日本発売に備えてエミュレーターを使いこなし、HoloLens用Unityアプリを作っておこう:HoloLens Emulatorアプリ開発入門(終)(3/3 ページ)
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。最終回は、Unity5で仮想のRoomを切り替えたり、「3D View」を使ったりする。エミュレーターを使いこなして実機での表示を想像してみよう。
HoloLensのDevice Portalで「3D View」を使いRoomを切り替える
HoloLens Emulatorで使っているRoomを3D Viewで表示する
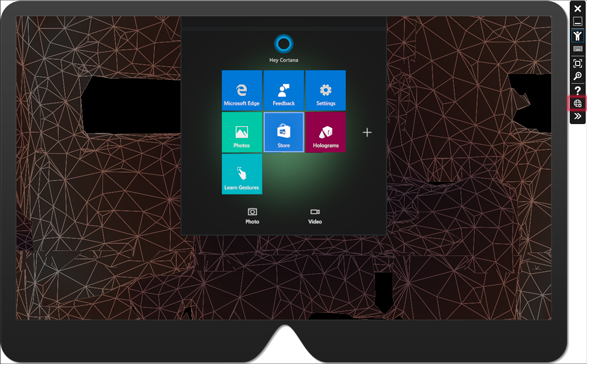
HoloLens Emulatorを起動してUnity5のプロジェクトを動作させているときに「Open Device Portal」をクリックする(図10)。
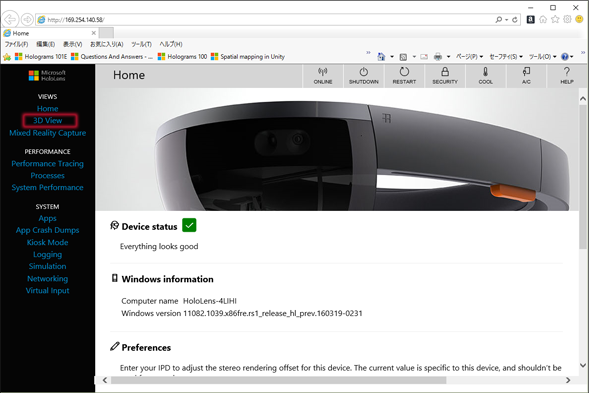
すると、HoloLensのDevice Portalが起動する(図11)。
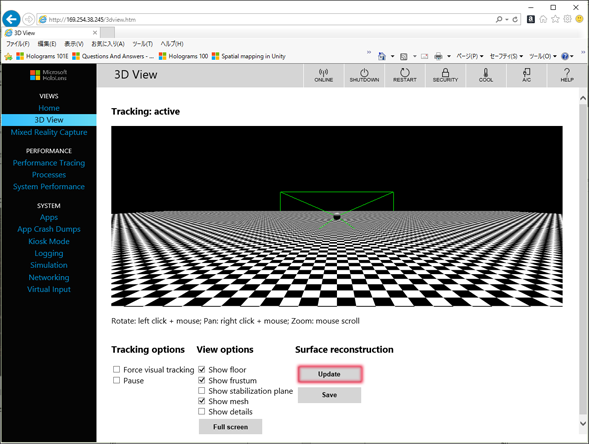
「3D View」を選択すると、図12の画面が表示される。
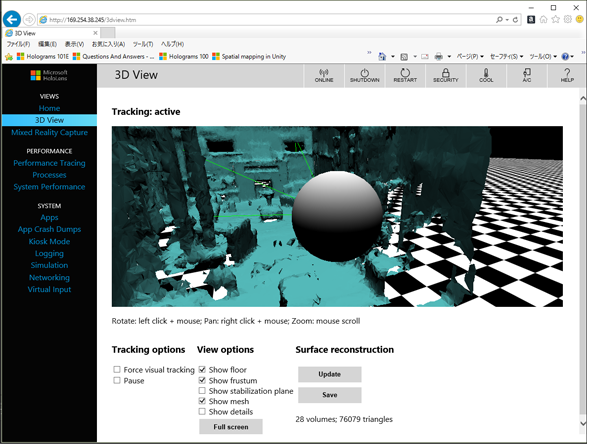
「Update」をクリックすると、現在HoloLens Emulatorで使用しているRoomが3Dで表示される(図13)。
3D ViewでRoomを切り替える
「3D View」の画面で、Roomを切り替えた後、「Update」ボタンをクリックすると、現在のRoomが「3D View」のページに反映される。HoloLens Emulator側で「w」キーや「s」キーを押して、前に進んだり後ろに下がったりすると、3DのRoomにも反映される。
マウスで3DのRoom内を見渡すと、3Dの画面に表示されている方向を示す四角形も変化していく。この動画では映っていないが、実際には別な場所でRobot KyleはHoloLens Emulator内でダンスをしている。動画3には音だけが入っているはずだ。
「3D View」の画面で、「Update」をクリックし、「Full screen」にすると、現在のRoomが3Dで全画面表示される。マウスホイールで拡大・縮小することができ、マウスを画面上でぐるぐる回すと、360度方向からRoomを見渡すことができる。ただし、その場合は、動画3のように、Roomをある程度まで小さくしておかないと、360度見渡すことが難しい。
3D Viewで切り替えたRoomをUnity5に適用する
続いて、図13から「Save」ボタンをクリックすると図14のように「SRMesh.obj」の保存を聞いてくるので、任意のフォルダに保存する。
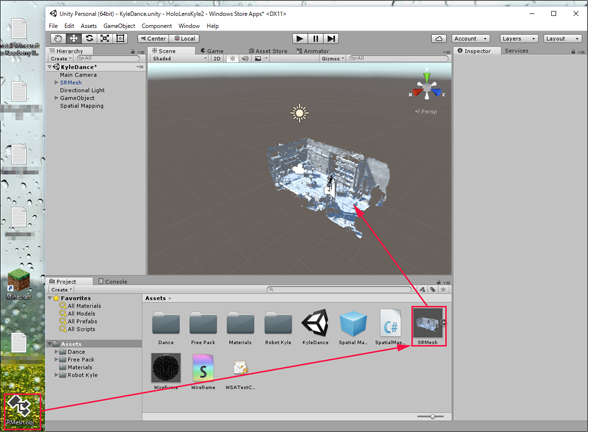
任意のフォルダに保存しておいたSRMesh.objをUnity5の中にドラッグ&ドロップする。今回筆者はデスクトップに保存しておいたので、デスクトップからUnity5内にドラッグ&ドロップすると、Scene内にRoomが表示される(図15)。
実行すると、動画4のようになる
エミュレーターを使いこなして実機での表示を想像してみよう
