第1回 Visual Studio Codeでデバッグをするための基礎知識:特集:Visual Studio Codeデバッグ入門(2/4 ページ)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう。
ブレークポイントの設定
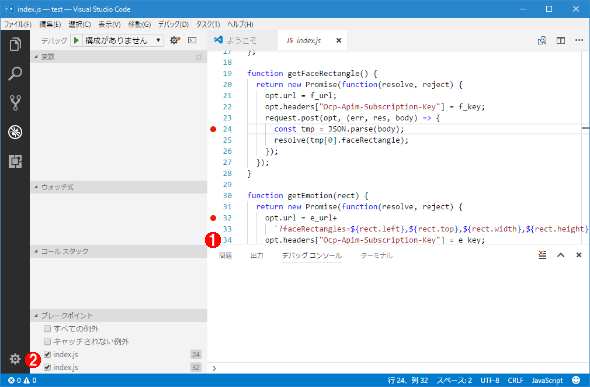
上のコードをそのままデバッグ実行しても、出力結果が[デバッグ コンソール]パネルに表示されるだけなので、ブレークポイントを2つ設定して、プログラムの実行を途中で止めてみよう。ここでは以下に示す2箇所にブレークポイントを設定してみた。
ブレークポイントは上の画像の(1)で示した領域をクリックすることで、クリックした行に設定される。(2)に示す[デバッグ]ビューの[ブレークポイント]ペーンには、設定したブレークポイントが表示される。ここを見ると分かる通り、ブレークポイントの左にはチェックボックスがあり、これをオン/オフすることで、ブレークポイントの有効/無効を切り替えられる。その上に2つある[すべての例外]と[キャッチされない例外]は例外発生時にプログラムのデバッグ実行を中断させるかどうかの切り替えに使用できる。
ブレークポイントを設定したのは、Face APIの呼び出し結果を処理するコールバック関数内部のコードと、Emotion APIを呼び出す直前のコードの2箇所だ。どちらも関数が返すPromiseオブジェクトにラップされていて、さらに前者はそこから呼び出されるコールバック関数となっている。少々複雑な構造のコードであってもブレークポイントを設定できるのは便利なところだ。
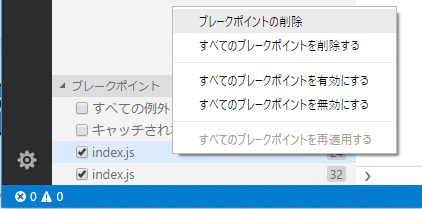
なお、設定したブレークポイントを削除するには、エディタ画面で同じ位置をクリックするか、[ブレークポイント]ペーンで削除したいものを右クリックして、コンテキストメニューから[ブレークポイントの削除]を選択する。コンテキストメニューからは全てのブレークポイントを削除したり、全てのブレークポイントの有効/無効を切り替えたりもできる。
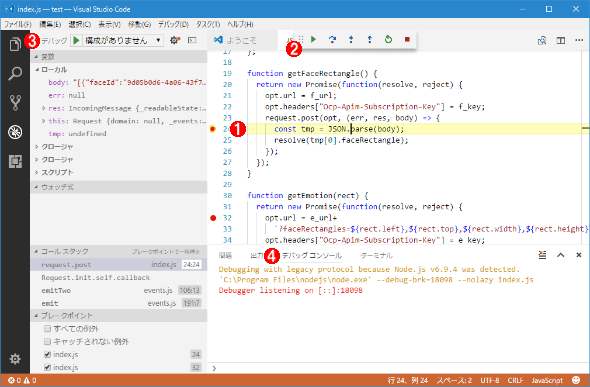
では、ブレークポイントを設定したので、[デバッグの開始]ボタンをクリックしてみよう。これにより、デバッグが開始され、VS Codeのウィンドウが次のような表示に切り替わる。
