第2回 HTTPプロトコルの詳細:超入門HTTPプロトコル(1/2 ページ)
今回は実際のWebサーバとWebブラウザ間の通信を例にして、HTTPプロトコルでの通信手順や、コマンドとその応答の詳細などについて解説する。
本入門連載では、システム管理者やシステムエンジニアの方々を主な対象として、IT業界でよく使われる技術や概念、サービスなどの解説をコンパクトにまとめておく。
- 第1回「HTTPプロトコルとは」
- 第2回「HTTPプロトコルの詳細」(本記事)
- 第3回「HTTPプロトコルの補足」(最終回)
今回はHTTPプロトコルの詳細について見ていく。前回はtelnetコマンドでHTTPプロトコルの例を見たが、今回はWebブラウザの機能を使って、HTTPプロトコルの内容をもっと詳しく見てみよう。
HTTPプロトコルの基本的なやりとり
HTTPプロトコルの基本は非常にシンプルで、クライアントからのデータ送信要求と、それに対するWebサーバ側からの応答の組み合わせで構成されていることは前回説明した。
このやりとりを実際の通信例で見ると、次のようになっている。これはInternet Explorerで[F12]キーを押したときに表示されるデバッグツール「F12開発者ツール」の画面例である。このツールを使うと、やりとりされている通信内容などを確認できる。

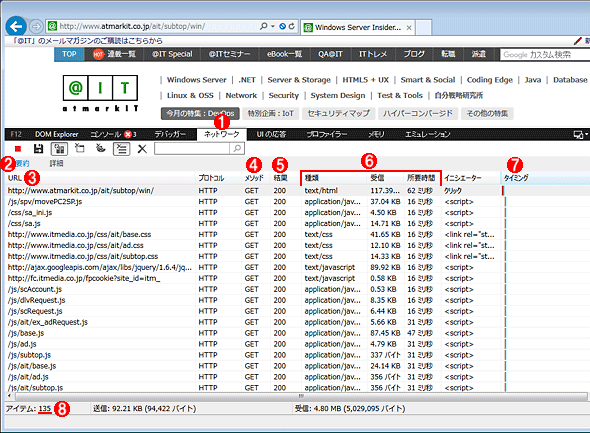
HTTPの通信例
これはWindows 7上のInternet Explorer 11の開発者ツール([F12]キーで起動)を使ってHTTPプロトコルの通信内容を確認しているところ。Webページをリロード(更新)すると、上から順にHTTPプロトコルのGET要求が送信され、必要なデータが取得される。
(1)[F12]でツールを起動して[ネットワーク]タブを開き、[F5]キーを押してキャプチャを開始する。
(2)[要約]をクリックすると、実行したコマンドの一覧が要約表示される。
(3)GETメソッドなどの対象となるURL情報。
(4)メソッド名。要求のほとんどがGETメソッドである。
(5)結果のステータスコード。200は正常終了を表す。
(6)GETしたデータの種類やサイズ、所要時間の情報。
(7)実行タイミングを表すチャート。どの要求にどの程度時間がかかっているか、などが分かる。
(8)1つのWebページを表示するために、全部で135回のGET要求が送信された。
プロトコル名「HTTP」で、メソッド名「GET」のエントリが幾つも並んでいる。これらが実際にWebサーバとWebブラウザの間でやりとりされているコマンドの例である。1つのWebページを表示させるためには、現在ではこのように複数のコマンドがやりとりされるのが普通である。
「種類」の欄には、このコマンドでやりとりされているデータの内容が表示されている。一番上の行では「text/html」となっているが、これが最初にWebサーバから取得したインデックスページ(http://www.atmarkit.co.jp/ait/subtop/win/index.html)である。このHTMLファイルの中を見ると、例えば次のようになっている。
※HTTPのGETで取得したindex.htmlの内容の例。これはWebブラウザの「ソースの表示」コマンドでも確認できる
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja" id="masterChannel-ait"><head>
<meta http-equiv="content-type" content="text/html;charset=shift_jis">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<script>var swspv = '1';var cms_summary_flag = '(none)';</script>
<script src="/js/spv/movePC2SP.js"></script>
<meta http-equiv="content-style-type" content="text/css">
<meta http-equiv="content-script-type" content="text/javascript">
……(省略)……
<link rel="alternate" type="application/rss+xml" title="@IT RSS 2.0" href="http://www.atmarkit.co.jp/rss/fwin2k/rss.xml">
<script language="javascript" src="/css/sa_ini.js"></script>
<script language="javascript" src="/css/sa.js"></script>
……(以下省略)……
上の「src="〜"」の部分に注目していただきたい。これは本HTMLファイルとは別のファイルを参照するための記述である。このindex.htmlを表示するためには、さらに「/js/apv/moviePC2SP.js」「/css/sa_ini.js」「/css/sa.js」などのファイルも参照する必要がある。先ほどの通信例を見ると、2行目から4行目は、これらの.jsファイルを別途取得していることが分かるだろう。
このようにしてWebブラウザは、HTTPプロトコルを使って必要なファイルを順次取得してからページを表示している。
上の例では、ある1つのWebページを表示するために、100回以上のGETコマンドを実行して、5MB近いデータを受信してから表示を行っていた。さすがにこれだけ量が多いと時間もかかっているが(3秒以上)、毎回このような大量の通信を行うわけではなく、高速化のための手段が幾つかある。これについては次回触れる。
HTTPプロトコルの詳細
●HTTP要求の例
次は、各GETコマンドの詳細を見てみよう。まず、WebブラウザからWebサーバに送信されるコマンドの詳細は次のようになっている。