これで、4回にわたったHoloLens Emulatorを使ったHoloLensアプリ開発の解説は終了だ。VS2015からHoloLens Emulatorに配置する場合、結構配置がうまくいかずに、Unity5のプロジェクトが表示されない場合がある。その場合は、ソリューションのビルドをするか、それでも駄目なら、再度Unity5でUWPの書き出しを再度実行してみるといい。その場合、1回目は失敗する可能性が高いが2回目は成功する。
HoloLens EmulatorでUnity5のプロジェクトをRoom内に表示すると、実機ではどのように表示されるのか、実に興味がある。自分の部屋の中でRobot Kyleがダンスを踊ってくれるのだろうか。いろいろ想像すると実に楽しい。
現時点では、日本での発売も未定だし、価格も決して安いものではないので、個人ではなかなか入手しづらいかもしれない。今回紹介したHoloLens Emulatorを使いこなして、実機での表示を想像してみるのも楽しいかもしれない。
また、本連載で紹介した手法を使えば、HoloLens用のUnityアプリを開発できるので、下記連載を参考に開発を始めておいてはいかがだろうか。
著者紹介
薬師寺 国安(やくしじ くにやす) / 薬師寺国安事務所
薬師寺国安事務所代表。Visual Basicプログラミングと、マイクロソフト系の技術をテーマとした、書籍や記事の執筆を行う。
1950年生まれ。事務系のサラリーマンだった40歳から趣味でプログラミングを始め、1996年より独学でActiveXに取り組む。
1997年に薬師寺聖とコラボレーション・ユニット「PROJECT KySS」を結成。
2003年よりフリーになり、PROJECT KySSの活動に本格的に参加。.NETやRIAに関する書籍や記事を多数執筆する傍ら、受託案件のプログラミングも手掛ける。
Windows Phoneアプリ開発を経て、現在はWindowsストアアプリを多数公開中。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
Microsoft MVP for Development Platforms-Windows Platform Development (Oct 2014-Sep 2015)。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Oculus Riftの一般予約が1月7日午前1時からスタート
Oculus Riftの一般予約が1月7日午前1時からスタート
Oculus Riftの一般予約が米国西海岸時間の2016年1月6日午前8時(日本時間1月7日午前1時)にスタートする。 Windowsフォーム開発者のためのWindows 10 UWPアプリ開発入門(前編)
Windowsフォーム開発者のためのWindows 10 UWPアプリ開発入門(前編)
Windowsフォームアプリ開発と対比しながら、Windows 10時代の新たなプラットフォーム「UWP」を使用したアプリ開発の基礎を解説する。 ゲーム開発者以外も最低限知っておきたいUnityの基礎知識&無料版Unityのインストールチュートリアルと画面構成
ゲーム開発者以外も最低限知っておきたいUnityの基礎知識&無料版Unityのインストールチュートリアルと画面構成
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。初回はUnityの特徴を紹介し、開発環境の構築手順や画面の見方を一から解説する【Windows 10、Unity 5.4に対応】。