「正規表現」の基本的な使い方をJavaScriptで理解する:JavaScript標準ライブラリの使い方超入門(5)(5/5 ページ)
JavaScriptの標準仕様としてビルトインされている主なオブジェクトの使い方を紹介する連載。今回は、正規表現について。Stringのsearch、match、replaceやRegExpのexecなどメソッドにおける文字列検索や置換の仕方、エスケープ文字や改行などのパターンマッチの基本を解説。
Memo 正規表現の基本的なパターン文字列
正規表現のパターン文字列の基本的な使い方をまとめました。
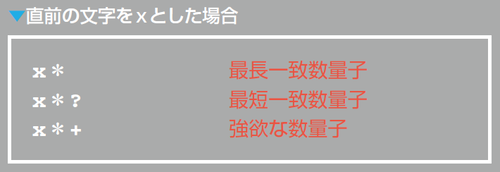
●直前の文字を0回以上繰り返す
「*」は、直前の文字が0回以上繰り返された文字列にマッチします。このため、直前の文字が存在しない場合でもマッチします。
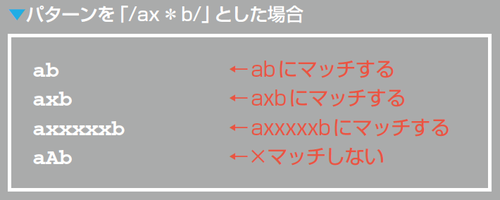
*は最長一致数量子、および最短一致数量子、強欲な数量子として使うことができます。パターンを「x*」とした場合は、xが0回以上出現した場合にマッチします。
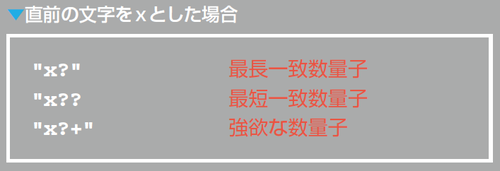
●直前の文字を0回か1回繰り返す
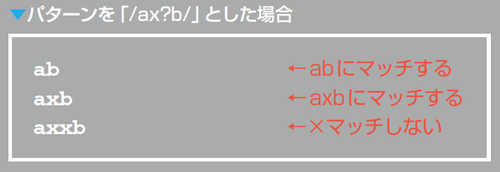
メタ文字の「?」は、直前の文字が0回、または1回出現するとマッチします。
●結果を表示するコード例
次は、exec()メソッドを利用して検索を行い、パターンマッチした文字列を書き出す例です。
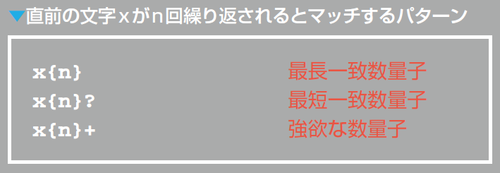
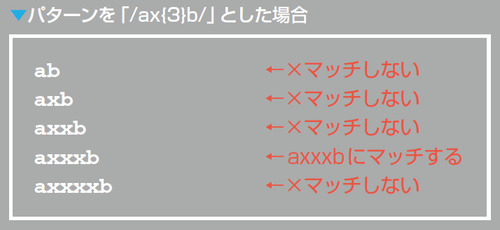
●繰り返しの回数を指定する
繰り返しの回数を指定するには{ }を使います。文字xがn回繰り返された場合にマッチさせるには、次のように記述します。
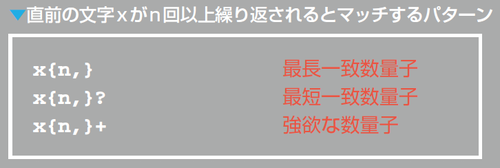
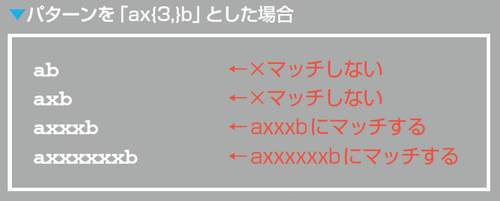
●指定した回数以上の繰り返しを指定
文字xがn回以上繰り返された場合にマッチさせるには、次のように記述します。
x{n,}は直前の文字である"X"がn回以上現れるものにマッチします。
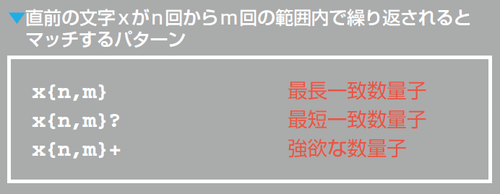
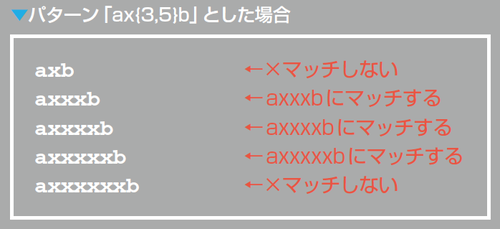
●繰り返す回数の範囲を指定
文字xがn回からm回の範囲内で繰り返された場合にマッチさせるには、次のように記述します。
●複数の文字の繰り返しを指定する
