第1回 Visual Studio Codeでデバッグをするための基礎知識:特集:Visual Studio Codeデバッグ入門(4/4 ページ)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう。
デバッグ実行を進めてみる
デバッグ実行の前にもう一度簡単にこのプログラムの動作について説明をしておこう。このプログラムではFace APIにURLを渡して、そのURLで示される画像の中で顔がある位置(faceRectangle)を取得するgetFaceRectangle関数と、その関数で得られた「顔がある位置の情報」を利用してEmotion APIを呼び出し、その位置にある顔の表情を取得するgetEmotion関数を定義している。実際には、それぞれの関数は今述べた処理をラップするPromiseオブジェクトを返送するので、これらをthenメソッドのチェーンでつなげるようにしている。また、ブレークポイントを仕掛けたのは、Face APIの呼び出し結果が戻されたときに実行するコールバック関数と、Emotion APIを呼び出す直前の2箇所だった。
以上を前提として、デバッグ実行を開始すると、Face API呼び出し結果を処理するコールバック関数内のブレークポイントで実行が中断する(ここまでは先ほど実行した通り)。ここではそこからステップ実行をしながら、デバッグを進めてみよう。
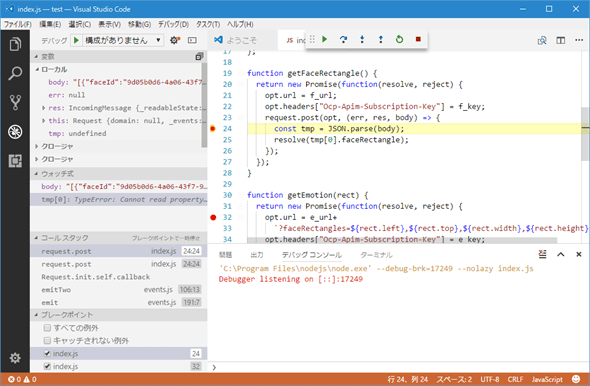
まずはFace APIの呼び出し結果がどうなっているかを確認してみる。これにはコールバック関数のbodyパラメーターにカーソルを合わせてその値をポップアップ表示させるか、[デバッグ]ビューの[変数]ペーンに表示されているこのパラメーターの値を確認する(下の画像の赤枠内)。
JSON形式の文字列が返送されていて、それが配列となっていて、その要素がfaceIdプロパティとfaceRectangleプロパティを持っていることが分かる。これをJSON.parseメソッドでJavaScriptオブジェクト化しようというのが、現在実行が中断されている「const tmp = JSON.parse(body);」行で行っていることだ([デバッグ]ビューでは定数tmpが「undefined」となっている点にも注意)。
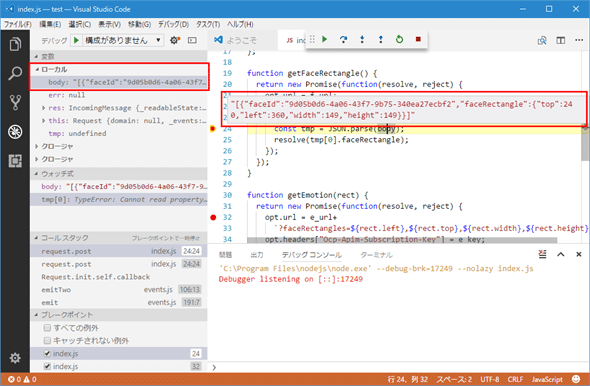
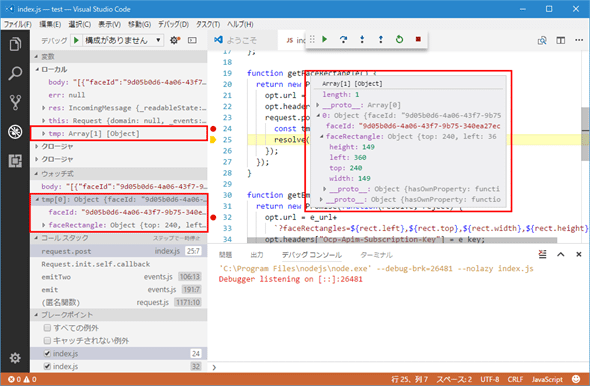
この行は実行前なので、定数tmpは未初期化状態である。そこで、[ステップオーバー]ボタンを押して、実行を進めてみよう。すると、定数tmpに値が代入され、[デバッグ]ビューの表示やポップアップ表示の内容がこれを反映するものになる(下の画像の赤枠内)。
[デバッグ]ビューの[ウォッチ式]ペーンに追加した「tmp[0]」の値も変わっている点に注意しよう。次に呼び出すEmotion APIではfaceRectangleプロパティの値だけあればよいので、これを切り出して(「tmp[0].faceRectangle」と決め打ちなのはこれがサンプルコードだからだ)、resolve関数に渡してやることで、thenメソッドチェーンでこれを利用できるようにしている。必要な情報がセットアップされたことが分かったので、[続行]ボタンをクリックして、デバッグ実行を続行させる。
