは、「Main.storyboard」の中にあるシーン(ボタンなどを配置した場所)のことを指しています。つまり「絵を動かす」動きを記述する場所は、ViewControllerクラスの中ということになります。
絵本の「絵」の表示を担当しているのは、既にシーンに配置している、絵を表示するためのUIコンポーネントです。このUIコンポーネントをプログラムから制御するには、ViewControllerクラスの中で画像のUIコンポーネントを扱える状態にしなければいけません。
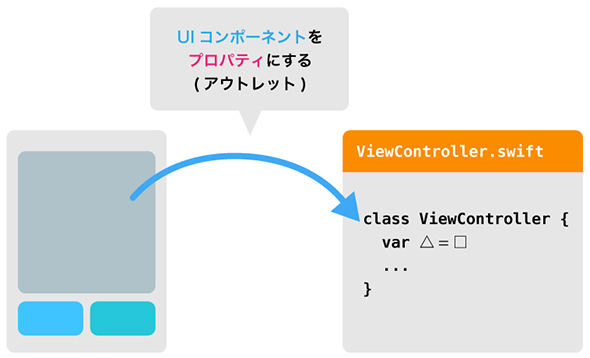
UIコンポーネントをViewControllerクラスのプロパティにする「アウトレット」
Storyboardのシーンの中にあるUIコンポーネントを、シーンに対応するViewControllerクラスで扱えるようにするには「アウトレット」という機能を使います。アウトレットを使うと、UIコンポーネントをViewControllerクラスのプロパティにすることができます。
エディタ領域に表示する2つ目の編集画面「アシスタントエディタ」
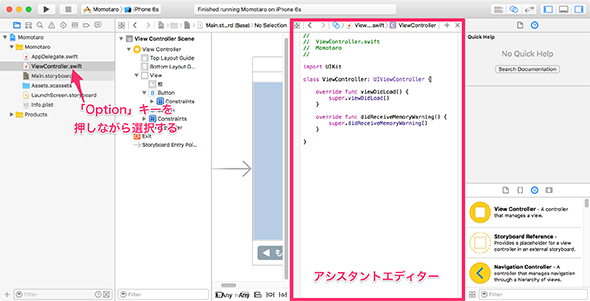
実際に、絵を表示するためのUIコンポーネントとViewControllerクラスをアウトレットでつないでみましょう。エディタ領域に「Main.storyboard」が表示されている状態で、プロジェクトナビゲーターの中にある「ViewController.swift」をキーボードの「Option」キーを押しながらクリックします。
すると、エディタ領域が2分割され「Main.storyboard」と「ViewController.swift」を一緒に表示できます。なお、このようなエディタ領域に表示する2つ目の編集画面のことを「アシスタントエディタ」と言います。
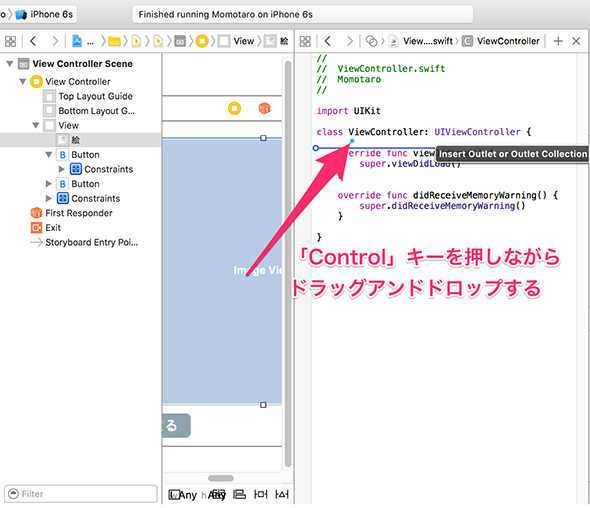
この状態で、2分割された中の左側に表示されているStoryboardの中の画像のUIコンポーネントを、キーボードの「Control」キーを押しながら、2分割された中の右側に表示されているViewControllerクラスの「{」と「}」の間にドラッグ&ドロップします。
「UIコンポーネントを、どのように接続するか」を設定
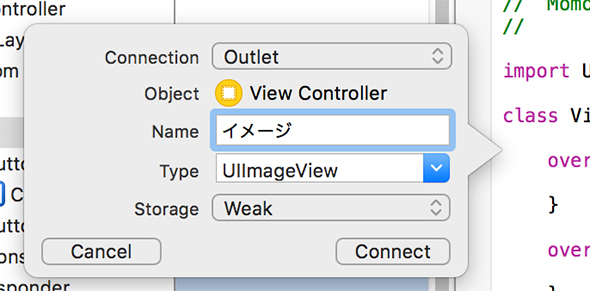
ドラッグ&ドロップを終えると、接続の設定画面がポップアップで表示されます。この画面では、「UIコンポーネントを、どのように接続するか」を設定できます。
次のように設定してください。
| 項目名 | 説明 | 設定する値 |
|---|---|---|
| Connection | 接続の種類 | Outlet |
| Object | 接続する対象 | View Controller(固定) |
| Name | プロパティ名 | イメージ |
| Type | 型 | UIImageView |
| Storage | 参照方法 | Weak |
最後に「Connect」をクリックします。すると、ViewControllerクラスに次のようなプロパティが追加されます。
@IBOutlet weak var イメージ: UIImageView!
アウトレットを使ってUIコンポーネントと接続するプロパティには「@IBOutlet」というキーワードを付ける必要があります。
なお、その後に続けて「weak」という見慣れないキーワードが付いています。これが何かを理解するには少し難しい説明が必要になるので、本連載では割愛します。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 初心者でもiOS 9/tvOS向け2Dゲームが作れる標準フレームワークSpriteKitの基礎知識とチュートリアル
初心者でもiOS 9/tvOS向け2Dゲームが作れる標準フレームワークSpriteKitの基礎知識とチュートリアル
iPhoneゲームをSwift言語で作成してみたいという初心者向けにiOSのゲームフレームワークを使った作り方を一から解説する入門連載。初回は、SpriteKitの概要とサンプルゲームの動かし方、主要なクラスやメソッドなどを紹介する。GameplayKitなど他のゲームフレームワークの概要も。 iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。今回は、iOS 8のPhotoKitの概要とXcode 6.1の画面構成、新規プロジェクトの作り方、StoryboardとAuto Layoutによる画面作成方法、iOSシミュレーターの使い方などを解説する。 開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
iOS 9、WatchOS 2、Swift 2、Xcode 7の新機能や、Apple Developer Programについて、その概要とアップルが公開している参考情報をまとめて紹介します。