Visual Studio Codeの設定「虎の巻」:配色編:特集:Visual Studio Codeを使いこなせ(3/4 ページ)
VS Codeは「ワークベンチ」と呼ばれるGUI要素を細かな部分までカスタマイズできる。これを行う方法と各種設定項目を見てみよう。
スクロールバー
スクロールバーについては以下の項目を設定可能だ。
| 項目 | 説明 |
|---|---|
| scrollbar.shadow | 表示内容がスクロールしていることを示すインジケーターの色。「shadow」とあるが、スクロールバーの右下や左下に表示されるわけではない点には注意 |
| scrollbarSlider.activeBackground | スクロールバーのスライダーをドラッグするときなど、アクティブになったときのスライダーの色 |
| scrollbarSlider.background | 通常時のスライダーの色 |
| scrollbarSlider.hoverBackground | 上にマウスカーソルがあるときのスライダーの色 |
| スクロールバーの設定項目 | |
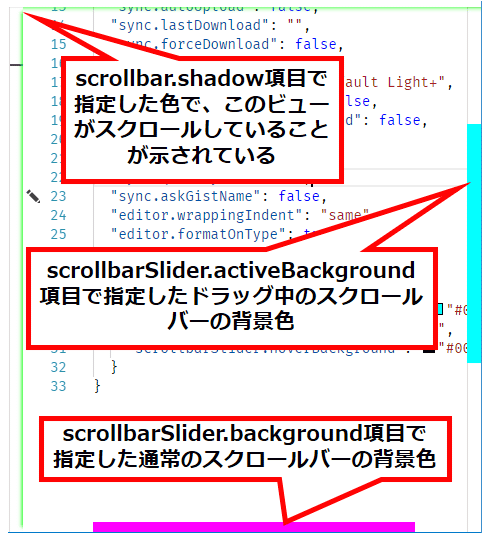
スクロールバーの配色を次のように設定したとする。
{
…… 省略 ……
"workbench.colorCustomizations": {
"scrollbar.shadow": "#0f0",
"scrollbarSlider.activeBackground": "#0ff",
"scrollbarSlider.background": "#f0f",
"scrollbarSlider.hoverBackground": "#000"
}
}
この場合、スクロールバーの表示は次のようになる。
この他にもバッジでは文字色と背景色を、プログレスバーでは背景色を設定可能だ。
リストビュー、ツリービュー
リストビューとツリービューでは以下の項目を設定できる(一部抜粋)。
| 項目 | 説明 |
|---|---|
| list.activeSelectionBackground | リストビュー/ツリービューがアクティブな状態にある場合の、選択された項目の背景色 |
| list.activeSelectionForeground | リストビュー/ツリービューがアクティブな状態にある場合の、選択された項目の文字色 |
| list.focusBackground | リストビュー/ツリービューがアクティブな状態にある場合の、フォーカスを持つ項目の背景色 |
| list.focusForeground | リストビュー/ツリービューがアクティブな状態にある場合の、フォーカスを持つ項目の文字色 |
| list.inactiveSelectionBackground | リストビュー/ツリービューがアクティブな状態にない場合の、選択された項目の背景色 |
| list.inactiveSelectionForeground | リストビュー/ツリービューがアクティブな状態にない場合の、選択された項目の文字色 |
| list.inactiveFocusBackground | リストビュー/ツリービューがアクティブな状態にない場合の、フォーカスを持つ項目の背景色 |
| list.inactiveFocusForeground | リストビュー/ツリービューがアクティブな状態にない場合の、フォーカスを持つ項目の文字色 |
| list.highlightForeground | リストビュー/ツリービュー内で検索をしたときなどに、マッチした項目の文字色 |
| リストビュー/ツリービューの設定項目 | |
