動く絵本のiPhoneアプリ作成で学ぶSwift文法総まとめ:初心者のためのSwiftで始めるプログラミング入門(終)(2/6 ページ)
本連載では、これからプログラミングやiPhoneアプリ開発を始めてみたい方を対象に、開発に必要な知識を基礎から解説していきます。最終回は、これまでの連載で紹介したSwiftの文法を使ってプログラミングをし、「動く絵本」のiPhoneアプリを完成させます。
複数の画像ファイルを「画像セット」で管理できる「アセットカタログ」の使い方
プログラムに取り掛かる前に、まずは「絵」となる画像ファイルをXcodeプロジェクトで扱えるようにしましょう。
本連載で作る「動く絵本アプリ」では「桃太郎」のお話を4ページの絵本にします。1ページには2つの絵を使って、コマ送りさせることで動いているように見せます。従って、2枚×4ページの合計8枚の画像ファイルを追加します。
また「進むボタン」と「戻るボタン」の画像ファイルも追加しましょう。「進むボタン」と「戻るボタン」はいずれも「Button」と書かれているだけですので、今のままではちょっと分かりづらいですよね。ボタンの見た目は画像ファイルを使って変更することができます。
まず、絵とボタンの画像ファイルをダウンロードしましょう。以下のリンクから1枚ずつダウンロードし、適当な場所に保存してください。
MacでZIP形式の圧縮ファイルを解凍する方法が分かる人は、以下のURLからZIPファイルをダウンロードして解凍するだけで、全ての画像ファイルをまとめて保存できます。
次に、Xcodeプロジェクトに画像ファイルを追加します。Xcodeプロジェクトでは、画像ファイルを「アセットカタログ」機能を使って管理できます。
アセットカタログは、Xcodeプロジェクトの作成時に「Assets.xcassets」という名前で自動的に作成されます。この「Assets.xcassets」に対して画像ファイルを追加することで、Xcodeプロジェクトで扱えるようになります。
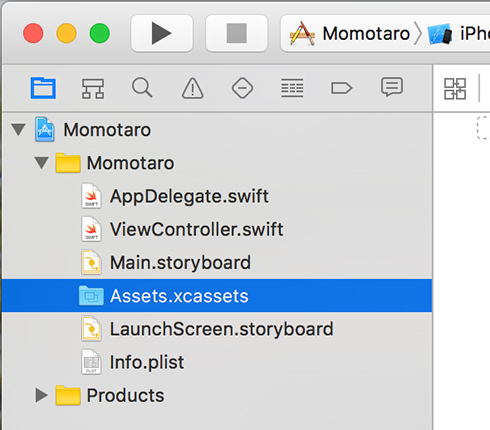
前回までに使ったXcodeプロジェクトを開き、左側に表示されているナビゲーター領域の「プロジェクトナビゲーター」画面から「Assets.xcassets」を選択します。なお「プロジェクトナビゲーター」画面が表示されていない場合は、上部のタブの一番左のアイコンをクリックしてください。エディタ領域に「Assets.xcassets」の中身が表示されます。
アセットカタログでは、複数の画像ファイルを「画像セット」という形で管理しています。なぜ、このような形で管理しているかというと、iPhoneやiPadなどiOSデバイスによって画面サイズがバラバラであるなどの理由からです。画像セットによって、画面サイズや解像度に適した画像ファイルが自動的に決まるようになっています。
