Gear VRの基本的な使い方、動画の撮り方、タッチパッドでUnityのオブジェクトを操作する方法:Unityで始めるVR/AR開発入門(2)(2/3 ページ)
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。今回は、Gear VRのホーム画面の操作や「Gear VRのタッチパッドで、どんなことができるのか」といった、基本的なことを解説する。
UnityでGear VRコンテンツを作る
ここからは、UnityでGearVRコンテンツを作る。まず、舞台を作り、タッチパッドでタップするSphereオブジェクトを作る。そして、それをタップしたときのイベントのスクリプトを書く。「戻るボタン」を押したときの設定も行う。
舞台を作る
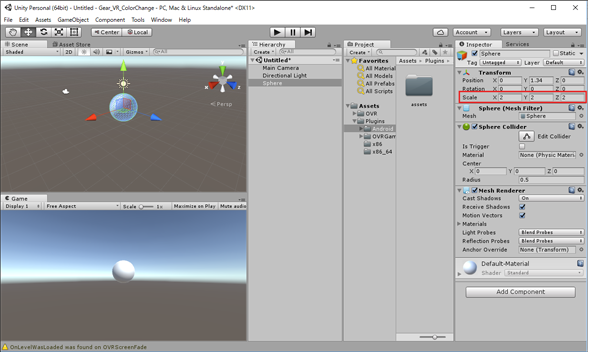
Hierarchyの「Create」→「3D Object」→「Sphere」と選択して1個のSphere(球体)オブジェクトを配置する。少しサイズを大きくする意味で、Inspector内の「Transform」→「Scale」の「x」「y」「z」の値を全て「2」に設定しておこう(図8)。
マテリアルを作成し、Sphereオブジェクトに適用
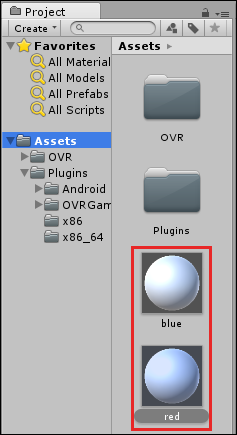
次に、このSphereに色を付けるために、Projectの「Create」→「Material」と選択して、「赤系統色」と「青系統色」のMaterialを作成する。作成するMaterialの名前は「red」「blue」にし、Assetsフォルダ内に作成しておく(図9)。
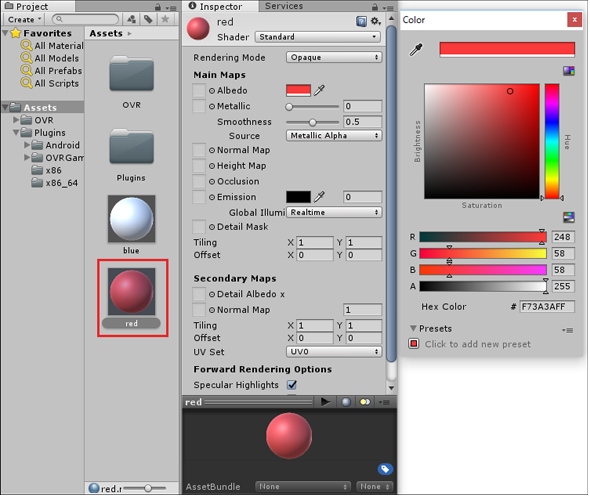
各Materialに色を設定していこう。まず「red」のマテリアルを選択し、Inspectorから「Main Maps」にある「Albedo」の横の白い長方形をクリックする。すると、「Color」が起動するので、その中から赤系統色を選択する。すると「red」のMaterialが赤系統色の球体に変化する(図10)。
同じ手順で「blue」マテリアルにも色を設定しておく。図11のようになる。
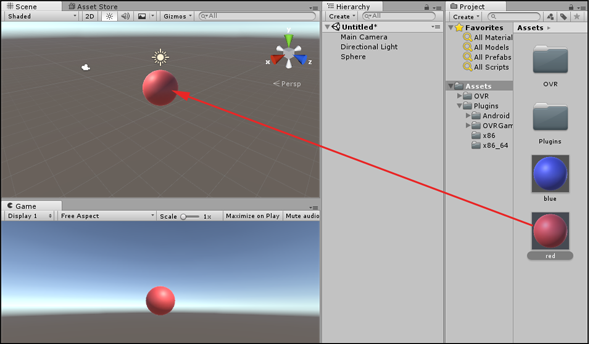
Scene上に配置されているSphereオブジェクトに、今作成したマテリアルを適用する。色は「red」でも「blue」でも、どちらでも構わない。読者の好きなマテリアルを適用させるといい。筆者は「red」のマテリアルをScene上の「Sphere」上にドラッグ&ドロップして、適用した(図12)。
タッチパッドをタップしたときのイベントのスクリプトを記述する
