【Google Chrome】CookieのSameSite属性などをデベロッパーツールで確認する:Google Chrome完全ガイド
Webサイト/アプリでよく使われている「Cookie」。トラブルが生じたらWeb担当者にとっては一大事です。ユーザーとしても不審なCookieがないか気になるところです。そこでGoogle ChromeのデベロッパーツールでCookieの状態を簡単に確認する方法を紹介します。
■記事内目次
Webサイト/アプリで使われているCookieを手軽に調べたい!
WebサイトやWebアプリでは、ユーザー認証(ログイン)や買い物かご(カート)といった機能を実現するために、「Cookie(クッキー)」がよく利用されています。そのため、当然ながらCookieがWebブラウザやWebサーバなどで正しく取り扱われないと、それらの機能は誤動作してしまいます。
もしCookieのせいと思われる問題が生じた場合、Cookieについて詳しく調べる必要があります。そのようなとき、「Google Chrome」(以下、Chromeと略)のデスクトップ版に標準装備されている「デベロッパーツール」を活用すると、手軽にCookieについて確認できます。本稿では主にWebサーバ/サイトの担当者を対象として、その手順を紹介します。仕様が変更されたSameSite属性の問題を見つける方法についても触れます。
ChromeのデベロッパーツールでCookieを確認するには
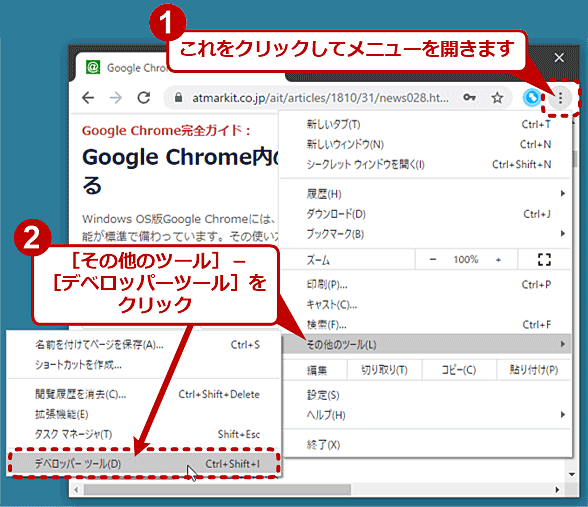
まずChromeのデベロッパーツールを開きます。それには、右上隅のメニューアイコンをクリックし、[その他のツール]−[デベロッパーツール]をクリックします。あるいは以下のショートカットキーでも起動できます。
- Windows OS: [F12]キーまたは[Ctrl]+[Shift]+[I]キー
- macOS: [option]+[command]+[I]キー
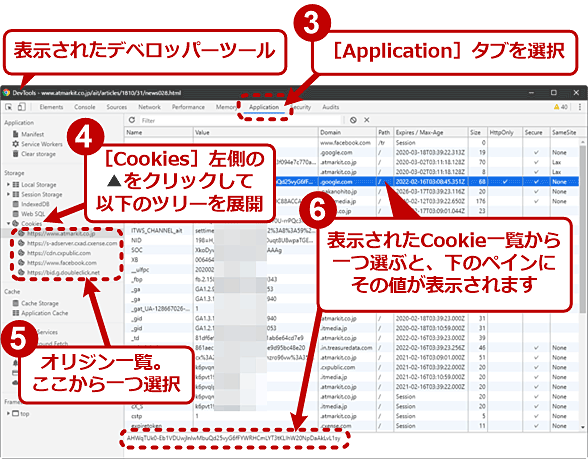
デベロッパーツールのペインまたはウィンドウが現れたら、[Application]タブを選びます。次に左ペインのメニューで[Storage]−[Cookies]を展開し、その下に表示されたアクセス先(オリジン)の一覧から一つ選択します。すると右ペインにCookieの一覧が表示されます。
