Visual Studio Codeの設定「虎の巻」:配色編:特集:Visual Studio Codeを使いこなせ(4/4 ページ)
VS Codeは「ワークベンチ」と呼ばれるGUI要素を細かな部分までカスタマイズできる。これを行う方法と各種設定項目を見てみよう。
エディタグループとタブ
VS Codeのエディタグループとはタブを論理的なグループにまとめたもので、最大で3つのグループを作成できる。これらについても多数の設定項目が用意されている。以下にその一部を示す。
| 項目 | 設定 |
|---|---|
| editorGroup.background | エディタグループをドラッグ&ドロップで移動する場合の背景色 |
| editorGroup.border | エディタグループ間の境界線の色 |
| editorGroup.dropBackground | エディタグループ内でタブをドラッグ&ドロップで移動するときにターゲットとなるタブの背景色 |
| tab.activeBackground | アクティブな状態のタブの背景色 |
| tab.activeForeground | アクティブな状態のタブの文字色 |
| tab.inactiveBackground | アクティブな状態ではないタブの背景色 |
| tab.inactiveForeground | アクティブな状態ではないタブの文字色 |
| エディタグループとタブの設定項目 | |
この他にもエディタグループにタブを表示しないように(workbench.editor.showTabs項目をfalseに設定)した場合におけるエディタグループのヘッダの背景色(editorGroupHeader.noTabsBackground項目)や、エディタにタブを表示している場合におけるエディタグループのヘッダの背景色(workbench.editor.showTabs項目)、タブの境界線(workbench.editor.showTabs項目)なども設定可能だ。
例えば、上記の項目を以下のように設定したとする。
{
…… 省略 ……
"workbench.colorCustomizations": {
"editorGroup.background": "#066",
"editorGroup.border": "#f00",
"tab.activeBackground": "#ff0",
"tab.activeForeground": "#00f",
"tab.activeBorder": "#f00",
"tab.inactiveBackground": "#0ff"
}
}
この場合、エディタグループの表示は次のようになる。

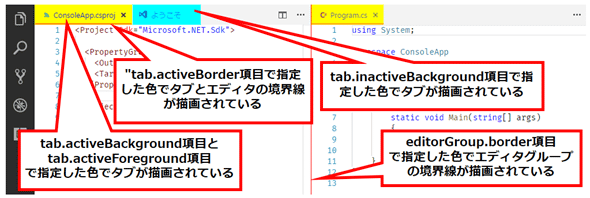
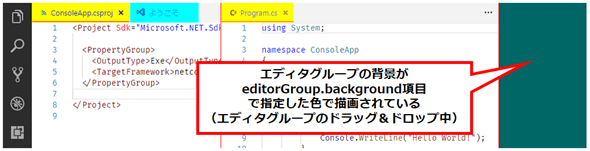
エディタグループとタブの表示例
上は通常の状態のエディタグループ。アクティブなタブの背景色は黄色に、アクティブでないタブの背景色は水色になっている。下はエディタグループ(のタブがない部分を握って)ドラッグ&ドロップしているところ。editorGroup.dropBackground項目に指定した色でエディタグループの背景が塗りつぶされている。
エディタ
VS Codeではエディタに表示されるプログラムコードの構文ハイライトは配色テーマで決定され、settings.jsonのレベルでは(現在はまだ)カスタマイズできないようになっている(これについては次回取り上げる予定だ)。よって現在、エディタで設定できる項目とはデフォルトの背景色、文字色、行番号を表示する色、カーソルの色、選択範囲の背景色など、プログラムコードとはあまり関係のない部分となる。
構文ハイライトのカスタマイズは(まだ)無理でも、実際には設定可能な項目は非常に多い。以下にその一部を示す。
| 項目 | 説明 |
|---|---|
| editor.background | エディタの背景色 |
| editor.foreground | エディタのデフォルトの文字色 |
| editorLineNumber.foreground | 行番号を表示する色 |
| editorCursor.foreground | カーソル色 |
| editor.selectionBackground | 選択範囲の背景色 |
| editor.selectionHighlightBackground | 選択範囲の内容と同じ内容の部分の背景色 |
| editor.findMatchBackground | エディタ内の文字列検索で現在マッチしている語の背景色 |
| editor.findMatchHighlightBackground | エディタ内の文字列検索で現在マッチしている語以外でマッチしているものの背景色 |
| editor.lineHighlightBackground | カーソル行を示すために使用される背景色 |
| editor.lineHighlightBorder | カーソル行を示すために使用される境界線の色 |
| editorWhitespace.foreground | エディタに空白文字を明示する際に使用する文字色 |
| editorIndentGuide.background | エディタにインデントガイドを表示している場合、ガイドの線の色 |
| エディタの設定項目(一部) | |