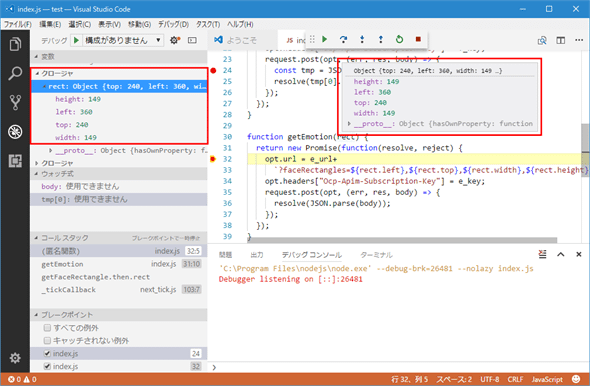
すると、今度はもう1つのブレークポイントでデバッグ実行が中断される。faceRectangleプロパティの値は、getEmotion関数のrectパラメーターに渡されているので、今度はこの値を確認してみよう(下の画像の赤枠内)。
[デバッグ]ビューにある[変数]ペーンの[クロージャ]の下にあるrectパラメーターの値やエディタ画面でのrectパラメーターの値のポップアップ表示を見れば分かるように、faceRectangleプロパティの値が正しく渡されていることが分かる。Emotion API呼び出しでは、この値をリクエストURLのクエリパラメーターとして埋め込んでいる(JavaScriptのテンプレート文字列を利用した「`?faceRectangles=${rect.left},……」という部分)。ここで[続行]ボタンをクリックすると、[デバッグ コンソール]パネルに最終的な呼び出し結果が表示される。
最後に[停止]ボタンをクリックすれば、デバッグ実行が終了する。
Inspectorプロトコルを利用する
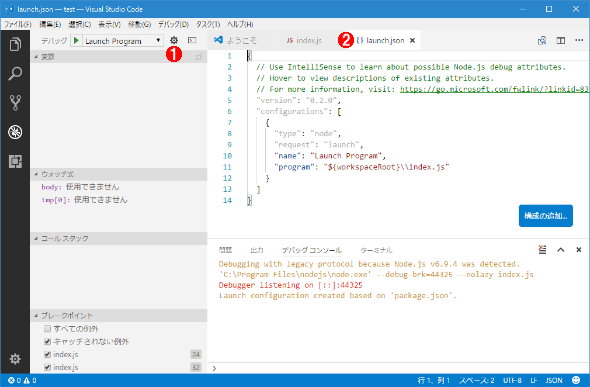
今回の最後にInspectorプロトコルを利用する方法を簡単に述べておく。これにはまず、デバッグの構成を行う必要がある。これには[デバッグ]ビューで以下の画像の(1)に示す['launch.json' を構成または編集してください]ボタンをクリックする。すると、(2)のようにlaunch.jsonファイルが作成され、エディタ画面に表示される。
launch.jsonファイルはデバッグ実行に関連する各種の構成情報を記述するファイルだ。このファイルに構成情報として「"protocol": "inspector"」を追加する。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceRoot}\\index.js",
"protocol": "inspector"
}
]
}
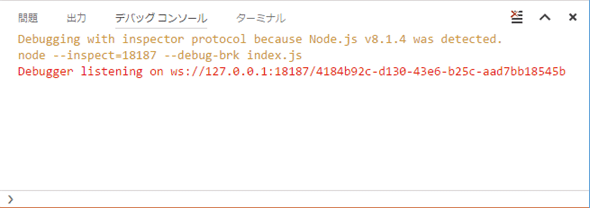
これにより、Inspectorプロトコルが使用されるようになる。また、Node.js 8.0以降では自動的にこれが使われる。以下はNode.js 8.1.4をランタイムとしたときの[デバッグ コンソール]パネルの表示だ。
このようにlaunch.jsonファイルでは、言語/ランタイムなどに応じてさまざまな構成情報を記述できる(例えば、C#とJavaScriptではlaunch.jsonファイルに記述する情報は異なるものになる)。これについては、次回詳しく解説することにしよう。
今回は、[デバッグ]ビューをはじめとするデバッグ関連のUI、ステップ実行の方法など、VS Codeでデバッグを行うための基礎知識を見てきた。次回は構成ファイル(launch.jsonファイル)を用いたデバッグ実行の構成について取り上げる予定だ。
Copyright© Digital Advantage Corp. All Rights Reserved.




![[デバッグ コンソール]パネルに最終的な結果が表示された](https://image.itmedia.co.jp/ait/articles/1707/21/dt-20.gif)