第2回 Visual Studio 2017の基礎を知る:連載:簡単! Visual Studio 2017入門(4/4 ページ)
開発環境Visual Studio 2017を使ったプログラミングに不可欠な知識とは? ソリューションの概念から画面構成まで基礎を習得しよう!
Windowsフォームデザイナー
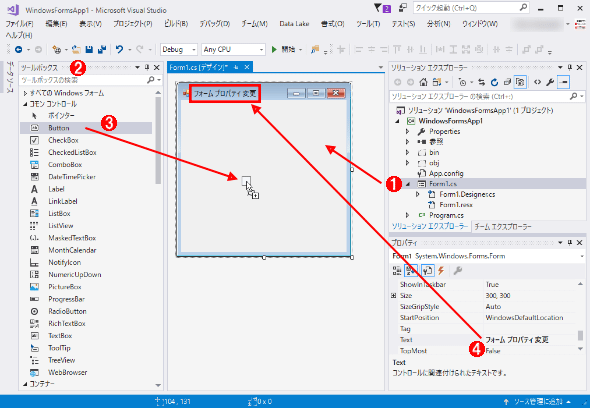
下の画面のソリューションエクスプローラーをよく見てほしい。「(1)Form1.cs(Windowsフォームを含むソースファイル)」が選択されているのが分かるだろう。これにより、IDEの編集画面に表示されているWindowsフォームは、このソースファイルが開かれたものだと分かる。Windowsフォームが表示されている編集画面は「Windowsフォームデザイナー」と呼ばれる。

Windowsフォームデザイナー画面
VS 2017のIDEにWindowsフォームデザイナー画面を表示したところ。この画面で、フォームにテキストボックスやボタンなどを配置しながら、Windowsフォームアプリのユーザーインタフェース(UI)をデザインしていく。
(1) Form1.cs(Windowsフォームを含むソースファイル)が、Windowsフォームデザイナーで開かれている。
(2) [ツールボックス]ウィンドウ。Windowsフォーム上に配置可能なコントロールの一覧。
(3) VS 2017プログラミングでは、ツールボックスからコントロールをドラッグ&ドロップで、Windowsフォーム上に配置する。この作業を「フォームデザイン」と呼ぶ。フォームデザインを行うと、それに対応したコードが「.Designer.cs」(C#)/「.Designer.vb」(VB)(Windowsフォームのデザイン部分を定義するソースファイル)に対して自動的に追加される(なお、VBでは、前述したように「.Designer.vb」ファイルはデフォルトで非表示)。
(4) [プロパティ]ウィンドウ。前述したように、フォームやコントロールの属性を変更できる。画面の例では、ウィンドウのタイトル(Textプロパティ)を「フォーム プロパティ 変更」と書き換えている。
このようにVS 2017では、Windowsフォームデザイナーで、上の画面の例のようにツールボックスからドラッグ&ドロップでコントロールを配置したり、プロパティでフォームやコントロールのプロパティ(=性質)を設定したりすることで、「ビジュアル」にプログラミング作業(の一部)を行えるようになっている。この際、対応したソースファイルには、コードが自動的かつ暗黙的に追加される仕組みになっている。
見た目に分かりやすいビジュアル画面を使ってマウス操作だけで迅速に開発を行えるため、VS 2017は「RAD(Rapid Application Development:高速アプリ開発)ツール」と呼ばれることがある。
とはいっても、このWindowsフォームデザイナーだけで、全てがコーディングできるわけではない。実際のコーディングでは、多くのケースで、コードエディタを開いて、ソースファイルに手動でコードを追記する必要がある。
よって次に、フォームデザイナーをコードエディタに切り替えて、コードを表示してみよう。
コードエディタによるコード表示
Windowsフォームデザイナーで表示されているソースファイルをコードエディタで素早く開くには、ショートカットキーである[F7]キーを押せばよい。キーによる操作が筆者のお勧めだが、マウスを使いたい場合は、メニューバーから[表示]−[コード]を選択するか、ソリューションエクスプローラーの[コードの表示]ボタンをクリックすればよい。
