JavaScriptの「Form」オブジェクトと各「elements」の入力を取得する基本:JavaScript標準ライブラリの使い方超入門(8)(4/5 ページ)
JavaScriptの標準仕様としてビルトインされている主なオブジェクトの使い方を紹介する連載。今回は、HTMLのユーザー入力要素を扱うFormについて。テキストフィールド、ラジオボタン、チェックボックス、セレクトボックスなどの基本を解説。
選択肢が多いときは折り畳めばいいんだ(セレクトボックス)
セレクトボックスは、複数の選択肢をプルダウン式のリスト、またはボックス構造のリスト形式で表示するフォーム要素です。ラジオボタンやチェックボックスがすべての選択肢を画面上に表示するのに対し、セレクトボックスはプルダウンリストやボックスの中に選択肢を埋め込むので、選択肢が多い場合でもスペースをとらず、コンパクトに配置することができるのが特徴です。
セレクトボックスには、単一選択型のプルダウンリストと、複数選択型のリストボックスがあります。
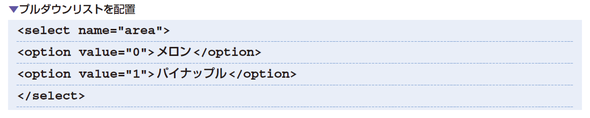
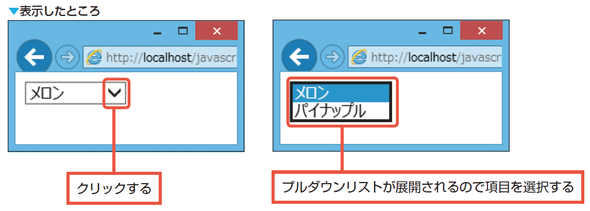
プルダウンリスト
select要素を配置し、選択項目をoption要素で追加します。
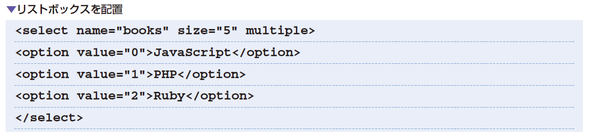
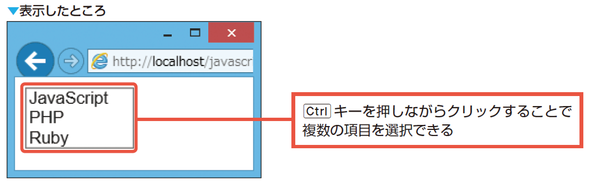
リストボックス
select要素を配置し、multiple属性でリストボックスであることを指定し、size属性で項目の数を指定します。個々の項目はoption要素で追加します。
セレクトボックスのプロパティ
JavaScriptでは、セレクトボックスのoption要素をOptionオブジェクトとして扱います。Optionオブジェクトはoptionsプロパティで取得できます。Optionオブジェクトは、複数のoption要素を格納した配列です。
Optionオブジェクトには、次のプロパティがあります。
| 構文 | document.form.element.options.length |
|---|---|
| プロパティの値 | Optionオブジェクトの配列要素の個数。 |
| 構文 | document.form.element.options.defaultSelected |
|---|---|
| プロパティの値 | 初期値として選択されていたかどうか(true/false) |
| 構文 | document.form.element.options.selected |
|---|---|
| プロパティの値 | 現在選択されているかどうか(true/false)。 |
| 構文 | document.form.element.selectedIndex |
|---|---|
| プロパティの値 | 現在選択されているオプションオブジェクトを示すインデックス番号。 |
| 構文 | document.form.element.options.text |
|---|---|
| プロパティの値 | オプションとして表示されている文字列。 |
| 構文 | document.form.element.options.value |
|---|---|
| プロパティの値 | フォームの値として送信される値。 |
セレクトボックスの項目の取得
セレクトボックスの各項目には、次のように記述することでアクセスできます。
選択された項目に直接、アクセスするには、selectedIndexプロパティを使って次のように記述します。
optionsプロパティで取得するOptionオブジェクトは、すべてのoption要素を格納した配列です。なので、selectedIndexプロパティで選択されたoption要素のインデックスを取得するというわけです。
- optionプロパティ・・・・・・・<select>タグ内部の<option>タグの配列
- selectedIndexプロパティ・・・セレクトボックスで選択されたoption要素のインデックス値
この方法を使えば、<option>テキスト</option>の「テキスト」の部分を取得することができます。
●value値の取得
選択された項目(option要素)のvalueの値は、次のように記述することで取得します。
ただし、セレクトボックスは、先頭の選択値のみを返すので、複数の項目を選択できるリストボックスの場合は、for文を用いてアクセスすることが必要になります。これについては、リストボックスの項目で見ていくことにします。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)