- @IT
- アジャイル/DevOps
- Insider.NET
- 第1回 Visual Studio Codeでデバッグをするための...
第1回 Visual Studio Codeでデバッグをするための基礎知識:特集:Visual Studio Codeデバッグ入門(3/4 ページ)
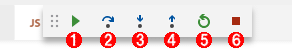
デバッグ用ツールバー
デバッグ用のツールバーでは、中断したプログラムのステップ実行が可能だ。
このツールバーでは以下の操作が可能だ(加えて、左のグラブハンドルをドラッグ&ドロップすることで、ツールバーを左右に移動できる)。
- 続行: 中断したプログラムの実行を続ける
- ステップオーバー: 現在の行を実行して、次の行で実行を停止する
- ステップイン: 現在の行を実行して、次の行で実行を停止する。その行が関数/メソッド呼び出しであれば、関数/メソッドに突入して、実行を停止する
- ステップアウト: 現在実行している関数/メソッドが終了するまでステップ実行を継続する
- 再起動: デバッグをやり直す
- 停止: デバッグを終了する
[デバッグ]ビュー
[デバッグ]ビューには現在実行している行周辺で使われている変数やパラメーターの値、ユーザーが指定の式の評価結果(ウォッチ式)、関数やメソッドのコールスタック、ブレークポイントが表示される。
(1)の[変数]ペーンには現在のスコープに導入されている変数がカテゴリーごとに表示される(前述の通り、エディタ画面でカーソルを合わせることで、特定の変数やパラメーターの値をポップアップ表示することも可能だ)。例えば、[ローカル]の下には現在のローカルスコープで定義されている変数が、[クロージャ]には現在のローカルスコープ外部で定義されているものが表示される。この他にも[グローバル]などのカテゴリーがある。
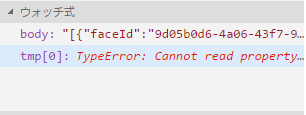
(2)の[ウォッチ式]ペーンには、ユーザーが追加した式の評価結果が表示される。先ほど「const tmp = JSON.parse(body);」の「body」をウォッチ式に追加したので、上の画像ではこれがこのペーンに表示されている。このペーンに直接、特定の式を追加することも可能だ。これには右側の[+]ボタンをクリックする。以下に、「tmp[0]」をウォッチ式に追加している様子を示す。
ウォッチ式に「tmp[0]」を追加しているところ
なお、[+]ボタンの隣にある2つのボタンはそれぞれ[すべて折りたたむ]ボタンと[すべての式を削除する]ボタンだ。前者は式の評価結果が階層構造を持っている場合に、それを折りたたんで表示するために使用する。例えば、上の画像の最後ではtmp[0]の値を展開して表示しているが、[すべて折りたたむ]ボタンをクリックすると、これが折りたたまれる。後者は文字通り、全てのウォッチ式を削除するものだ。
(3)の[コール スタック]ペーンには現在の実行されている関数/メソッドが呼び出されるまでの関数/メソッドの呼び出し経路が表示される。どういう呼び出し履歴をたどって、現在のコードが表示されているかはデバッグには欠かせない情報だ。
(4)の[ブレークポイント]ペーンには、既に述べたように現在設定されているブレークポイントが一覧表示される。なお、ブレークポイントには条件を付加することも可能だ。これには[ブレークポイント]ペーンではなく、エディタ画面にあるブレークポイントを右クリックして、コンテキストメニューから[ブレークポイントの編集]を選択する。
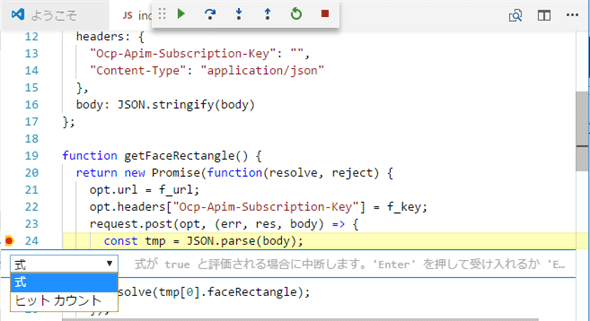
これにより、エディタ画面に条件を入力するボックスが表示される。
[式]を入力すると、プログラマーが指定したその式がtrueとなった場合にデバッグ実行が中断される。[ヒット カウント]を指定すると、その行が指定された回数だけ実行された時点でデバッグ実行が中断される。
これでデバッグ実行に関連するUI要素の説明が終わったので、次ページでは実際にデバッグ実行を進めてみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.
総合 記事ランキング
- 「Django」か「Flask」か 成功するプロジェクトのための最適解はどっち?
- Visual Studio CodeでGitHub Copilot“無料版”が使える! 「生産性、爆上がり」で感動した話
- 商用利用も無料になった「VMware Workstation Pro」をダウンロードする方法
- 約30万台のHDD調査が明らかにする、HDDのモデル別故障率、サイズ、メーカー別故障率の推移
- 「RAGの検索精度を上げる」データ変換サービスをNTT Comが発表
- アップデートでフォント変わった!? Chromeのフォント設定を確認、変更する方法
- 互換性チェックをバイパスしてシステム要件を満たさないPCでもWindows 11 2024 Update(バージョン24H2)にする
- 全てのVisual Studioユーザーが無料版「GitHub Copilot」を利用可能に Visual Studioでの開発体験はどう変わる?
- Windows 10のサポート終了でどんな影響があるか、対策はあるか、ユーザー視点で考える
- 2024年までの5年間で開発者数の増加率が最も高い国、2位は米国 1位は? 日本の開発者数の推移は?
- 全てのVisual Studioユーザーが無料版「GitHub Copilot」を利用可能に Visual Studioでの開発体験はどう変わる?
- 商用利用も無料になった「VMware Workstation Pro」をダウンロードする方法
- Microsoft 365 Personalの生成AI機能「Copilot」で何ができるか使ってみた
- 互換性チェックをバイパスしてシステム要件を満たさないPCでもWindows 11 2024 Update(バージョン24H2)にする
- 約30万台のHDD調査が明らかにする、HDDのモデル別故障率、サイズ、メーカー別故障率の推移
- 「DeepSeek」を安心のローカル環境で実行して試す方法【Jan編】
- コーディング支援だけじゃない 「GitHub Copilot」をレガシーコードの文書化や説明に役立てる方法をGitHubが解説
- Windows 10のサポート終了でどんな影響があるか、対策はあるか、ユーザー視点で考える
- Visual Studio CodeでGitHub Copilot“無料版”が使える! 「生産性、爆上がり」で感動した話
- 貴社で「メールが届かない」問題が起こる理由――メール送信/受信の基礎知識
 デバッグ用のツールバー
デバッグ用のツールバー![[デバッグ]ビュー](https://image.itmedia.co.jp/ait/articles/1707/21/dt-10.gif) [デバッグ]ビュー
[デバッグ]ビュー![[ウォッチ式]ペーンに「tmp[0]」を追加](https://image.itmedia.co.jp/ait/articles/1707/21/dt-11.gif)

![tmp[0]の値が表示された(階層構造を持っているので、展開して表示したところ)](https://image.itmedia.co.jp/ait/articles/1707/21/dt-13.gif)
![ブレークポイントを右クリックして、コンテキストメニューから[ブレークポイントの編集]を選択](https://image.itmedia.co.jp/ait/articles/1707/21/dt-14.gif) ブレークポイントを右クリックして、コンテキストメニューから[ブレークポイントの編集]を選択
ブレークポイントを右クリックして、コンテキストメニューから[ブレークポイントの編集]を選択