これまで見てきたメタ文字の「*」、「+」、「?」や繰り返しの回数を指定する{n}、{n,m}は、直前の1文字の繰り返しを指定しますが、複数の文字を繰り返しの対象にしたい場合は( )を使って文字をグループ化します。なお、()で文字列を指定した場合は、(サブマッチパターン)となり、サブマッチ文字列として扱われます。
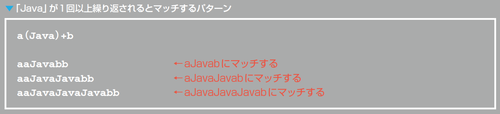
文字列の「Java」が1回以上繰り返された場合にマッチさせるには、次のように記述します。
exec()メソッドは、パターン文字列がサブマッチ文字列を含んでいる場合は、サブマッチ文字列の結果も返してきます。
本編でもお話ししましたが、パターン文字列にサブマッチ文字列が含まれる場合は、exec()メソッドは、次のように配列で結果を返してきます。
このため、マッチした文字列だけを取り出したい場合は、「結果を格納した変数名[0]」のようにインデックスで0を指定して、配列の先頭の要素だけを取り出すようにします。
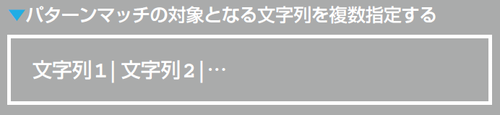
●複数の候補を持つパターン
パターンマッチの対象となる文字列を複数指定し、どれか1つの文字列が出現した場合にマッチさせるには、次のように「|」(パイプライン)を使います。
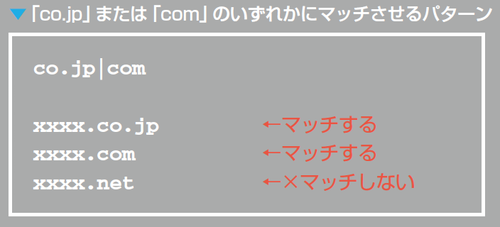
「co.jp」または「com」のいずれかにマッチさせるには、次のように記述します。
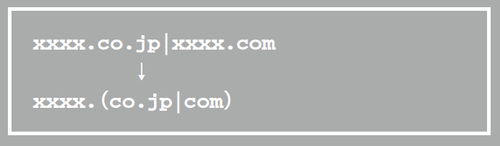
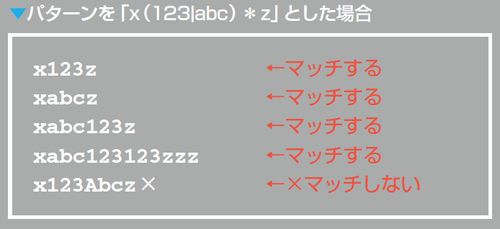
●()を使った簡略表記
「xxxx.co.jp」と「xxxx.com」のいずれかにマッチさせたい場合は、次のように記述することができます。
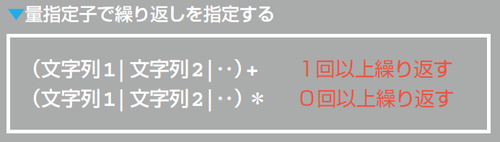
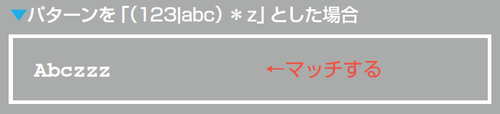
●候補の出現回数を指定する
複数の候補を設定する場合、量指定子の「+」や「*」を付けて繰り返し出現するパターンを指定することができます。
( )を使うとサブマッチ文字列になりますので、マッチした文字列だけを取り出したい場合は、「結果を格納した変数名[0]」のようにインデックスで0を指定しましょう。
なお、「*」を使った場合は、繰り返し回数が0でもマッチするので注意が必要です。
●候補の文字列にメタ文字を組み合わせる
候補として設定する文字列には、メタ文字を組み合わせることができます。次のパターンは、特定のメールアドレスにマッチします。
上記のパターンは、次のいずれかの場合にマッチします。
- 「user」のあとに任意の1文字が0回以上繰り返されたあとで@が出現する
- 「member」のあとに任意の1文字が1回以上繰り返されたあとで@が出現する
●文字クラス