といっても、いきなり全てのiOSデバイスに対応するアプリを作るのも大変です。本連載では「iPhone 6s」で動くアプリ作成を目指すこととしましょう。
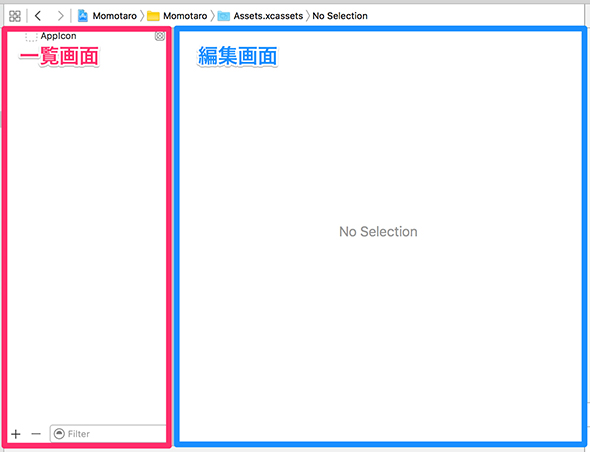
画像セットを追加したり、画像セットの中に画像ファイルを追加したりするには、エディタ領域に表示されるアセットカタログの編集画面で行います。右側には画像セットの一覧、左側には選択した画像セットの管理画面が表示されています。
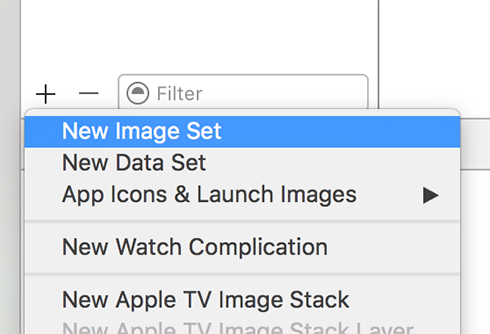
画像セットを追加するには、左下に表示されている「+」をクリックし、表示されるメニューから「New Image Set」を選択します。
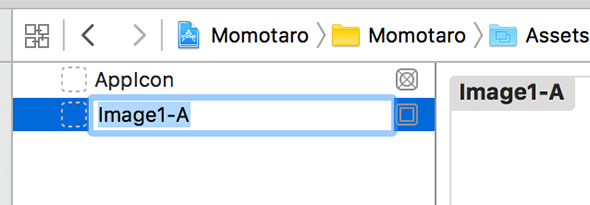
「Image」という名前の画像セットが新しく作られます。名前をダブルクリックすると名前が変えられるので「Image1-A」という名前にしてください。
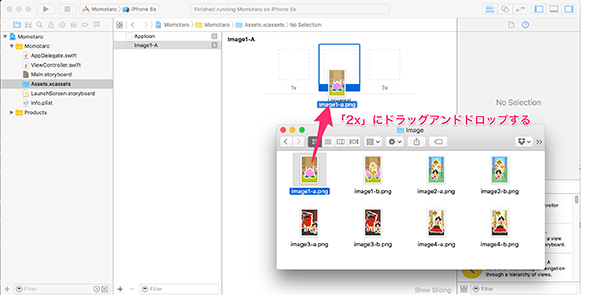
新しく追加した画像セット「Image1-A」を選択すると、右側で画像セットの管理が行えます。この中に表示されている「2x」の枠に「image01-a.png」ファイルをドラッグ&ドロップします。
これで、画像セットが1つ出来上がりました。残りの画像セットも同様の手順で、次の表の通りに追加してください。
| 画像セットの名前 | 2xに追加する画像ファイルの名前 |
|---|---|
| Image1-B | |
| Image2-A | |
| Image2-B | |
| Image3-A | |
| Image3-B | |
| Image4-A | |
| Image4-B | |
| NextButton | |
| PrevButton |
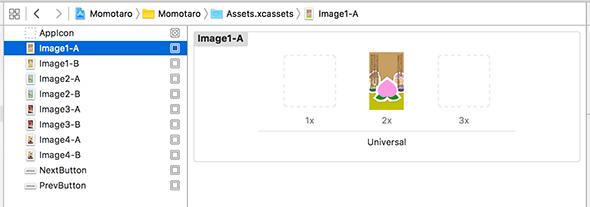
最終的に下図のようになれば、画像の追加は終わりです。
これで、Xcodeプロジェクトの中で必要な画像ファイルが扱えるようになりました。
Storyboardでボタンに画像を設定する
次に、ボタンに画像を設定してみましょう。絵についてはプログラムで制御を行う必要がありますが、ボタンの場合は画像を設定するだけで済むので、非常に簡単です。
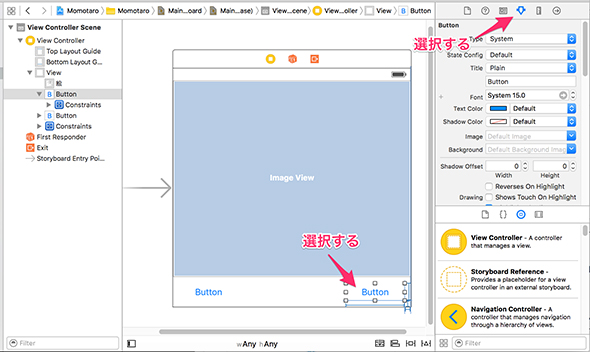
まず「プロジェクトナビゲーター」から「Main.storyboard」を選択し、Storyboardを開きます。「Main.storyboard」には前回作業を行った、ボタンなどを配置したシーンがあるはずです。この中の「進むボタン」(右下に配置したボタン)をクリックして選択します。
