Wing(軽量CSSフレームワーク):Dev Basics/Keyword
Wingは最小限の機能だけを備えた軽量なCSSフレームワーク。レスポンシブWebデザインにも対応している。
Wingは最小限の機能だけを備えた軽量なオープンソースのCSSフレームワーク(MITライセンスの下で配布されている)。レスポンシブWebデザインにも対応している。
Wingの特徴
Wingの最大の特徴はそのファイルサイズにある。ミニファイしたバージョンでは5KB弱、していないバージョンでも8KB弱しかない。それとは引き替えにできることも限られる。Bootstrapのような高度な機能を提供するCSSフレームワークを必要としない、ちょっとしたWebアプリであれば、Wingは重宝すると思われる。Wingがサポートしているのは次のようなものだ。
- グリッドシステム
- ボタン/フォーム/リストなどでのモダンなスタイル指定
- タイポグラフィ(欧文フォントにGoogleのQuicksand/Open Sansを利用)
- ユーティリティー
グリッドシステムはBootstrapと同様に1行が12分割され、個々のカラムがその12分割された領域を何個分使うかを「col-N」のように指定していく(「N」は1〜12の整数)。ただし、Bootstrapでは「col-xs-N」「col-sm-N」「col-md-N」「col-lg-N」のように画面サイズに合わせて、細かくカラムの使い方を指定できたが、Wingではそこまで詳細な指定はできない。以下にグリッドの使用例を示す(<head>要素内でのスタイル指定は見た目をちょっとだけよくするためのもの)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Wing sample</title>
<link href="./node_modules/wingcss/dist/wing.css" rel="stylesheet"> …… (1)
<style>
.row [class^='col-'] {
border-radius: 5px;
line-height: 50px;
}
</style>
</head>
<body>
<div class="container"> …… (2)
<h1>Dev Basics / keyword</h1>
<h4>grid</h4>
<div class="row text-center"> …… (3)
<div class="col-4" style="background: red">col-4</div> …… (4)
<div class="col-4" style="background: lightblue">col-4</div>
<div class="col-4" style="background: lightgreen">col-4</div>
</div>
<div class="row text-center">
<div class="col-6" style="background: red">col-6</div>
<div class="col-6" style="background: lightblue">col-6</div>
</div>
</div>
</body>
</html>
上のコードの(1)を見ると分かるが、Wingはnpm経由でのインストールが可能だ。ただし、Bowerを使ってもよいし、CDNやWing公式サイトへのリンクを参照してもよい。
(2)はコンテナの記述。Bootstrap同様に、Wingではグリッドはコンテナに含めるようにする。(3)でグリッド行を作成している。グリッドの各行に対してそのclass属性を「row」とする。ここで一緒に指定している「text-center」は、Wingがユーティリティー機能として提供しているもので、その名の通りにテキストを中央ぞろえで表示するための値だ。(4)ではグリッドに含まれるカラムを記述している。ここでは3つのカラムを作成し、それぞれが12分割された領域を4つずつ使うように指定している。その下では、2つのカラムで構成されるグリッド行をもう1つ作成し、12分割された領域をカラムが等分に使用するようにしている。
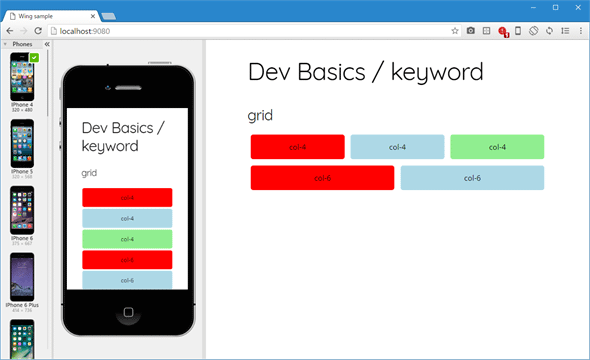