逆に、コードエディタからWindowsフォームデザイナーに戻すには、ショートカットキーの[F7]キーを押すか、メニューバーの[表示]−[デザイナー]を選択すればよい。
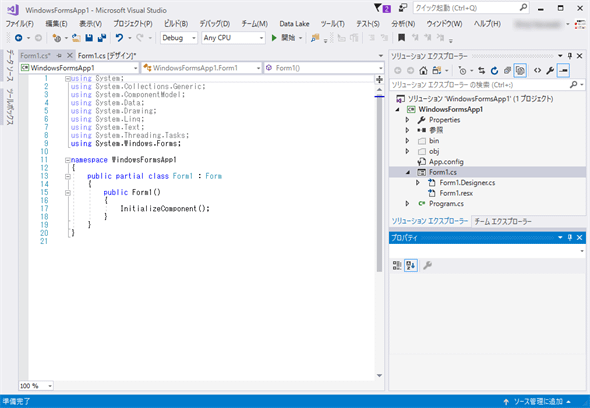
次の画面は、実際に先ほどのWindowsフォームを、コードエディタでコード表示した画面だ。
コードを表示したところで、今回は終わりとさせていただく。
[コラム] タイトルバー右側にある3つのツール
タイトルバーの右側([最小化]ボタン、[最大化]/[元に戻す]ボタン、[閉じる]ボタンの左隣)には以下に示す3つのツールが用意されている。
タイトルバーにある3つのツール
タイトルバーの右側には3つのツールがある。これらはそれぞれ次のような機能を果たす。
(1) 通知: VSやSDK(ソフトウェア開発キット)、インストールされている拡張機能などがアップデートされた場合に、そのことが通知される。旗の隣には通知の合計数が表示される(ここでは通知が2つある)。
(2) フィードバック: VS 2017に関するフィードバックを行える。気に入った点や改善してほしい点があれば、ここからフィードバックを送信できる。
(3) クイック起動: VS 2017の各種機能を検索し、起動するのに使える。
これらの中でもIDE操作時に特に便利なのが(3)の[クイック起動]ボックスだ。
VS 2017のIDEにはたくさんの機能が用意されている。その分、メニュー構成も複雑だし、ツールバーもたくさんある。「あの機能はメニューバーのどこにあったっけ?」ということもあるだろう。そういう場合には、(3)の[クイック起動]ボックスが役に立つ。この検索ボックスに思い付く単語を入力してみよう。すると、対応するメニュー項目が表示されたり、プログラムで使用したいパッケージ(プログラム部品)の名前を入力したのであれば、それをインターネットから検索したりもしてくれる。
以下は[クイック起動]ボックスに「フォーマット」と入力したところだ。
検索結果から分かるように、その機能がメニューバーのどこにあるか、その機能を呼び出すためのショートカットキーなどが一目瞭然だ。たまにしか使わない機能があれば、メニューバーをあれこれ探すよりも、この[クイック起動]ボックスを活用するようにしよう。
VS 2017でコーディングを行うには、このコードエディタに表示されているソースコードが、どういう意味なのかを理解しておく必要がある。なぜなら、前述したように、このソースコードの中に手動でコードを追加することが、少なからずあるからだ。
ソースコードの理解は、フォームデザイナーで多くのデザイン(=自動コーディング)を行って、自動生成されたコードが大量かつ複雑になってから行うよりも、コード量が最も少ないひな型のWindowsフォームのときに行う方が楽である。よって次回は、ひな型のWindowsフォームの全コードを解説し、その後で実際のアプリ開発について説明していくことにする。
Copyright© Digital Advantage Corp. All Rights Reserved.

![[クイック起動]ボックスを使って「フォーマット」に関連する機能を検索](https://image.itmedia.co.jp/ait/articles/1704/21/dt-18.gif)