図13のタッチパッドの中心をタップするごとに、Sphereの色が青や赤に変化する処理を記述する。
Hierarchyの「Sphere」を選択して、Inspectorから「Add Component」→「New Script」と選択して、「Name」に「ChangeColorScript」、「Language」に「C#」と指定して「Create And Add」ボタンをクリックする。すると、Sphereに「Change Color Script(Script)」が追加されるので、「Script」の「ChangeColorScript(薄いグレー表示)」をダブルクリックする。
すると、Visual Studioが起動するので、リスト1のコードを記述する。そして、必ずビルドしておくことを忘れないでほしい。
public Material color1;
public Material color2;
private GameObject obj;
// Use this for initialization
void Start()
{
obj = GameObject.Find("Sphere");
}
void Update()
{
var material = obj.GetComponent<Renderer>().material;
if (Input.GetMouseButton(0))
{
if (material.color == color1.color)
{
material.color = color2.color;
}
else
{
material.color = color1.color;
}
}
}
スクリプトの中身を解説していこう。
publicでMaterial型の変数「color1」「color2」を宣言する。publicで宣言しておくと、UnityのInspector内にプロパティとしてcolor1とcolor2が表示されて、値を指定できるようになる。
次に、GameObject型の変数「obj」を宣言しておく。
「Start」関数内では「Find」メソッドを使ってScene上に配置した「Sphere」をobj変数で参照しておく。
「Update」関数内では、変数「material」をmaterialコンポーネントとして宣言しておく。「Input.GetMouseButton(0)」という記述で、Gear VRの側面の図13の赤い円で囲った部分がタップされたかどうかを判別する。
「Sphere」の色がcolor1であった場合は、color2に変化させ、color2であった場合はcolor1に変化させる。
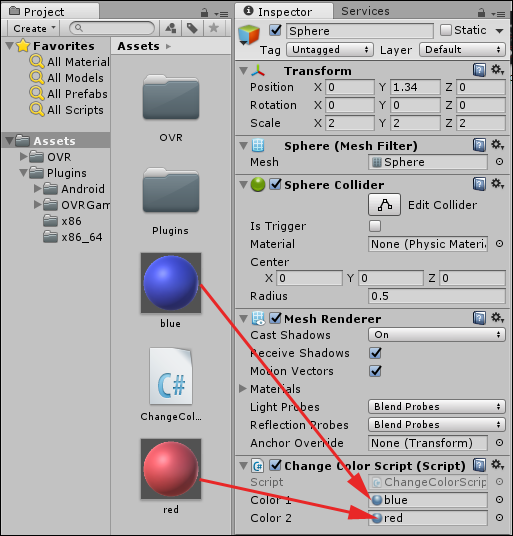
