JavaScriptで文字列を扱う「String」の基本:JavaScript標準ライブラリの使い方超入門(2)(3/4 ページ)
JavaScriptの標準仕様としてビルトインされている主なオブジェクトの使い方を紹介する連載。今回は、文字列を扱うStringについて。長さ取得のlength、位置取得のindexOf、切り出しのsubstring、substr、slice、分割のsplitなどの基本を解説。
特定の文字列を抽出する
「文字列の中から特定の文字列を抽出する場合は、substring()、substr()、slice()メソッドを使います。この3つのメソッドには、次のような違いがあります。
- substring()/slice()
開始位置〜終了位置を指定し、この範囲の文字列を抽出する。 - substr()
開始位置からの文字数を指定し、この範囲の文字列を抽出する。
substring()メソッドによる文字列の抽出
「まず、substring()メソッドによる文字列の抽出からやっていきましょう」
| 構文 | String.substring(インデックスA[, インデックスB]) | |||
|---|---|---|---|---|
| パラメーター | インデックスA | 検索する文字列の先頭位置を示すインデックス。 | ||
| インデックスB | 検索する文字列の末尾の位置を示すインデックス。省略した場合は、最後の文字までが対象になる。 | |||
Onepoint
メソッド側から見た場合、呼び出しもとから渡される引数をパラメーターを使って受け取ります。引数もパラメーターも中身は同じものですが、呼び出す側と呼び出される側(メソッド)において呼び方が異なります。「引数(呼び出しもとにおける呼び方)=パラメーター(メソッド側における呼び方)」となります。
「substring()メソッドは、インデックスAからインデックスB未満の文字列を取り出すんですが、引数の指定方法によって次のように異なる処理が行われます」
- インデックスAがインデックスBと等しい場合は、空の文字列を返す。
- インデックスBが省略された場合は、文字列の最後までの文字を取り出す。
- インデックスA、またはインデックスBが0未満、あるいはNaN(数値ではない値)の場合は0として扱われる。
- インデックスA、またはインデックスBが文字の数よりも大きい場合は、文字列の文字数に置き換えられる。
- インデックスAの値がインデックスBより大きい場合は、双方の値を入れ替える。str.substring(1, 0)の場合はstr.substring(0, 1) として扱われる。
「最後の条件がちょっとわかりづらいですね」
「これについては、このあとで改めて取り上げることにします。まずは先頭と末尾の位置を指定して文字列を抽出してみてください」
「では文字列『Javaスクリプト』の5文字目から8文字目までを抽出してみます」
「インデックスは0から始まるので、このコードでは5文字目から8文字未満の文字列が抽出されます」
「そうですね。気を付けたいのは、終了位置を示すインデックスの7(8文字目)までが抽出されるのではなく、未満の文字、つまり7文字目までが取り出されるということです。開始位置はインデックスの値、終了位置はそのままの文字数と考えれば問題はないかと思います」
slice()メソッドによる文字列の抽出
「slice()メソッドは、substring()メソッドと同様にインデックスAからインデックスB未満の文字列を取り出します」
| 構文 | String.slice(インデックスA[, インデックスB]) | |||
|---|---|---|---|---|
| パラメーター | インデックスA | 検索する文字列の先頭位置を示すインデックス。 | ||
| インデックスB | 検索する文字列の末尾の位置を示すインデックス。省略した場合は最後の文字までが対象になる。 | |||
「ただし、substring()メソッドと、以下の点が異なります」
- 負の数のインデックスを指定した場合は、文字列の最後からの位置として見なされます。string.slice(2, -1) は、3番目の文字から、文字列の最後の文字から数えて2番目の文字までを取り出す。
「では、文字列の末尾から5番目から8番目までを取り出してみます」
substr()メソッドによる文字列の抽出
「substr()メソッドは、「開始位置のインデックス」から「文字列の長さ」のぶんだけ文字列を取り出します」
| 構文 | string.substr(開始位置のインデックス[, 文字列の長さ]) |
|---|
「このメソッドは、引数の指定方法によって次の処理を行います」
- 「文字列の長さ」が省略された場合は、「開始位置のインデックス」から文字列の最後までの文字を取り出す。
- 「開始位置のインデックス」が正の数かつ文字列の長さ以上である場合は、空の文字列を返す。
- 「文字列の長さ」が0、あるいは負の数の場合は、空の文字列を返す。
Attention
slice()メソッドは、JavaScriptの標準規格であるECMAScriptでは定義されていませんので、JavaScriptの実装によっては、解釈が異なることがあります。例えば、Microsoft社のJavaScriptの実装であるJScriptでは、「文字列の長さ」に負の数を指定した場合に正の数として扱われます。負の値を指定した場合は、Webブラウザーの種類によって実行結果が異なるかもしれないので注意が必要です。
「5文字目から3文字ぶんを取り出してみます」
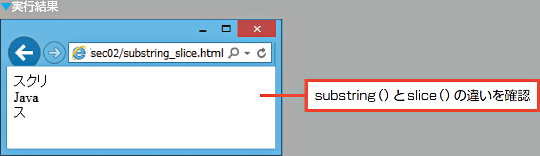
Attention substring()とslice()の動作の違いに気を付ける
substring()とslice()メソッドは、どちらも開始位置から終了位置の手前までの文字列を抽出します。ただし、次のような違いがあります。
●「開始位置 > 終了位置」の場合
通常はあり得ないのですが、開始位置を示すインデックス値が、終了位置のインデックス値よりも大きい場合、substring()メソッドは開始位置と終了位置のインデックス値を入れ替えます。これに対し、slice()メソッドは入れ替えを行わないので、空文字が返されることになります。
●開始位置や終了位置に負の数を指定した場合
開始位置や終了位置を示すインデックス値に負の値が指定された場合は、substring()メソッドは0として扱います。これに対し、slice()メソッドは「文字列末尾からの文字数」として扱います。
substring()メソッドでは、負の値を0に置き換えるので、「str2.substring(4, -4)」は「str2.substring(4, 0)」となります。さらに「開始位置 > 終了位置」の場合は入れ替えを行うので、最終的に「str2.substring(0, 4)」として扱われます。
これに対しslice()メソッドは負のインデックス値を文字列末尾からの文字数と見なすので、「str2.slice(4, -4)」の-4は末尾から5文字目、つまり先頭から5文字目と判断され、「str2.slice(4, 5)」と書いたときと同じ結果になります。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)