JavaScriptで文字列を扱う「String」の基本:JavaScript標準ライブラリの使い方超入門(2)(2/4 ページ)
JavaScriptの標準仕様としてビルトインされている主なオブジェクトの使い方を紹介する連載。今回は、文字列を扱うStringについて。長さ取得のlength、位置取得のindexOf、切り出しのsubstring、substr、slice、分割のsplitなどの基本を解説。
lengthプロパティで文字列の長さを求める
「lengthプロパティは、文字数を表わす数値型の値を返します」
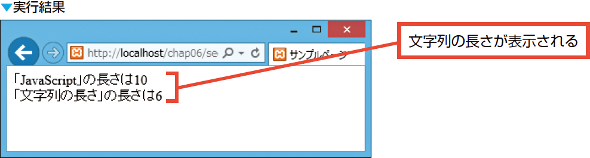
英字と日本語の文字の長さをそれぞれ求める
「JavaScriptではUnicodeを基本としますので、日本語のような全角文字も1文字として数えます。文字数を調べるときの書き方は、対象の文字列とlenghtをメンバー演算子『.』で区切って記述します。オブジェクトを操作するときの『何を』『どうする』の書き方です」
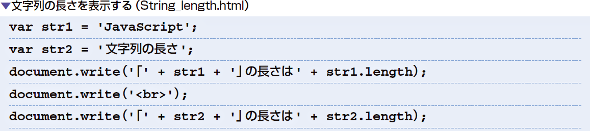
「『変数名.プロパティ名』という書き方ですね。このように書けば、変数に格納された文字列が、Stringオブジェクトとして扱われるようになるんですよね。では、lengthプロパティで文字列の長さを調べてみるコードを書いてみます」
特定の文字列の位置を調べる
「今度は、Stringオブジェクトのメソッドを使ってみましょう。メソッドもプロパティと同様に、『変数名.メソッド名()』の書き方で利用することができます。メソッド名のあとの()は、メソッドに渡す引数を書く部分です」
「引数を書かなくてもいいメソッドもありますよね」
「その場合は、()の中は空のままでいいです」
文字位置を示すインデックス値を取得する
「indexOf()は、文字列の先頭から特定の文字列を検索して、この文字列の先頭位置を示すインデックスを返すメソッドです。インデックスとは、文字の位置を示す0から始まる通し番号のことです。'こんにちは'の『ん』のインデックスは『1』になります。なお、指定した文字列がなかった場合は-1が返されます」
「インデックス値は『0』から始まることに気を付けなきゃいけませんね」
「一方、『lastIndexOf()』というメソッドは、『文字列の末尾』から特定の文字列を検索して、この文字列の先頭位置を示すインデックスを返します。文字列の中に指定した文字列が1つしかない場合は、indexOf()を使った場合と同じ結果になるのですね」
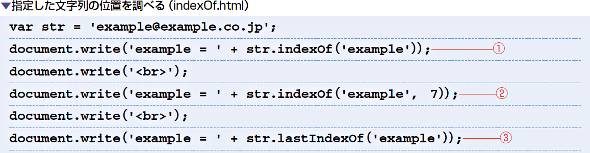
「じゃ、indexOf()を使った2パターンのコードと、lastIndexOf()を使ったコードを書いてみます」
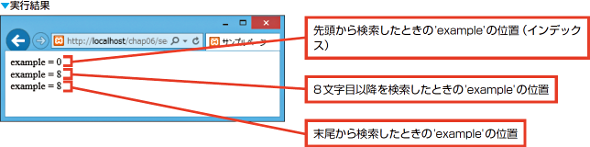
「(1)はstrに格納されている文字列の先頭の位置から検索を開始し、最初に出現する『example』の位置(インデックス)を取得しています。(2)では文字列の8文字目の位置から検索を開始し、最初に出現する『example』の位置を取得しています。最後の(3)は、文字列の先頭の末尾から検索を開始し、最初に出現する『example』の位置を取得するようにしました」
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)