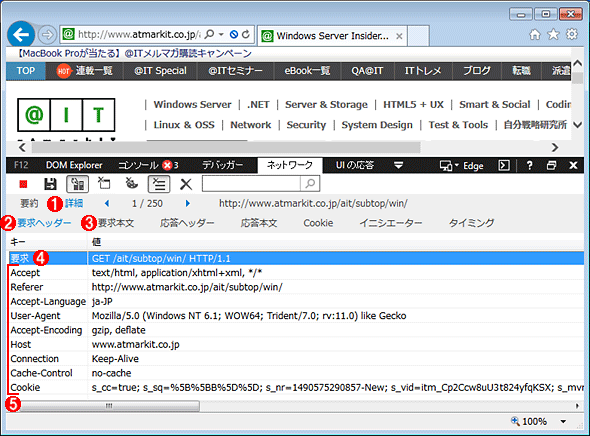
GET要求の通信例
先ほどの例のうち、一番上のHTMLファイルに対するGET要求の詳細を確認しているところ。「/ait/subtop/win/ HTTP/1.1」というパラメータを付けてGETというメソッドを送信している。
(1)[詳細]をクリックするとコマンドの要求と応答を1つずつ確認できる。
(2)[要求ヘッダー]の詳細を見るにはこれをクリックする。
(3)GETメソッド。
(4)GETメソッドに対する付加的なパラメータを表すヘッダフィールドの一覧。
(5)さらにパラメータ文字列が必要な場合は(例:POSTメソッドで送信しているデータなど)は、これをクリックすると確認できる。
一番上に「要求」と表示されているのが、このHTTPプロトコルで送信されているメソッド名とそのパラメータである。HTTPリクエスト(request)とも呼ばれる。具体的には次のような書式になっている。

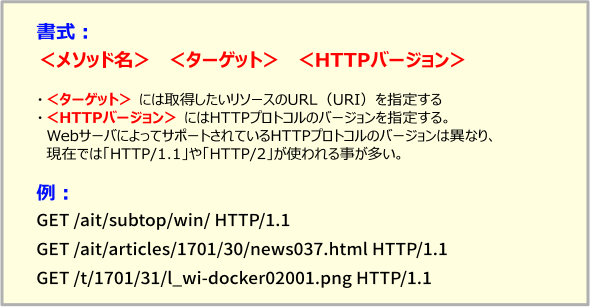
図「HTTP要求の書式」
「ターゲット」には「URI」を指定することになっている。URIはURLを含む上位概念であるが、URLという呼び方が広く普及しているので以下ではURLと呼ぶ。URIについてはDev Basic「URI」も参照のこと。
<HTTPバージョン>はHTTPのプロトコルのバージョンを表している。WebサーバによってサポートされているHTTPプロトコルのバージョンは異なり、現在では「HTTP/1.1」や「HTTP/2」が使われることが多い。
メソッドに続く「Referer 〜」などの行は「要求ヘッダフィールド」と呼ばれる。ここには、メソッドに対する補助的なパラメータを列挙する。例えばRefererはどのページから来たかの情報、User-AgentはWebクライアントの名称/バージョン情報、Accept-〜は言語やデータの圧縮形式などをそれぞれ表す。
より詳しいメソッドやヘッダフィールド項目については後でまとめる。
●HTTP応答の例
以上のようなHTTP要求を受信すると、Webサーバではそれに対してHTTP応答(response:レスポンス)を返す。