editorWhitespace.foreground項目に指定した文字色を使って空白文字を明示するには、workbench.colorCustomizations項目の外部でeditor.renderWhitespace項目を"all"か"boundary"に設定しておく必要がある。同様に、editorIndentGuide.background項目に指定した色でインデントガイドを表示するには、workbench.colorCustomizations項目の外部でeditor.renderIndentGuides項目をtrueにしておく必要がある。
上記の設定項目の一部を設定した例を以下に示す。
{
…… 省略 ……
"editor.renderWhitespace": "all", // 空白文字を明示
"workbench.colorCustomizations": {
// エディタの背景色を明るいグレーに
"editor.background": "#f8f8f8",
// 行番号を水色に
"editorLineNumber.foreground": "#0ff",
// 選択範囲を明るいクリーム色に
"editor.selectionBackground": "#ffa",
// 検索で現在マッチしている語を薄い水色に
"editor.findMatchBackground": "#aff",
// 検索で現在マッチしている語以外にマッチしているものをさらに薄い水色に
"editor.findMatchHighlightBackground": "#cff",
// 現在行の背景色を、エディタの背景色よりも暗いグレーに
"editor.lineHighlightBackground": "#ccc",
// 現在行の境界線を黒に
"editor.lineHighlightBorder": "#000",
// 空白文字を黒で表示
"editorWhitespace.foreground": "#000",
// インデントガイドを赤で表示
"editorIndentGuide.background": "#f00"
}
}
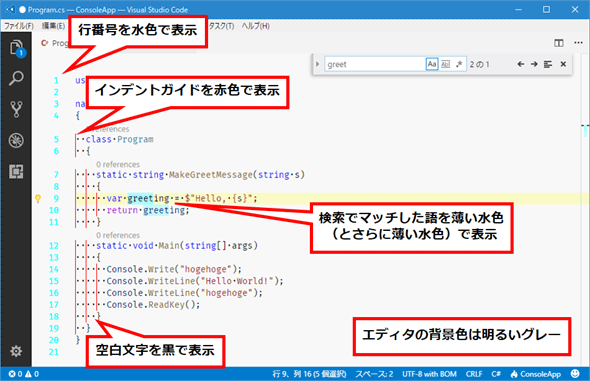
この設定を行うとエディタの表示は次のようになる(画像にない部分については、自分で設定を変更するなどして試してみていただきたい)。
この他にもスクロールバー右端に表示するルーラーの設定を行う項目も数多く用意されている。幾つかを抜粋して紹介しよう(設定例は割愛する)。
| 項目 | 説明 |
|---|---|
| editorOverviewRuler.border | スクロールバーの境界線の色 |
| editorOverviewRuler.findMatchForeground | [検索]ビューによる検索でマッチした語がある位置をルーラーに表示する色 |
| editorOverviewRuler.errorForeground | コードにエラーがある位置をルーラーに表示する色 |
| ルーラーの設定項目(一部) | |
ここで紹介した以外にも数多くの設定項目がある。詳細については「Editor Colors」や「Editor Widget Colors」「Peek View Colors」などを参照されたい。
ステータスバーと統合ターミナル
ステータスバーでは以下の項目を設定できる(一部)。
| 項目 | 説明 |
|---|---|
| statusBar.background | ステータスバーの背景色 |
| statusBar.foreground | ステータスバーの文字色 |
| statusBar.border | ステータスバーの境界線の色 |
| statusBar.debuggingBackground | デバッグ時のステータスバーの背景色 |
| statusBar.debuggingForeground | デバッグ時のステータスバーの文字色 |
| statusBar.debuggingBorder | デバッグ時におけるステータスバーの境界線の色 |
| statusBar.noFolderBackground | フォルダを開いていないときのステータスバーの背景色 |
| statusBar.noFolderForeground | フォルダを開いていないときのステータスバーの文字色 |
| ステータスバーの設定項目(一部) | |
統合ターミナルでは背景色と文字色に加えて、「terminal.ansi〜」という項目を設定できる。これはANSIのカラーコードで指定される色を、実際には何色で表示するかを指定するものだ。例えば、terminal.ansiBrightRed項目を「#00f」に設定すると、赤い字で表示される文字が青い字で表示されるようになるといった具合だ。
本稿では、VS Codeの画面の配色をカスタマイズする方法を見てきた。簡単なのは配色テーマを使ってしまうことだ。その後、自分の好みに合わせて、細かな部分を少しずつ設定していくのがよいだろう。また、設定項目は非常に多く、本稿ではその全てを取り上げるのは無理なことから、それらの中から幾つかを取り上げて説明した。詳細については「Theme Color Reference」ページを参照されたい。
次回は、エディタ画面での構文ハイライトのカスタマイズ方法、テーマの自作といった話題を取り上げる予定だ。
Copyright© Digital Advantage Corp. All Rights Reserved.