iOS 9のReplayKitでゲームプレー動画を撮影&シェア:iOS SDKとSwiftで始めるゲーム作成入門(7)(4/4 ページ)
iPhoneゲームをSwift言語で作成してみたいという初心者向けにiOSのゲームフレームワークを使った作り方を一から解説する入門連載。今回は、ステージを1から3に増やし、出てくる敵の種類もステージに応じて変わるようにします。さらに「ReplayKit」というフレームワークも使ってプレー動画の撮影・共有機能を実装します。
ReplayKitでプレー動画の撮影&シェア
最後に、iOS 9から追加されたReplayKitというフレームワークを使ってプレー動画の撮影とシェアをできるようにします。
ReplayKit.frameworkをプロジェクトに追加
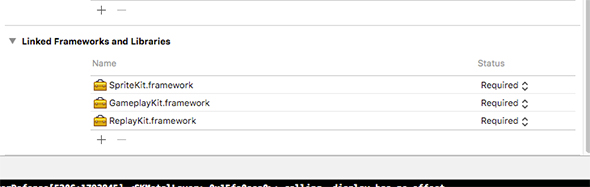
まずはReplayKit.frameworkをプロジェクトに追加します。プロジェクト設定の「General」→「Linked Frameworks and Libraries」からReplayKit.frameworkを追加してください。
撮影開始処理を追加
SetCharScene.swiftに撮影開始処理を追加します。
import ReplayKit
class SetCharScene: SKScene {
// 省略
override func didMoveToView(view: SKView) {
// 省略
if !RPScreenRecorder.sharedRecorder().recording {
RPScreenRecorder.sharedRecorder().startRecordingWithMicrophoneEnabled(false, handler: { error in
})
}
}
// 省略
}
撮影完了処理とシェア機能を追加
次に撮影完了処理とシェア機能を追加します。GameScene.swiftを以下のように修正してください。
import ReplayKit
class GameScene: SKScene, SKPhysicsContactDelegate {
// 省略
override func update(currentTime: NSTimeInterval) {
chars.forEach { char in
char.stateMachine.updateWithDeltaTime(currentTime)
if let charState = char.stateMachine.currentState as? Char.CharState where charState.enableToAttack() {
enemyList.enemiesCloseToPoint(char.frame.origin, distance: 50).forEach {
$0.life -= charState.power
char.stateMachine.enterState(Char.StayState.self)
if $0.life <= 0 {
$0.physicsBody?.node?.removeFromParent()
$0.physicsBody?.node?.removeAllActions()
if enemyList.isAllEnemyRemoved() {
// 省略
let rootViewController = UIApplication.sharedApplication().delegate?.window??.rootViewController
RPScreenRecorder.sharedRecorder().stopRecordingWithHandler { viewController, error in
viewController?.previewControllerDelegate = self
rootViewController?.presentViewController(viewController!, animated: true, completion: nil)