パターンを定義する際に[abc]のように[]を付けると、[]内のいずれかの1文字とマッチするようになります。これを文字クラスと呼びます。文字クラスでは│を記述する必要がありません。
「/100[2345]/」は「/100(2|3|4|5)/」と同じ効果があります。
●マッチする文字の範囲を指定する
文字クラスを使用する場合、メタ文字の「-」を使うと、文字のaからzや数字の0から9のように、連続した文字を指定することができます。
●特定の範囲の数字を指定する
[0123456789]の場合は、次のように記述することができます。
●アルファベットの範囲を指定する
アルファベットの[hijklmn]の場合は、次のように記述することができます。
●文字と文字範囲を組み合わせる
/[AE-NXYZ]/と記述した場合は、/[AEFGHIJKLMNXYZ]/と記載したことになります。
●複数の範囲を指定する
次のように複数の範囲を指定することが可能です。この場合は、0から5、aからd、AからDのいずれかの範囲の文字が出現した場合にマッチします。
●文字クラスの否定
文字クラスでは、メタ文字の「^」を先頭に記述することで、列挙した文字以外のすべての文字にマッチさせることも可能です。
次のように記述した場合は、a、b、c以外のすべての文字にマッチします。
○定義済みの文字クラス
使用頻度が高い文字クラスは、短縮形が用意されています。例えば、「\d」と記述した場合は[0-9]と同じ意味になります。
| 定義済みの文字 | 文字 | 該当する文字クラス | |
|---|---|---|---|
| \d | 数字 | [0-9] | |
| \w | 文字 | [a-zA-Z0-9_] | |
| \s | 空白文字 | [ \t\n\f\r]* | |
| \D | 数字以外 | [^\d] | |
| \W | 文字以外 | [^\w] | |
| \S | 空白以外 | [^\s] |
書籍紹介
JavaScript Web開発パーフェクトマスター
金城俊哉著
秀和システム 3,672円
JavaScriptは、Webアプリ開発の定番言語です。本書は、JavaScriptの初学者向けにWebアプリ開発に必要なノウハウを、ボトムアップ方式で基礎から応用までやさしく解説します。
若手プログラマーが講師となって、JavaScript未体験のエンジニアに手ほどきをするというペアプロ形式で説明していくので、プログラミングスクールで1対1のレッスンを受けている感覚で読み進めていただけます。開発現場ですぐに役立つ技が満載です!
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)


















![パターンを「/100[2345]/」とした場合](https://image.itmedia.co.jp/ait/articles/1609/01/r20_img05_61.png)
