LUISを使って頭の悪いLINE Botを作ってみよう!:特集: 新たなアプリ「ボット」の時代(2/4 ページ)
LUIS(自然言語解析サービス)とロケスマWeb(お店発見Webサービス)とGoogle Geocoding APIを使って、ユーザーが探しているお店を教えてくれるLINE Botを作ってみよう!
LUISへのアカウント登録とLUISアプリの作成
LUISのアカウント登録とLUISアプリの作成については、前にも述べた「Dev Basics/Keyword LUIS」を参考にしてほしいが、簡単にまとめておこう。
- LUISの公式サイトでマイクロソフトアカウントを用いてサインアップ/サインインする
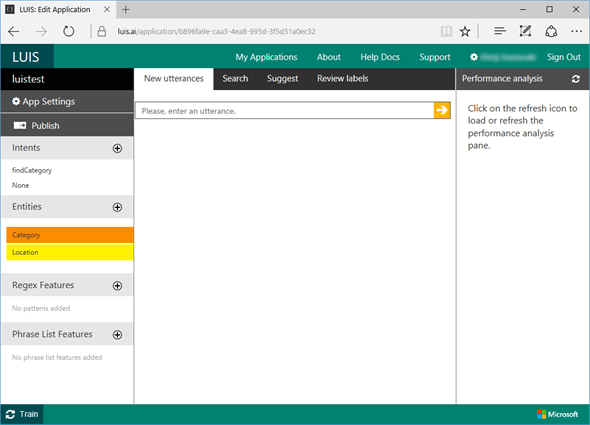
- [New App]ドロップダウンから新規にLUISアプリを作成する
- 左側のサイドバーにある[Intents][Entities]などを選択して、インテント(ユーザーがしたいこと)とエンティティ(インテントに関連する情報)を定義していく
- 例文(utterance)を入力し、そこに含まれるエンティティと、その例文が意味するインテントを指定していく
- [Train]ボタンをクリックして、LUISに学習をさせる
- [Publish]ボタンをクリックして、LUISアプリを公開する
本稿では「Dev Basics/Keyword LUIS」でサンプルとして作成した、「findCategory」インテントと「Location」「Category」という2つのエンティティを持つLUISアプリをそのまま利用するものとする。つまり、ここで使用するLUISアプリは例文を受け取ると「ユーザーは何かのお店を探したいと考えているか否か」と、探している場合にはお店の「位置」と「種別」に関する情報を文章から抽出する(位置がなければ近隣のお店を探しているものとする)。
プロジェクトテンプレートのダウンロード/インストールとBotの作成
C# SDKを利用してLINE Botを開発するには「Line Bot Application」プロジェクトテンプレートを利用するのが簡単だ(既にMicrosoft Bot Frameworkを利用してBotを作成しており、これをLINEと連携させる場合には「Line With Bot Framework Application」プロジェクトテンプレートを利用するとよい。ただし、今回はこちらは取り上げない)。
新規プロジェクトの開始と最初に必要な設定
プロジェクトテンプレートを利用するには上記のページからダウンロードしたら、展開して、テンプレートディレクトリ(「%USERPROFILE%\Documents\Visual Studio 2015\Templates\ProjectTemplates\Visual C#」など)にファイルをまとめてコピーする。その後、Visual Studioでソリューションを新規に作成し、[新しいプロジェクト]ダイアログで[Line Bot Application]を選択する。
ここではプロジェクト名を「LineBotWithLUIS」として、プロジェクトを開始した。プロジェクトが作成されたら、パッケージの復元をしておこう。もう1つやっておくべきは、先ほど入手したChannel SecretとChannel Access TokenをWeb.configファイルに埋め込んでおくことだ。
<configuration>
<appSettings>
<add key="ChannelSecret" value="ここにChannel Secretを入力" />
<add key="ChannelToken" value="ここにChannel Access Tokenを入力" />
</appSettings>
…… 省略 ……
この時点でソリューションエクスプローラでプロジェクトを右クリックして、コンテキストメニューから[公開]を選択し、一度AzureにBotアプリを展開しておく。[公開]を選択すると、Azureへ展開するために必要な設定を行うダイアログが表示されるので、適宜、必要な情報を入力していく。ここではWebアプリ名、リソースグループ、App Serviceプランなどを以下のように設定した。
また、次の画面に表示される[宛先 URL](エンドポイント)がLINE側でBotへの接続を設定する際に必要になるので、これもメモしておこう。
そして、LINE BUSINESS CENTERの[アカウントリスト]タブで[LINE Developers]ボタンをクリックして、[LINE Developers]画面(先ほど、Channel SecretやChannel Access Tokenを取得したページ)に移動して、画面最下部にある[Edit]ボタンをクリックし、表示される画面で[Webhook URL]に今メモをしたエンドポイントを入力する。ただし、プロトコルには「http」ではなく「https」を指定して、末尾に「/api/linemessages」を追加する必要がある。つまり、上の画面であれば「https://linebotwithluissample.azurewebsites.net/api/linemessages」のようになる。
[SAVE]ボタンをクリックして、変更を保存したら、スマートデバイスで実行しているLINEからカメラ機能を立ち上げて、元のページに表示されているQRコードを取り込む。これにより、自分のLINEで作成したBotを友人として追加できる。
プロジェクトテンプレートそのままのLINE Botは基本的にエコーを返すだけなので、以下ではLUISなどのサービスを利用して、もう少し役に立つBotにしてみよう。実際のコードを見る前に、このBotで行っていることをまとめておく。
Copyright© Digital Advantage Corp. All Rights Reserved.

![[Line Bot Application]プロジェクトテンプレートを選択](https://image.itmedia.co.jp/ait/articles/1702/03/dt-10.gif)
![[App Service の作成]画面](https://image.itmedia.co.jp/ait/articles/1702/03/dt-11.gif)
![[宛先 URL]を忘れずにメモしておく](https://image.itmedia.co.jp/ait/articles/1702/03/dt-12.gif)
![[Webhook URL]の設定](https://image.itmedia.co.jp/ait/articles/1702/03/dt-13.gif)