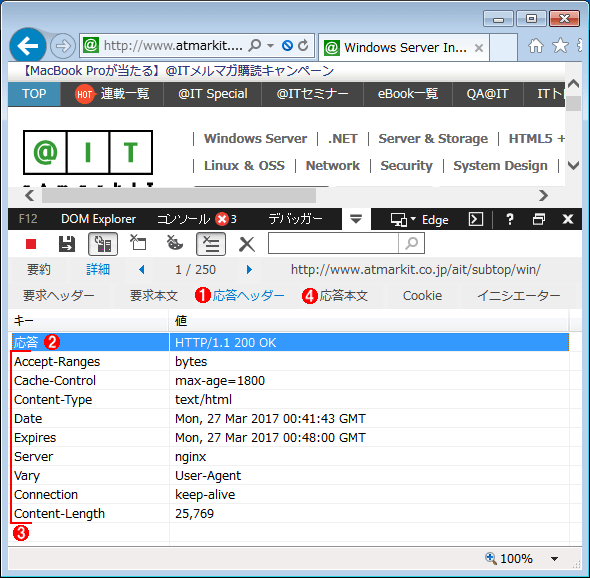
GET応答の通信例
GET要求に対する応答の例。
(1)[応答ヘッダー]の詳細を見るにはこれをクリックする。
(2)HTTP応答の例。「HTTP/1.1」はプロトコルのバージョン、「200 OK」は正常終了という意味。
(3)[応答ヘッダー]のヘッダフィールドの一覧。
(4)応答の本文データ(この場合は、取得したHTMLテキスト全体)を見るにはこれをクリックする。
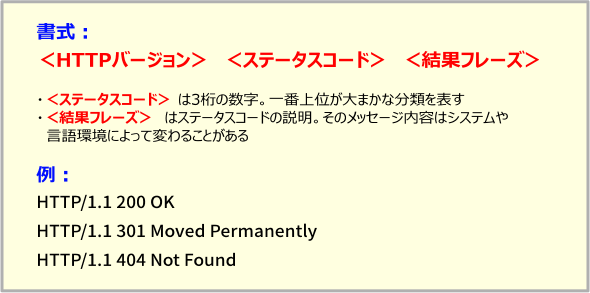
一番上に表示されているのがWebサーバからの「応答」であり、次のような書式になっている。
先頭にある<HTTPバージョン>はHTTPのプロトコルのバージョンを表している。
その次にある<ステータスコード>は、要求されたメソッドに対する結果を表す番号である。正常に実行できた場合は「200」となるが、例えば要求したページが存在しなければ(URLが間違っていれば)404が返される。この404は一番よく見かけるエラー番号である。
ページは存在するが、別の場所へ移動している場合は301(あるいは302)が返され、さらに移動先のURL情報が応答ヘッダフィールドのLocationで返される。
ステータスに続く「Accept-Ranges 〜」などの行は「応答ヘッダフィールド」と呼ばれる。例えばContent-Typeは応答データの種類、Dateは作成日、Expiresは有効期限、Content-Lengthは応答データ長などをそれぞれ表す(詳細は後述)。
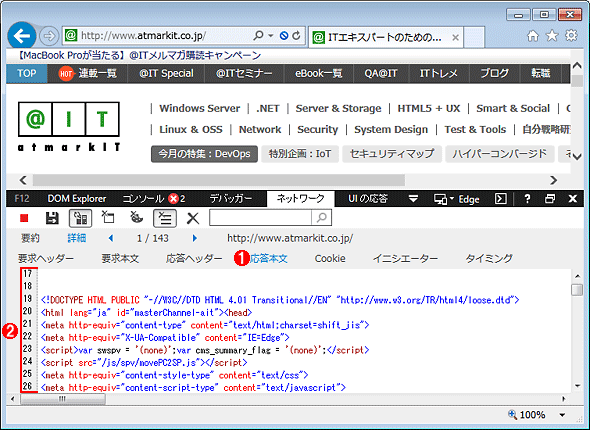
HTMLページをGETで取得した場合、HTML応答に続いて、取得したデータの内容(HTMLページや画像のデータなど)が返される。返された内容は、IEなら「応答本文」のページで確認できる。

GETに対する応答の例
GETで取得したHTMLデータの例。これは[ページのソース]で確認できるテキストと同じ。
(1)GETでの要求に対して返されたデータを見るにはこれをクリックする。
(2)取得したHTMLデータ。
このツールでは、ヘッダと本文(要求ヘッダと要求本文、応答ヘッダと応答本文)が分割表示されているが、実際の通信ではヘッダと本文の間は改行を挟んで連続して送受信されている。
Copyright© Digital Advantage Corp. All Rights Reserved.