第3回 テーブルを作ってみよう(2):連載:Forguncy 3でカンタンWebアプリ開発(4/5 ページ)
Webアプリを簡単に構築できるツールであるForguncy。前回はテーブルの基本的な機能を見た。今回はテーブルについてさらに詳しく見ていこう。
マスター詳細画面
上で見た「部署名表」テーブルと「内線番号表」テーブルは親子関係を持つ(参照される側の「部署表」テーブルが親、参照する側の「内線番号表」テーブルが子)。このとき、親となるテーブル(「部署名表」テーブル)をマスターテーブル、子となるテーブル(「内線番号表」テーブル)のことを詳細テーブルという。
マスターテーブルと詳細テーブルは、今見たような「部署」−「その部署に所属する人という構造のデータを形成するが、これをページで表示するには、2つのリストビューを使ってマスター画面と詳細画面を作成することになる。もちろん、マスター画面のデータソースとなるのがマスターテーブルで、詳細画面のデータソースとなるのが詳細テーブルだ。
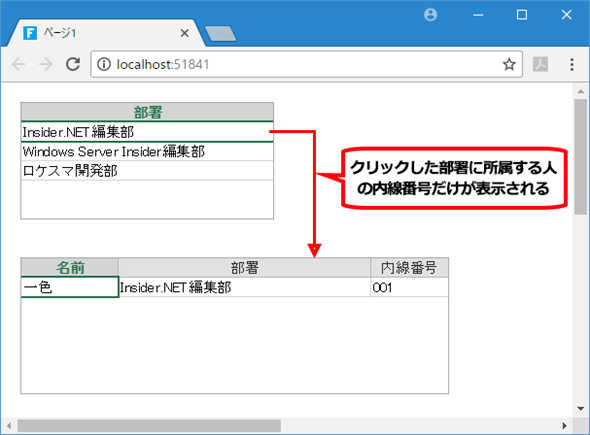
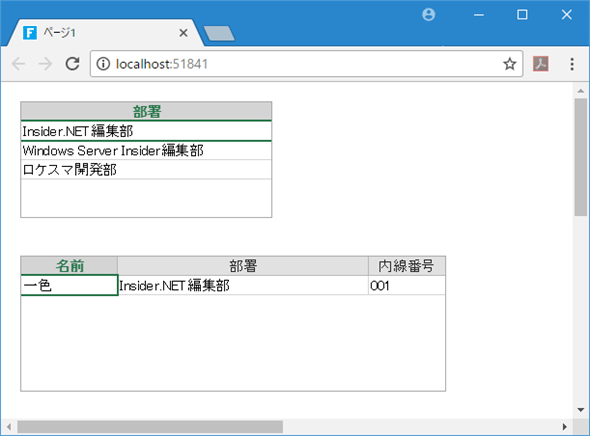
以下は、上で作成した「部署名表」テーブルの内容をマスター画面に、「内線番号表」テーブルの内容を詳細画面に表示したものだ。ただし、以下は1ページにマスター画面と詳細画面をまとめてあるので、実際にはマスターリストビュー(上)と詳細リストビュー(下)、それらをまとめて「マスター詳細画面」というべきだろう。
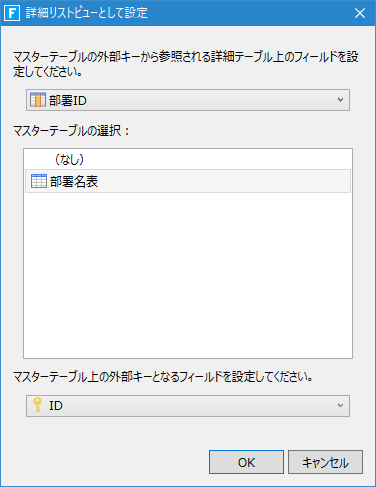
マスター画面(マスターリストビュー)は通常のリストビューを配置するだけだが、マスターリストビューに従属する詳細リストビューを作成する場合には、2つのリストビューがマスター/詳細の関係にあることをForguncyに教えてやる必要がある。これには、リボンの[リストビューツール]−[デザイン]タブを使用する。このタブの左端の方に[詳細リストビューとして設定]ボタンがあるので、詳細リストビューにしたいリストビューを選択して、このボタンをクリックする。
詳細画面の設定
これにより、マスター画面で特定のレコードを選択すると、その詳細が表示されるようになる。
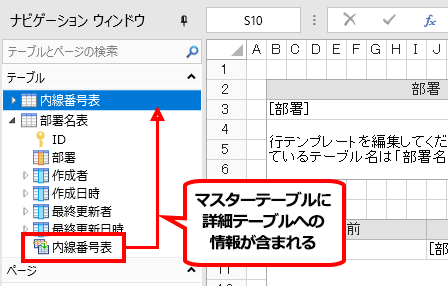
なお、テーブルの関連付けを行う際に[この関連付けをマスター詳細の形式として設定する]チェックボックスをオンにしておくと、そのことがマスターテーブルに記録される。ナビゲーションウィンドウにもマスターテーブルに詳細テーブルの情報が表示されるようになる。
[この関連付けをマスター詳細の形式として設定する]チェックボックスをオンにした場合
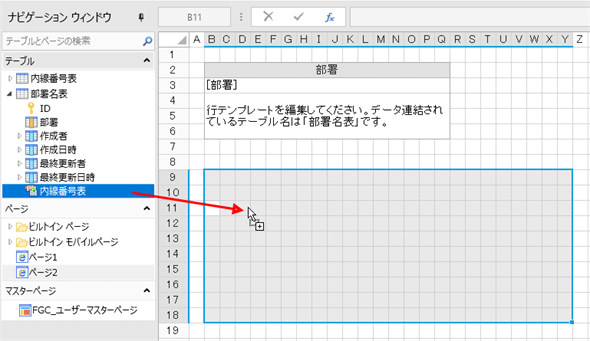
このようにしておくと、詳細リストビューを作成するときに、ナビゲーションウィンドウで「マスターテーブルに含まれている詳細テーブルへのリンクをドラッグ&ドロップ」するだけで詳細リストビューとして設定されるようになる。
このようにナビゲーションウィンドウで「マスターテーブルに対応する詳細テーブルが何か」を手軽に判断でき、詳細リストビューの作成も簡単になるので、このチェックボックスを活用してみてもよいだろう。
最後に、今回説明した事柄をおさらいしながら、内線番号表をもう一度作ってみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.

![詳細リストビューにするリストビューを選択して[詳細リストビューとして設定]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1712/14/dt-025.gif)


![[この関連付けをマスター詳細の形式として設定する]チェックボックスをオンにする](https://image.itmedia.co.jp/ait/articles/1712/14/dt-028.gif)