(1)に示したように、デバッグが中断した行は薄いクリーム色で示される。また、ウィンドウ上部にはデバッグ実行を進められるように(2)のツールバーが表示される。(3)の[デバッグ]ビューを見ると、さまざまな情報が表示されていることが分かる。(4)の[デバッグ コンソール]パネルにはデバッグ自体についての情報が表示されている(ここではNode.js 6.9.4を使用しているので、古いプロトコルでデバッグを開始した旨が表示されているのが分かる。Node.jsのバージョンによっては、Node.js 6.3以降でサポートされているInspectorプロトコルを利用したデバッグも可能だが、これについては後述する)。
デバッグ実行を進める前に、それぞれについて少し詳しく見ていこう。
デバッグで中断した行(とそのスコープ)
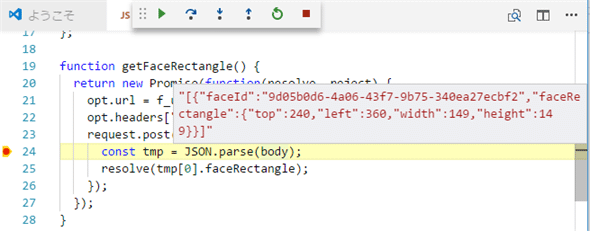
デバッグで中断した行とその周辺にマウスカーソルを移動させると、変数やパラメーターの値がポップアップ表示される。「ちょっとこの値を知りたい」といった場合には、これを使うのが便利だ。例えば、以下は「const tmp = JSON.parse(body);」行の「body」にマウスカーソルを合わせたところだ。
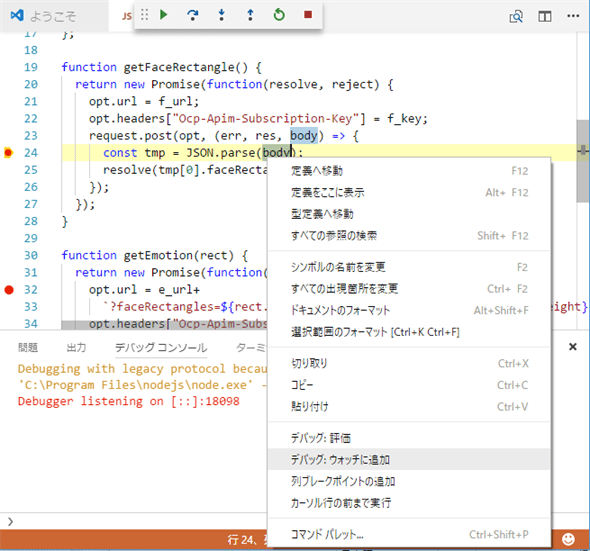
また、識別子やコードの一部をダブルクリックしたり範囲選択したりして、それを右クリックすると、コンテキストメニューからさまざまな操作を選択できる。
コンテキストメニューから[デバッグ: 評価]を選択すると、選択された範囲の式の値が評価されて[デバッグ コンソール]パネルにその値が表示される。[デバッグ: ウォッチに追加]を選択すると、それが[デバッグ]ビューの[ウォッチ式]ペーンに追加される。
[列ブレークポイントの追加]というのは、本稿で見ているような「キレイ」なコードではあまり意味がないが、ミニファイされて1行に複数のステートメントが含まれているコードをデバッグするような場合に役立つ。つまり、1行の中で範囲選択されている部分のみにブレークポイントを設定する機能だ。[カーソル行の前まで実行]はその名の通り、カーソル行の前までを実行してくれる。ステップ実行を1行ずつ行うのではなく、一気に実行してくれる機能だ。
以下に「body」を選択した状態で[デバッグ: 評価]と[デバッグ: ウォッチに追加]を選択した状態のVS Codeの画面を示す。
次ページでは、デバッグ用のツールバーと[デバッグ]ビューについて見ていく。
Copyright© Digital Advantage Corp. All Rights Reserved.





![[デバッグ コンソール]パネルにbodyの評価結果が、[デバッグ]ビューの[ウォッチ式]ペーンにbodyの値が表示されている(赤枠内)](https://image.itmedia.co.jp/ait/articles/1707/21/dt-08.gif)