}
}
}
}
}
}
}
// 省略
}
extension GameScene: RPPreviewViewControllerDelegate {
func previewControllerDidFinish(previewController: RPPreviewViewController) {
dispatch_async(dispatch_get_main_queue(), {
previewController.dismissViewControllerAnimated(true, completion: nil)
})
}
}
以上で撮影機能とシェア機能の実装が完了しました。
ReplayKitの機能の実行確認
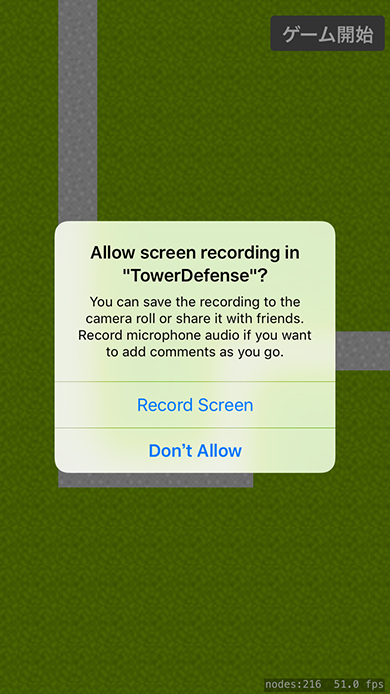
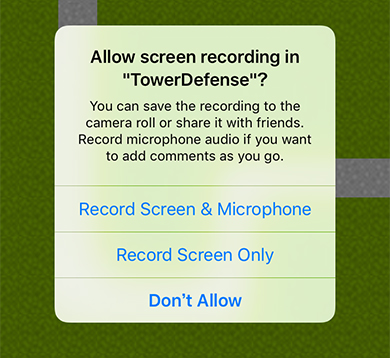
この状態で起動すると、最初に撮影許可ポップアップが出てきます。ちなみにシミュレーターではReplayKitが使えないので、試すときは実機を使うようにしてください。
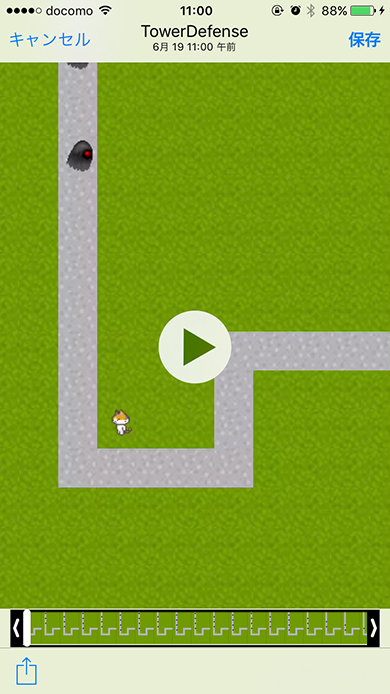
許可のポップアップは1回OKを押すと2回目以降は確認せずに撮影します。もし1回目で撮影許可しなかった場合は、2回目以降も確認ポップアップが現れます。そしてプレーが完了すると以下のように動画プレビュー画面が表示されます。
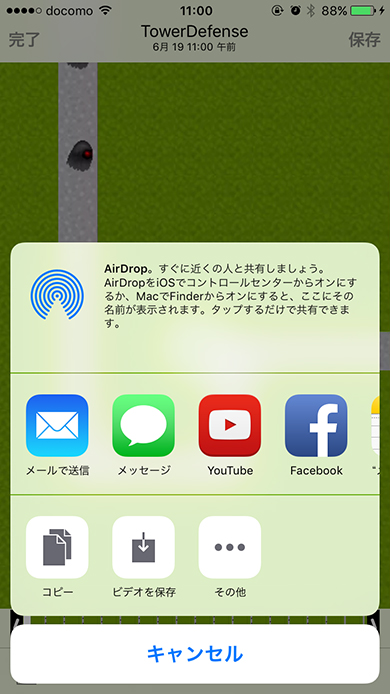
左下のメニューからFacebookやTwitterへのシェアを行えます。
動画にマイク音声も入力可能
startRecordingWithMicrophoneEnabledの第1引数をtrueにすれば、動画にマイク音声も入力可能です。実況動画を撮るときに便利そうな機能です。
RPScreenRecorder.sharedRecorder().startRecordingWithMicrophoneEnabled(true, handler: { error in
})
マイク付きで起動すると先ほどと少し違うポップアップが表示されます。
次回は、Swift 3.0に対応
今回はReplayKitという新しい機能を使ってみましたがいかがでしたでしょうか?
次回はこのプロジェクトを、2016年秋リリースといわれているSwift 3.0に対応しようと思いますので、どうぞお楽しみに。
今回実装したソースコードは、こちらからダウンロードできます。
筆者紹介
杉本裕樹
田町のベンチャーで働くエンジニア。
仕事ではiPhoneアプリの開発やRailsを使ったWebサービス開発を行っている。最近のマイブームはUnityを使った3Dゲーム開発。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
iOS 9、WatchOS 2、Swift 2、Xcode 7の新機能や、Apple Developer Programについて、その概要とアップルが公開している参考情報をまとめて紹介します。 Apple WatchやiPhoneのアプリを作ろう! Playgroundで学ぶSwiftの基礎―変数、定数、型、演算
Apple WatchやiPhoneのアプリを作ろう! Playgroundで学ぶSwiftの基礎―変数、定数、型、演算
本連載では、これからプログラミングやiPhoneアプリ開発を始めてみたい方を対象に、開発に必要な知識を基礎から解説していきます。今回は、Swiftの変数、定数、型、演算などについてサンプルプログラムを交えて解説します。 iOSアプリ開発でObjective-CからSwiftに移行するための手順、注意点まとめ〜言語仕様の違いは? 連携時の呼び出し方は?
iOSアプリ開発でObjective-CからSwiftに移行するための手順、注意点まとめ〜言語仕様の違いは? 連携時の呼び出し方は?
開発生産性や品質を向上させたいiOSアプリ開発者のためにObjective-CからSwiftへ移行するメリットや手順、注意点など勘所をまとめて紹介します。