JavaScriptの「document.write」の正体&「alert」などダイアログやブラウザー操作の基本:JavaScript標準ライブラリの使い方超入門(7)(1/5 ページ)
JavaScriptの標準仕様としてビルトインされている主なオブジェクトの使い方を紹介する連載。今回は、ダイアログやブラウザー操作を扱うWindowについて。警告のalert、確認のconfirm、入力のprompt、開閉のopen、closeなどの基本を解説。
書籍の中から有用な技術情報をピックアップして紹介する本シリーズ。今回は、秀和システム発行の書籍『JavaScript Web開発パーフェクトマスター(2015年6月27日発行)』からの抜粋です。
ご注意:本稿は、著者及び出版社の許可を得て、そのまま転載したものです。このため用字用語の統一ルールなどは@ITのそれとは一致しません。あらかじめご了承ください。
これまでGlobalオブジェクトとして利用してきたオブジェクト―――それは「Windowオブジェクト」です。
Point ブラウザーウィンドウを操作するオブジェクト、それがWindowオブジェクト
ブラウザーを操作するためのオブジェクト群を総称して「ブラウザーオブジェクト」と呼びます。ブラウザーオブジェクトは、JavaScriptの利用と共にInternet ExplorerやNetscape Navigatorなどの多くのブラウザーに搭載されてきました。ところが標準の規格はないので、それぞれのブラウザーには独自のブラウザーオブジェクトが搭載されてきました。このため、過去にはクロスブラウザー問題が大きく取り上げられたことがありました。それぞれのブラウザーの仕様が異なるために、JavaScriptの動作不良の原因となったのです。
このような経緯を経て、現在では、各ブラウザー間の仕様がすべてとは言えないまでも、かなりの部分が共通化され、互換性の問題がほぼなくなりつつあります。このようなブラウザーオブジェクトに属するオブジェクト群の最上位に位置するのが「Window」オブジェクトです。これまでにも何度かWindowオブジェクトの機能を使ってきましたが、Windowオブジェクトこそがブラウザーにおける「Globalオブジェクト」であったというわけです。
本稿では、あらためてWindowオブジェクトの構造や機能、さらにはWindowオブジェクトに含まれるオブジェクトについて見ていきたいと思います。
ブラウザー本体をオブジェクトとしてゲット!
ブラウザーを操作するためのオブジェクト群(ブラウザーオブジェクト)の最上位に位置するのが「Windowオブジェクト」です。クライアントサイドプログラミングにおけるGlobalオブジェクトはWindowオブジェクトとなります。
Windowオブジェクト(のインスタンス)は、JavaScriptプログラムが起動するタイミングで自動的に生成されます。このことによって、グローバル変数やグローバル関数にアクセスできるようになるわけですね(グローバル変数や関数はWindowオブジェクトのプロパティです)。
Windowオブジェクトの構造
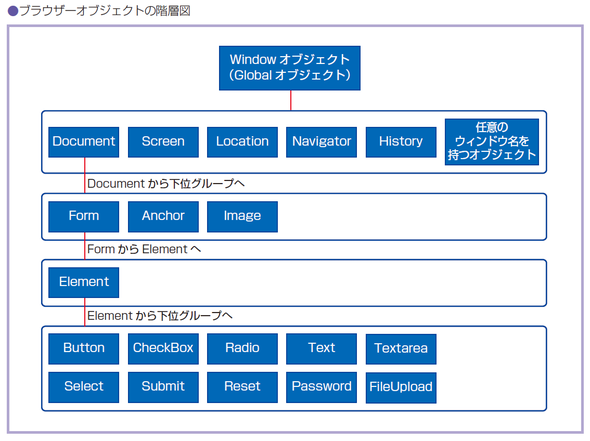
Windowオブジェクトには、ブラウザーのオブジェクトを扱うための様々なオブジェクトが含まれています。これらのオブジェクトは、次のように階層的に含まれています。
このようにブラウザーオブジェクトのすべてのオブジェクトは、最上位に位置するWindowオブジェクトを通じてアクセスします。Windowオブジェクトの配下には、おなじみのDocumentオブジェクトを始め、URL情報を表すLocationがあります。これらのオブジェクトには、Windowsオブジェクトを通じてアクセスすることができます。
ブラウザーオブジェクトへのアクセス
「Globalオブジェクト(のインスタンス)は、プログラムの実行と同時に自動的に生成されます。ですが、プログラミングを行ううえで、直接インスタンス自体を操作することはなく、あくまでプロパティやメソッドだけを利用します。Webページにテキストを書き出すwrite()は、Windowオブジェクト配下のDocumentオブジェクトのメソッドですが、直接、次のように書いて呼び出しましたよね」
「これは、次のようにWindowオブジェクトを指定したことと同じだったのです」
「これまでにもお話ししたことがありますが、ブラウザーオブジェクトの各インスタンスには、それぞれ専用のプロパティを使用してアクセスします。Windowオブジェクトの場合はwindowプロパティ、Documentオブジェクトの場合はdocumentプロパティという具合です」
「Windowオブジェクトはwindowプロパティって先頭の文字が小文字になっただけですよね。わかりやすいけど紛らわしいですよね」
「えっと、話を戻しましょう。考えてみれば前記のようにwindow.〜という書き方は無駄であるばかりか、ほとんど意味のない書き方なのです。これは、グローバル変数の場合を見てみるとよくわかります。次の2つのコードは同じ意味になります」
「結局、ブラウザーで実行されるJavaScriptプログラムは、すべてWindowオブジェクトがもとになってるってわけですね」
「ですので、わざわざ明記してコードを複雑にする必要はないんです。しかし、これに反するようですが、これまでWindowオブジェクトに属するメソッドやプロパティに関しては、windowを省略しないでwindow.alert()のように記述してきました。これはメソッドやプロパティがどのオブジェクトのものなのかがわかるようにするためです」
「document.write()の場合はこのままでいいけど、alert()とだけ書くと、どのオブジェクトのものなのかがわからないからですね」
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)