Unityに戻り、「Sphere」のInspector内の、「Change Color Script(Script)」の中を見ると、図14のように、color1とcolor2の項目が追加されている。
ここに、先に作った「red」「blue」のマテリアルをドラッグ&ドロップする。どちらに、どの色を指定しても問題はない、筆者は図15のように指定した。
ここで、今まで作ったSceneを保存しておこう。Unityメニューの「File」→「Save Scene as」と選択して「色の変化」という名前で保存しておく。名前は何でも構わない。
Gear VRの「戻るボタン」の実装
通常、Unityで作成したGear VRコンテンツは、Gear VRで動作させた場合、Gear VRに付いている「戻るボタン」を押しても、各種設定の画面は表示されない。そこで、Gear VRで各種設定画面を表示させる処理を追加する。各種設定画面では、「動画の録画」「音量の調節」、その他いろいろな設定ができるので、表示ができないと何かと不便だ。
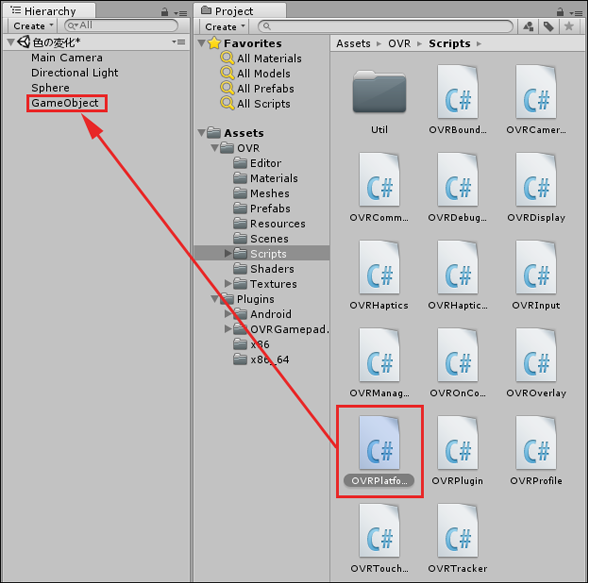
まず、Unityメニューの「GameObject」→「Create Empty」と選択して、Hierarchy内に空のGameObjectを作成する。次に、Projectの「Assets」→「OVR」→「Scripts」と選択して、表示されるスクリプトファイルの中から、「OVRPlatformMenu.cs」ファイルを、Hierarchy内のGameObject上にドラッグ&ドロップする(図16)。
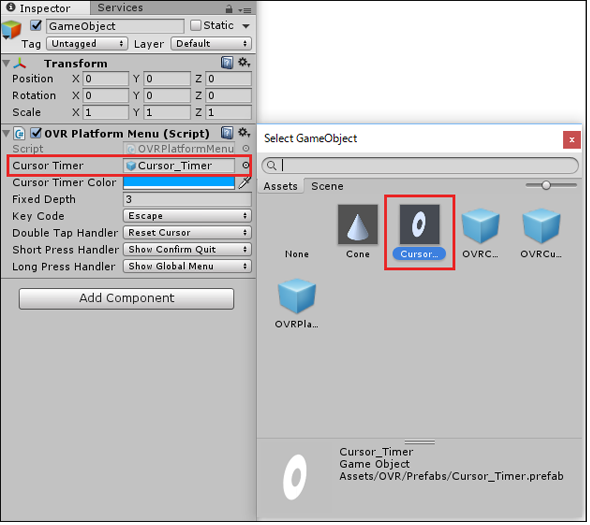
次に、Hierarchyから「GameObject」を選択してInspectorを表示し、「Over Platform Menu(Script)」→「Cursor Timer」の右端隅にある「○に・」のアイコンをクリックして、「Select GameObject」を表示させて、その中から、「Cursor_Timer」を選択する(図17)。
以上で「戻るボタン」の設定は完了だ。これでGear VRを使用している途中でも「戻るボタン」を長押しすると、各種設定の画面が表示されるようになる。ここまでのSceneを上書き保存しておこう。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
本連載では、ARを無料で制作できるライブラリVuforiaとUnityを使うことで、誰でも簡単にARのコンテンツを制作できる方法を紹介します。初回は、Vuforiaの概要とライセンス登録の仕方、Unityにセットアップする方法、簡単なARコンテンツの作り方について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。