リストビュー/ツリービューが「アクティブな状態」とはそれがキーボードのフォーカスを持ち、その項目をカーソルキーで移動できる状態のことだ。リストビュー/ツリービューがアクティブな状態で、ある項目を選択すると、それはlist.activeSelection〜で指定された背景色と文字色を使って描画される。そこからキーボードで項目間を移動すると、キーボードフォーカスを持つ項目がそれに伴って変化し、それらはlist.focus〜で指定された背景色と文字色を使って描画されるようになる。list.inactive〜はリストビューがアクティブでないときに、今述べた項目を描画する際に使用される。
例えば、今述べた項目を次のように設定したとする。
{
…… 省略 ……
"workbench.colorCustomizations": {
"list.activeSelectionBackground": "#000",
"list.activeSelectionForeground": "#fff",
"list.inactiveFocusBackground": "#f00",
"list.inactiveFocusForeground": "#0ff",
"list.inactiveSelectionBackground": "#aa0",
"list.inactiveSelectionForeground": "#a00",
"list.focusBackground": "#00f",
"list.focusForeground": "#ff0",
"list.highlightForeground": "#f0f"
}
}
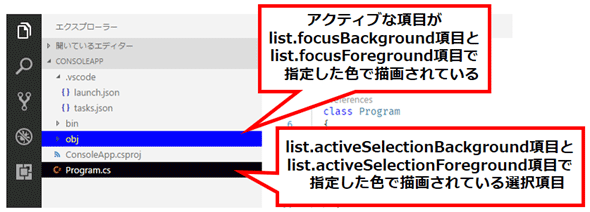
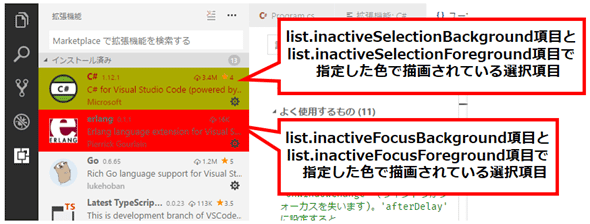
この場合の[エクスプローラー]ビューと[拡張機能]ビューの表示を以下に示す。

リストビュー/ツリービューの表示例
上は[エクスプローラー]ビューで、アクティブなツリービューの選択項目とフォーカスを持つ(アクティブな)項目を表示したところ。下は[拡張機能]ビューでアクティブではない状態のリストビューの選択項目とフォーカスを持つ(アクティブな)項目を表示したところ。
アクティビティーバーとサイドバー
アクティビティーバー(VS Codeの左端にあり、サイドバーに表示するビューを選択する領域)では背景色、文字色(アイコンの表示で使用)、境界線の色といった今までに見てきたものと同様な項目に加えて、以下の項目を設定できる。
| 項目 | 説明 |
|---|---|
| activityBar.dropBackground | アクティビティーバー内のアイコンをドラッグ&ドロップして場所を変更する際にドロップ先となるアイコンの背景色 |
| activityBarBadge.background | アクティビティーバーに表示するバッジの背景色 |
| activityBarBadge.foreground | アクティビティーバーに表示するバッジの文字色 |
| アクティビティーバーの設定項目 | |
サイドバーでは背景色、文字色、境界線の色に加えて、以下のものを設定可能だ。
| 項目 | 説明 |
|---|---|
| sideBarTitle.forekground | サイドバーに表示するビューの名前(「エクスプローラー」など)の背景色 |
| sideBarSectionHeader.background | サイドバーにあるセクション([開いているエディター]など)のヘッダの背景色 |
| sideBarSectionHeader.foreground | サイドバーにあるセクション([開いているエディター]など)のヘッダの文字色 |
| サイドバーの設定項目 | |
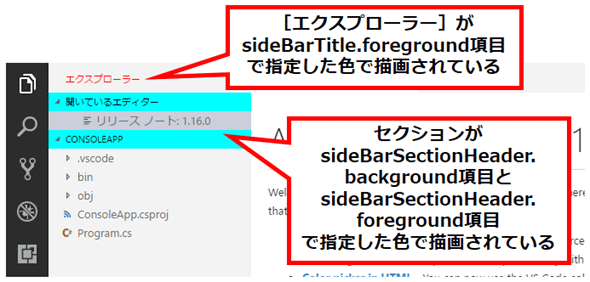
以下に以下に、これらの設定項目における実際のサイドバーの表示例を示す。
最後に、エディタグループとタブ、エディタという、VS Codeを使うときには常にお世話になるGUI要素の設定項目を見てみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.