第2回:Xamarin.FormsとネイティブUI:特集:Xamarin+Visual Studioで始めるiOS/Android/UWPアプリ開発(3/5 ページ)
Xamarinでは画面を作成するのにXamarin.FormsとネイティブUIの2つの方法がある。それぞれの方法で簡単なアプリを作ってみよう。
2. Xamarin.FormsのUI構築と画面遷移
UIの構築に使えるコントロールにはどんなものがあるだろうか? XamarinのWebサイト「Xamarin.Forms User Interface」から簡単に紹介しよう。
画面を配置するXamarin.Formsのコントロール(Page)
画面の外枠に相当するのが、Pageクラス(Xamarin.Forms名前空間)を継承したコントロールだ(次の画像)。その中には複数のPageクラスを表示できるものもあり、画面遷移に利用する。

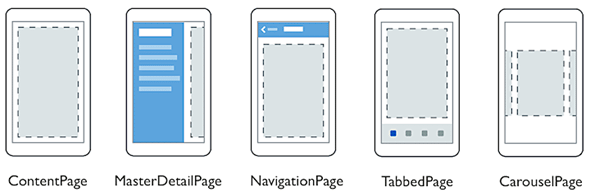
Pageクラスを継承したコントロール
Xamarinのサイトの「Navigation - Managing the page navigation experience」より。
左から順に、次のようになっている。
ContentPage: 一般的な画面。
MasterDetailPage: 2つの画面の切り替え。これを利用してハンバーガーメニューを作る。Windows RuntimeのSplitViewコントロール(Windows.UI.Xaml.Controls名前空間)に似ている。
NavigationPage: 複数画面の遷移。ボタン操作などで切り替える使い方。
TabbedPage: 複数画面の遷移。タブで切り替える使い方。Windows RuntimeのPivotコントロール(Windows.UI.Xaml.Controls名前空間)に似ている。
CarouselPage: 複数画面の遷移。Carousel=回転木馬。横スワイプで画面を切り替える。Windows RuntimeのFlipViewコントロール(Windows.UI.Xaml.Controls名前空間)に似ている。
上記のうち、ContentPageコントロールは、前述した"Hello, Xamarin!"アプリで使っている。NavigationPageコントロールを使った画面遷移については、「.NET TIPS:Xamarin.Forms:画面遷移するには?」をご覧いただきたい。また、NavigationPageコントロールとMasterDetailPageコントロールを使う例を、後ほど紹介する。
コントロールを配置するXamarin.Formsのコントロール(Layout)
画面上でコントロールの位置を決めるのに使うLayoutクラス(Xamarin.Forms名前空間)を継承したコントロールだ。主なものを次の画像に示す。

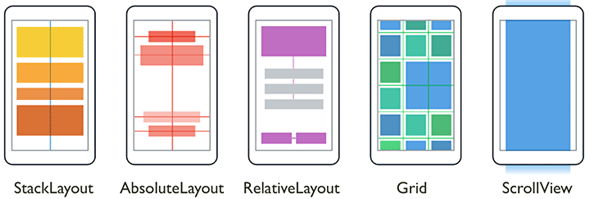
Layoutクラスを継承したコントロール
Xamarinのサイトの「Layouts - Lay out views on screen.」より。
左から順に、次のようになっている。
StackLayout: コントロールを縦1列(または横1列)に整列する。Windows RuntimeのStackPanelコントロール(Windows.UI.Xaml.Controls名前空間)に似ている。
AbsoluteLayout: コントロールの位置を座標で指定する。Windows RuntimeのCanvasコントロール(Windows.UI.Xaml.Controls名前空間)に似ている。
RelativeLayout: コントロール同士を相対的に位置指定する。Windows RuntimeのRelativePanelコントロール(Windows.UI.Xaml.Controls名前空間)に似ている。
Grid: 行/列に分割したセルにコントロールを配置する。Windows RuntimeのGridコントロール(Windows.UI.Xaml.Controls名前空間)に似ている。
ScrollView: 他のLayoutコントロールを入れてスクロールさせるのに使う。Windows RuntimeのScrollViewerコントロール(Windows.UI.Xaml.Controls名前空間)に似ている。
上記のうち、StackLayoutコントロールは先ほど時刻表示のためのボタンを配置するときに使用した。また、StackLayoutコントロールとGridコントロールの使用例は、「.NET TIPS:Xamarin.Forms:コントロールを等間隔に配置するには?」も参照してほしい。
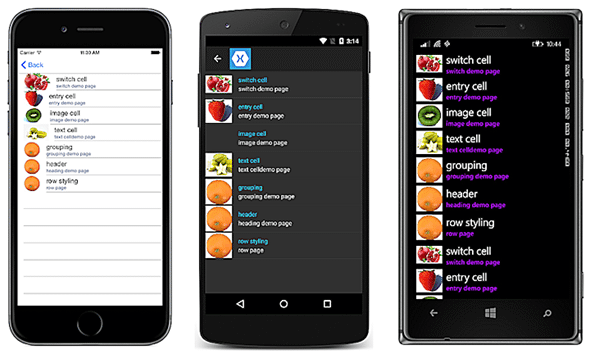
コレクションを表示するXamarin.Formsのコントロール(ItemsView)
コレクションを一覧表示するためのコントロールである。Xamarin.Formsにあるのは今のところListViewコントロール(Windows.UI.Xaml.Controls名前空間)だけである(次の画像)。
文字列を表示/編集するXamarin.Formsのコントロール
文字列を表示するには、Labelコントロールを使う。前述の"Hello, Xamarin!"アプリでも使っている。部分的に文字色などを変えるには、「.NET TIPS:Xamarin.Forms:文字列の一部に色やスタイルを指定するには?」を参照してほしい。
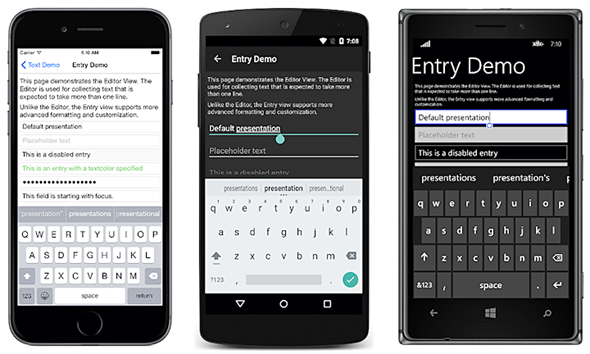
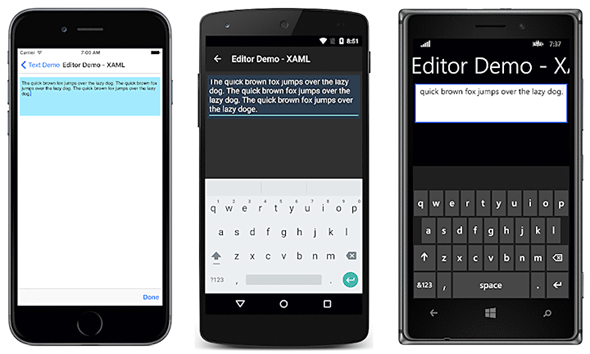
文字列を入力してもらうには、Entryコントロール(1行入力用)かEditorコントロール(複数行も可)を使う(次の画像)。

EntryコントロールとEditorコントロール
Xamarinのサイトの「Text Display and Input」より。
上: Entryコントロール(Xamarin.Forms名前空間)は1行入力用。パスワード入力にも使える。
下: Editorコントロール(Xamarin.Forms名前空間)は複数行の入力も可能。
Copyright© Digital Advantage Corp. All Rights Reserved.