次に、右側に表示されているユーティリティー領域の「アトリビュートインスペクタ」画面を表示します。もし表示されていない場合は、上部のタブの右から3番目のアイコンをクリックすることで表示されます。
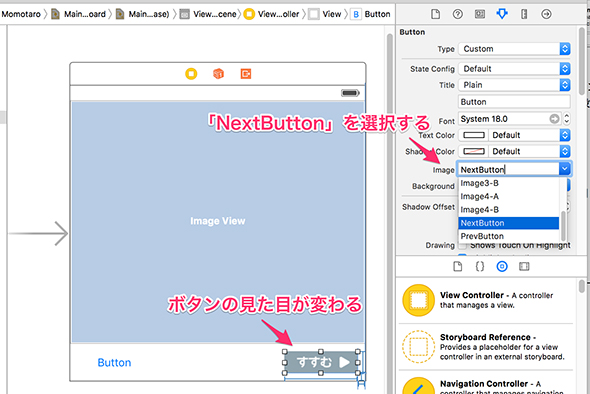
「アトリビュートインスペクタ」画面の中に「Image」という項目があります。この項目で、ボタンとして表示する画像セットを設定できます。一番右に表示されているマークをクリックすると、設定可能な画像セットが一覧で表示されます。この中から「NextButton」を選択します。すると、Storyboardのシーンの中で「進むボタン」見た目が変わっていることが確認できます。
同様の手順で、「戻るボタン」も変更しましょう。シーンの左下にある「戻るボタン」を選択した状態でアトリビュートインスペクタ画面の「Image」を「PrevButton」に設定します。
以上で、ボタンへの画像の設定は終わりです。
ここまでで、見た目に関する下準備が終わりました。ボタンの見た目を変えることもできましたし、絵本に必要な画像ファイルをプログラムの中で扱えるようにもなりました。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 初心者でもiOS 9/tvOS向け2Dゲームが作れる標準フレームワークSpriteKitの基礎知識とチュートリアル
初心者でもiOS 9/tvOS向け2Dゲームが作れる標準フレームワークSpriteKitの基礎知識とチュートリアル
iPhoneゲームをSwift言語で作成してみたいという初心者向けにiOSのゲームフレームワークを使った作り方を一から解説する入門連載。初回は、SpriteKitの概要とサンプルゲームの動かし方、主要なクラスやメソッドなどを紹介する。GameplayKitなど他のゲームフレームワークの概要も。 iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。今回は、iOS 8のPhotoKitの概要とXcode 6.1の画面構成、新規プロジェクトの作り方、StoryboardとAuto Layoutによる画面作成方法、iOSシミュレーターの使い方などを解説する。 開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
iOS 9、WatchOS 2、Swift 2、Xcode 7の新機能や、Apple Developer Programについて、その概要とアップルが公開している参考情報をまとめて紹介します。