JavaScriptの「Form」オブジェクトと各「elements」の入力を取得する基本:JavaScript標準ライブラリの使い方超入門(8)(5/5 ページ)
JavaScriptの標準仕様としてビルトインされている主なオブジェクトの使い方を紹介する連載。今回は、HTMLのユーザー入力要素を扱うFormについて。テキストフィールド、ラジオボタン、チェックボックス、セレクトボックスなどの基本を解説。
プルダウンリストを使ってみる
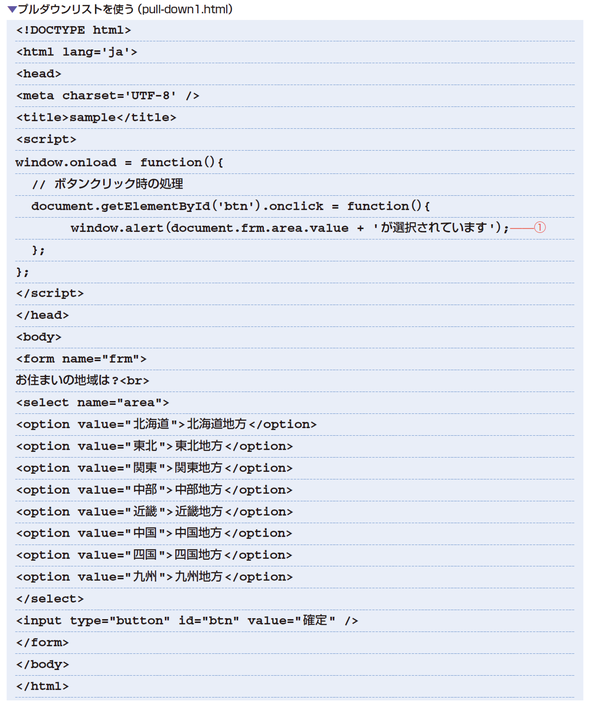
「まず、プルダウンリストを利用したプログラムから作成することにしましょう。プルダウンリストの場合は、選択できる項目は1つだけです。セレクトボックスは、先頭の選択値のみを返すので、select要素のvalueの値を調べれば、どの項目が選択されたのかがわかります」
「例えば、name属性がfrmのフォームに配置されている、name属性areaのプルダウンリストの選択項目は、次のようにvalueプロパティで取得すればいいですね」
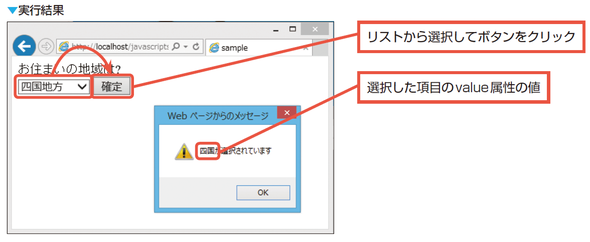
「では、プログラムを作成してみます」
リストボックスを使ってみる
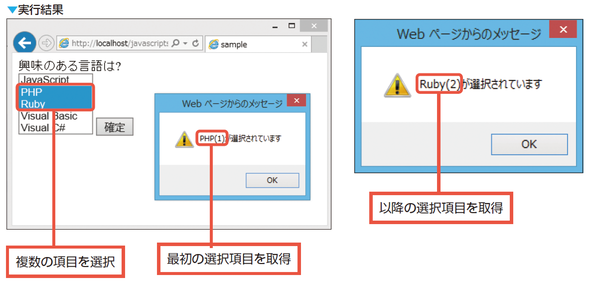
「リストボックスは、lキーを押しながらクリックすることで、複数の項目を選択できます」
「ということは、選択されたすべての項目を取得するには、一工夫が必要ですね」
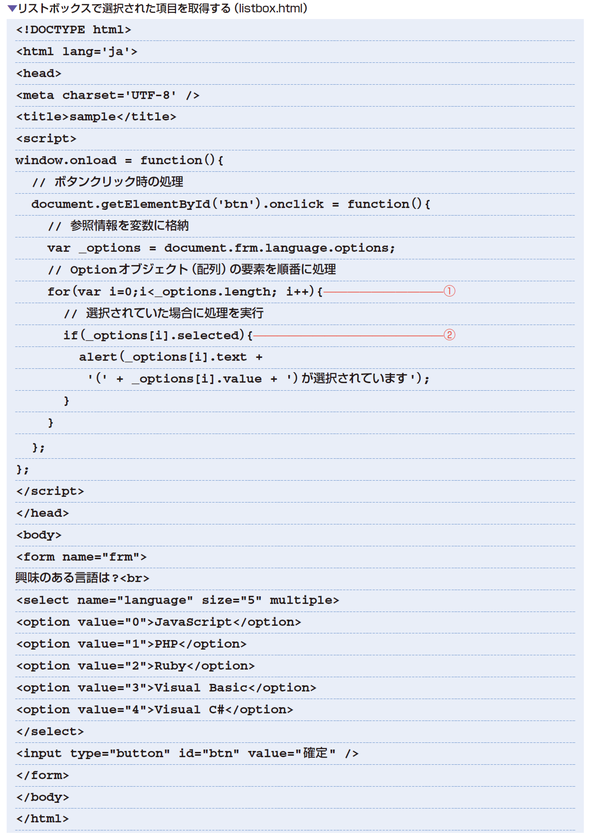
「そこで今回は、複数の選択に対応できるように、for文を使ってoption要素に順番にアクセスし、選択された要素を取得するようにしましょう。lengthプロパティでOption配列の要素数を取得し、要素の数に達するまで処理を繰り返すようにしてみてください」
「for文の内部では項目が選択されているかどうかをチェックしなければなりませんね」
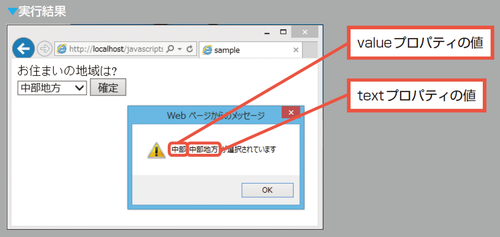
「if文を使いましょう。条件としては『options[i].selected』を指定し、処理中のoption要素が選択されている(selectedプロパティがtrue)場合に、textプロパティとvalueプロパティの値をアラートダイアログで表示するようにしましょう」
「選択された項目のぶんだけ繰り返し、ダイアログで表示するのですね。では、作ってみます」
「(1)では、lengthプロパティでOption配列の要素数を取得し、要素の数に達するまで処理を繰り返すようにしています。続く(2)では、if文の条件として『options[i].selected』を指定し、処理中のoption要素が選択されている(selectedプロパティがtrue)場合に、textプロパティとvalueプロパティの値をアラートダイアログで表示するようにしました」
書籍紹介
JavaScript Web開発パーフェクトマスター
金城俊哉著
秀和システム 3,672円
JavaScriptは、Webアプリ開発の定番言語です。本書は、JavaScriptの初学者向けにWebアプリ開発に必要なノウハウを、ボトムアップ方式で基礎から応用までやさしく解説します。
若手プログラマーが講師となって、JavaScript未体験のエンジニアに手ほどきをするというペアプロ形式で説明していくので、プログラミングスクールで1対1のレッスンを受けている感覚で読み進めていただけます。開発現場ですぐに役立つ技が満載です!
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)


![options[インデックス]の形式でアクセスする(pull-down2.html)](https://image.itmedia.co.jp/ait/articles/1609/01/r20_img08_50.png)