日本発売に備えてエミュレーターを使いこなし、HoloLens用Unityアプリを作っておこう:HoloLens Emulatorアプリ開発入門(終)(2/3 ページ)
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。最終回は、Unity5で仮想のRoomを切り替えたり、「3D View」を使ったりする。エミュレーターを使いこなして実機での表示を想像してみよう。
Unity5でRoomを切り替える設定
前回作成しておいた、RobotKyleHoloLensを起動する。この時点で2つのUnity5が起動していることになる。
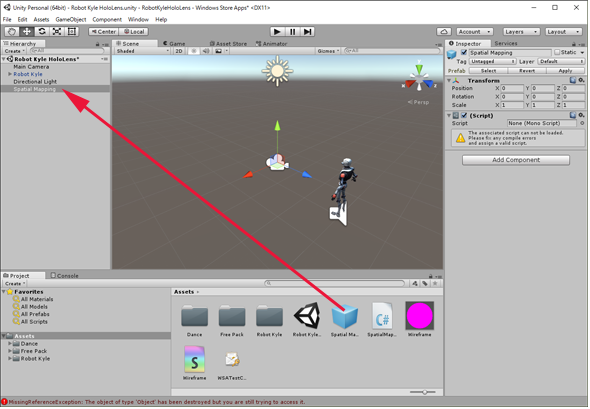
まず、「Origami」の「Holograms」フォルダにある「Spatial Mapping.prefab」をRobotKyleHoloLensの「Assets」フォルダにドラッグ&ドロップする。ドラッグ&ドロップして持ってきた「patial Mapping.prefab」をHierarchy内にドラッグ&ドロップする。
次に、「Origami」の「Holograms」→「Support」→「Spatial Mapping」フォルダ内にある「SpatialMapping.cs」ファイルをRobotKyleHoloLensの「Project」→「Assets」フォルダにドラッグ&ドロップする。
続いて、「Origami」のAssets→Resourcesフォルダにある「Wireframe.mat」と「Wireframe.shader」をRobotKyleHoloLensのAssetsフォルダにドラッグ&ドロップして持ってくる。
現在、RobotKyleHoloLensのAsstesフォルダは図4のようになっているはずだ。
図4からピンクの円になっている、「Wireframe.mat」を選択し、InspectorからShaderに「Surface Reconstruction」→「Wreframe」と選択する(図5)。
すると、「Wireframe.mat」が図6のように変化する。
Hierarchy内の「Spatial Mapping」を選択する。Inspectorの(Script)のScriptの右横端にある「○に・」のアイコンをクリックする。すると、「Select MonoScript」の画面が表示されるので、「SpatialMapping」を選択する(図7)。
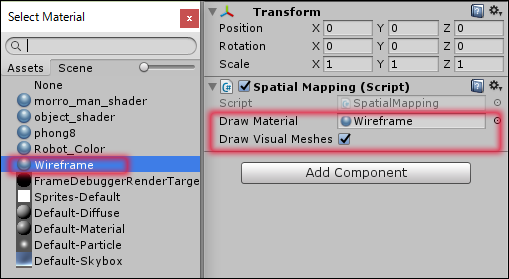
すると、Scriptの下に「Data Material」という項目が表示される。これも右端隅の「○に・」のアイコンをクリックして、「Select Material」を表示させて、「Wireframe」を選択する(図8)。また、「Draw Visual Meshes」という項目も表示されているので、これにチェックを付けておく。
設定は以上で終わりだが、前回Robot Kyleを表示した際に、目の前に表示されて大き過ぎたので、Robot Kyleをカメラから遠ざけて配置してみようと思ってカメラから遠ざけたら、Roomの背後にRobot Kyleが隠れてしまった。
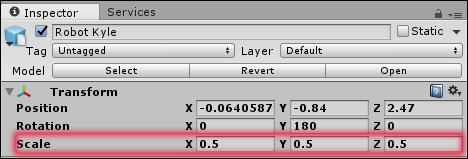
都合が悪いので、カメラからの距離はそのままで、HierarchyからRobot Kyleを選択して、InspectorのTransformの「Scale」の値を「1」から全て「0.5」に指定して、サイズを半分の大きさにしてみた(図9)。
最後に、Unity5メニューの「File」→「Save Scene」で保存しておこう。
Unity5プロジェクトをUWPに書き出してHoloLens Emulatorに配置する
次に、Unity5プロジェクトをUWPに書き出してHoloLens Emulatorに配置して試してみよう。詳細は前回記事を参照してほしいが、本稿でも簡単に手順を書いておく。Unity5のメニューから「File→Build Settings」と選択する。「Build Settings」の画面が表示される。
「Add Open Scenes」ボタンをクリックする。すると先ほど保存した「Robot Kyle Hololens」が追加表示される。次に「Platform」から「Windows Store」を選択する。「SDK」に「Universal 10」を選択し、「UWP Build Type」に「D3D」を選択し、「Unity C# Projects」にチェックを付ける
「Build」ボタンをクリックする。書き出すフォルダを指定する画面が表示されるので、前回作成しておいた「HoloLensEmulator」フォルダを指定する。
「HoloLensEmulator」フォルダ内の、「RobotKyleHoloLens.sln」ファイルをダブルクリックすると、VS2015が起動する。
今回も、直接はコードを書いていないので、VS2015の中ですることは、前回同様「Debug」の箇所を「Release」に、「ARM」の箇所を「x86」に「ローカルコンピューター」の箇所を「HoloLens Emulator 10.0.11082.1039」にするだけだ。
デバッグを開始する前に、1度VS2015のメニューから「ビルド」→「ソリューションのクリーン」を実行しておいた方が安心だ。
では、VS2015のメニューから「デバッグ→デバッグなしで開始」を実行してみよう。動画2のように表示されるはず。
「Tools」アイコンをクリックしてRoomをいろいろと選択してみよう。ダンスを踊るRobot Kyleのポリゴンの背景が変化する。ポリゴン表示なので、どこがどう変わったかは分かりにくいので、ここからは分かりやすくする表示方法を紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Oculus Riftの一般予約が1月7日午前1時からスタート
Oculus Riftの一般予約が1月7日午前1時からスタート
Oculus Riftの一般予約が米国西海岸時間の2016年1月6日午前8時(日本時間1月7日午前1時)にスタートする。 Windowsフォーム開発者のためのWindows 10 UWPアプリ開発入門(前編)
Windowsフォーム開発者のためのWindows 10 UWPアプリ開発入門(前編)
Windowsフォームアプリ開発と対比しながら、Windows 10時代の新たなプラットフォーム「UWP」を使用したアプリ開発の基礎を解説する。 ゲーム開発者以外も最低限知っておきたいUnityの基礎知識&無料版Unityのインストールチュートリアルと画面構成
ゲーム開発者以外も最低限知っておきたいUnityの基礎知識&無料版Unityのインストールチュートリアルと画面構成
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。初回はUnityの特徴を紹介し、開発環境の構築手順や画面の見方を一から解説する【Windows 10、Unity 5.4に対応】。