Bliskでの表示結果を以下に示す。見ての通り、モバイルデバイスでは全てのカラムが縦に、デスクトップWebブラウザでは(このウィンドウサイズだと)カラムが分割されて表示されている。これはwing.cssファイル内でのメディアクエリによって横方向のサイズが768ピクセル以下のときには各カラムが100%の幅を使うように指定されているためで、デスクトップブラウザでもウィンドウサイズを縮めると縦にカラムが並んで表示されるようになる。
Bootstrapと異なるのは、グリッド行ごとに記述を分ける必要がある点だ。Bootstrapでは12個の領域を越えた要素については自動的に次のグリッドに振り分けられ、その表示もスマートに行われたが、Wingではそこまでインテリジェントなことをしてくれない。上のコードの2つのグリッド行を1つの<div>要素にまとめるときれいに表示されないので注意しよう。
Wingではボタンやフォームの要素(の幾つか)についてモダンなスタイル指定が行われている。以下にこれらの利用例を示す(上のHTMLコードに追加した部分のみを掲載)。
<h4>buttons</h4>
<div class="row">
<div class="col-12">
<button>デフォルト</button>
<button class="btn-outline-inverted">アウトライン</button>
<button class="btn-clear">クリア</button>
<button disabled>無効化</button>
</div>
</div>
<h4>form</h4>
<form>
<div class="row">
<div class="col-6">
<input type="text" placeholder="テキストボックス"select>
<option>item 1</option>
<option>item 2</option>
<option>item 3</option>
</select>
</div>
<div class="col-6">
<textarea placeholder="テキストエリア"></textarea>
</div>
</div>
<div class="row">
<div class="col-12">
<input class="pull-right" type="submit"div>
</div>
</form>
ボタンについてはclass属性に「btn-outline」「btn-outline-inverted」「btn-clear」などを指定できる。また、[デフォルト]ボタンを見れば分かる通り、特に指定をせずともモダンなスタイルが適用される。これはフォームの要素についても同様だ。ただし、Wingでデフォルトでスタイルが指定されている要素はそれほど多くない(どれだけの要素についてスタイル指定が行われているかは、wing.cssファイルを参照されたい)。また、最後のsubmitボタンで使われている「class="pull-right"」もWingが提供するユーティリティー機能で、これは要素を右寄せで表示するものだ。
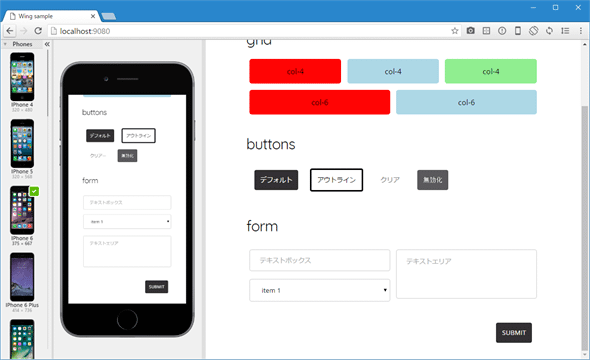
以下にBliskでの表示結果を示す。
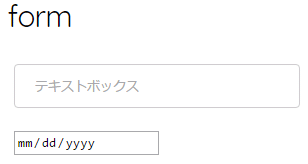
ちなみにスタイル指定が行われていないものを利用すると次の画像のようになってしまう。軽量であることと引き替えなので、この辺は自分でスタイルを指定するか、もっと高機能なCSSフレームワークを使用するかを検討する必要がある。
なお、「Dev Basics / Keyword」や「grid」などの見出しを見ると分かるが、(欧文については)Googleが提供するWebフォント「Quicksand」が使われている(本文の欧文フォントには同じくGoogleの「Open Sans」が使われている)。
このように機能こそ限定されているが、WingはモダンなWebコンテンツを手軽に作成するのに役立つ。何より、ファイルサイズが小さいので、その読み込みも高速であり、高度な機能を持つCSSフレームワークを必要としない小規模なWebコンテンツでは便利に使えるかもしれない。
Wingは最小限の機能だけを備えた軽量なCSSフレームワークであり、そのシンプルさ、高速性から小規模なプロジェクトで、レスポンシブなWebコンテンツを作成する際に有効に利用できるだろう。また、ファイルサイズが小さいので、モダンCSSフレームワークがどのように構成されているかを学習するのにもうってつけといえる。
Copyright© Digital Advantage Corp. All Rights Reserved.