JavaScriptで配列を扱う「Array」と「スタック」「LIFO」「FIFO」の基本:JavaScript標準ライブラリの使い方超入門(3)(6/6 ページ)
JavaScriptの標準仕様としてビルトインされている主なオブジェクトの使い方を紹介する連載。今回は、配列を扱うArrayについて。初期化、要素数/長さ取得のlength、並べ替えのsort、文字列変換のtoString、join、結合のconcat、LIFO/FIFOによる追加/削除のput、push、shift、要素を取り出すslice、spliceなどの基本を解説。
配列のコピー
「ここでは、配列のコピーについて見ていきます。配列のコピーには、配列のインスタンスを参照するためのメモリーアドレスをコピーする(参照のコピー)と、配列要素の値そのものをコピーする方法があります」
配列の参照値のコピー(通常のコピー)
「配列は参照型なので、普通にコピーすると参照情報だけがコピーされます」
「配列のインスタンスは別のところにあるわけですからね」
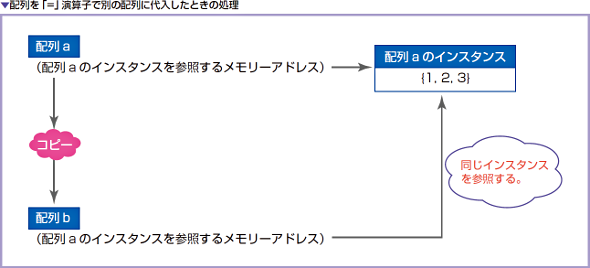
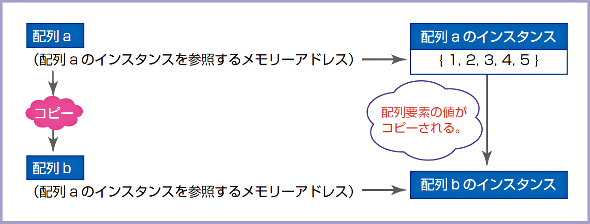
「次の例では、配列aを配列bに代入します。この場合、配列の参照がコピーされます」
「配列aの各要素の値がbにコピーされるのではなく、参照値だけがコピー(代入)されます」
「配列bには配列aのインスタンスを参照するためのメモリーアドレスだけがコピーされますので、配列bのインスタンスは生成されません。コピーではなく、配列のインスタンスの共有が行われたことになります」
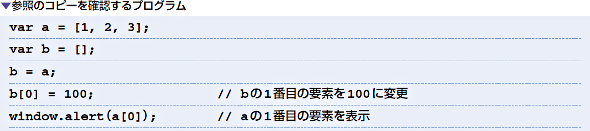
「では、実際にプログラムを作って確認してみることにします」
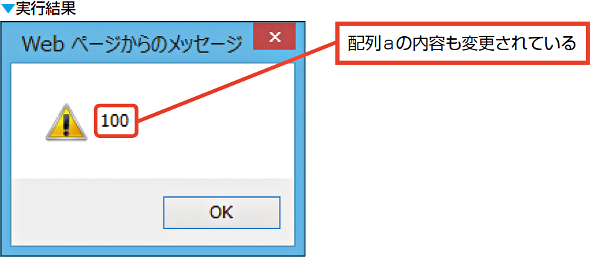
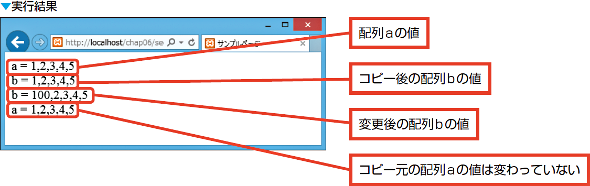
「このプログラムでは、『b = a;』としたあと、b[0]に100を再代入しています。このあとa[0]を表示するようにしました」
「100と表示されてますね。これは、bもaと同じインスタンスを参照していることになります。bにはaの参照だけがコピーされたというわけです」
配列要素を完全にコピーする
「『配列を別の配列にコピーしたい』ことだってあります。配列要素をすべてコピー、言い換えれば、新しい配列を作成して既存の配列の値をそっくりコピーするというわけですね」
「そうですよね。参照をコピーするんじゃなくて、値そのものをコピーしたいことだって、当然ありますよね」
「そこで、以下の方法を使うことで、値を丸ごとコピーしたまったく別の配列を用意することができます」
- 配列の完全コピーの手順
- コピー元と同じサイズの配列をnew演算子を使って作成する。
- コピー元の配列要素をコピー先の配列要素へ1個ずつコピーする
「配列要素は1個ずつコピーする必要がありますので、for文を使った方が効率的に処理を行えます。配列要素にアクセスする要領は『■配列要素を1個ずつ処理する』のときと同じです」
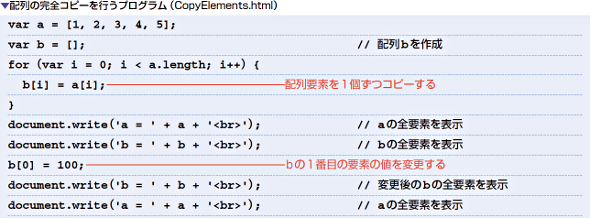
「コピーのときは、『代入先の配列[i]=コピーする配列[i]のようにカウンター変数の値をインデックスにすれば、すべての要素をコピーできると思いますので、さっそくプログラムを作成してみます」
「最後に、配列の完全コピーの仕組みを確認しておきましょう」
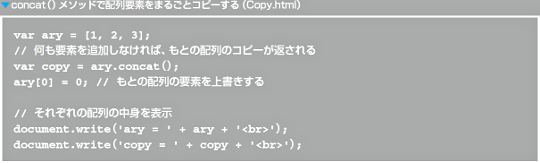
Tips concat()/ slice()メソッドで配列を簡単コピー
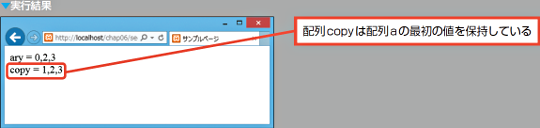
Arrayオブジェクトのconcat()メソッドは、指定した要素を追加した配列を返しますが、何も要素を追加しなければもとの配列のコピーが返されることになります。これを利用すれば、配列の中身を別の配列にコピーすることができます。
slice()メソッドでも同様のことができます。slice()は配列の一部を切り出しますが、すべての要素を切り出すようにすれば、配列のコピーを作成することができます。この場合、切り出しの開始位置のインデックス(0)だけを指定し、終了位置の指定を省略します。そうすれば、すべての要素が切り出されるので、これを新しい配列に代入します。
書籍紹介
JavaScript Web開発パーフェクトマスター
金城俊哉著
秀和システム 3,672円
JavaScriptは、Webアプリ開発の定番言語です。本書は、JavaScriptの初学者向けにWebアプリ開発に必要なノウハウを、ボトムアップ方式で基礎から応用までやさしく解説します。
若手プログラマーが講師となって、JavaScript未体験のエンジニアに手ほどきをするというペアプロ形式で説明していくので、プログラミングスクールで1対1のレッスンを受けている感覚で読み進めていただけます。開発現場ですぐに役立つ技が満載です!
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)