Cookieをクリックして選択すると、下側のペインにそのCookieの値が表示されます。
また見出しの各カラムをクリックすると、そのカラムで昇順/降順の並び替えができます。
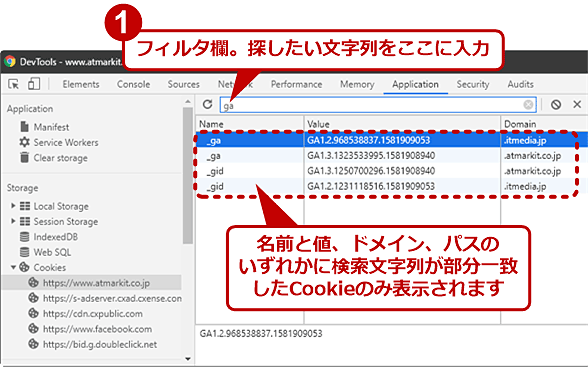
多数のCookieから文字列で検索して絞り込むには、フィルタ欄に文字列を入力していきます。ヒットしたCookieがリアルタイムで一覧に表示されます(ヒットしなかったCookieが消えます)。
フィルタの検索対象は名前(Name)と値(Value)、ドメイン(Domain)、パス(Path)です。
ChromeのデベロッパーツールでCookieを編集するには
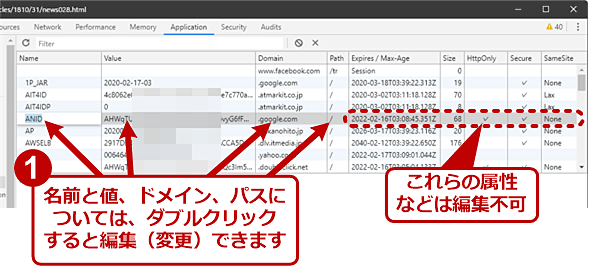
デベロッパーツールの[Application]タブに表示されたCookie一覧では、Cookieを改変することもできます。それには対象のCookieの各カラムをダブルクリックして編集状態にします。あとは書き換えて[Enter]キーを押すだけです。
名前と値、ドメイン、パスについては書き換えが可能です。一方、有効期限やサイズ、HttpOnly属性、Secure属性、SameSite属性については書き換えられません。
ChromeのデベロッパーツールでCookieを削除するには
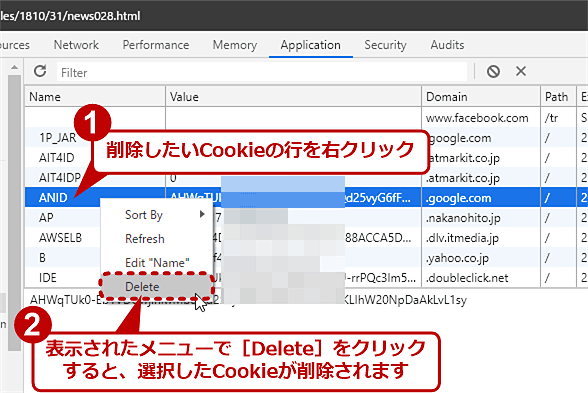
特定のCookieを削除するには、前述のCookie一覧で対象のCookieを右クリックし、表示されたメニューで[Delete]をクリックします。
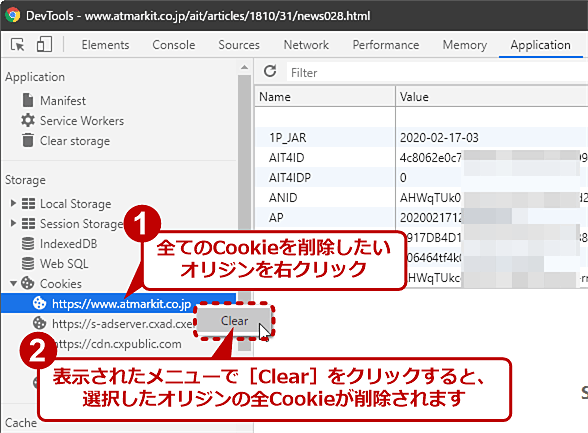
あるオリジンの全Cookieをクリアするには、左ペインの[Cookies]内のオリジン一覧で対象のオリジンを右クリックし、表示されたメニューで[Clear]を選択します。
いずれも特に警告もなく削除が即時実行されるので、十分に注意して操作しましょう。
リクエスト/レスポンスヘッダでCookieの送受信を確認するには
Cookieがリクエストヘッダに乗って送信されたり、逆にレスポンスヘッダのset-cookieで受信したりするのを確認するには、デベロッパーツールの[Network]タブを使います。
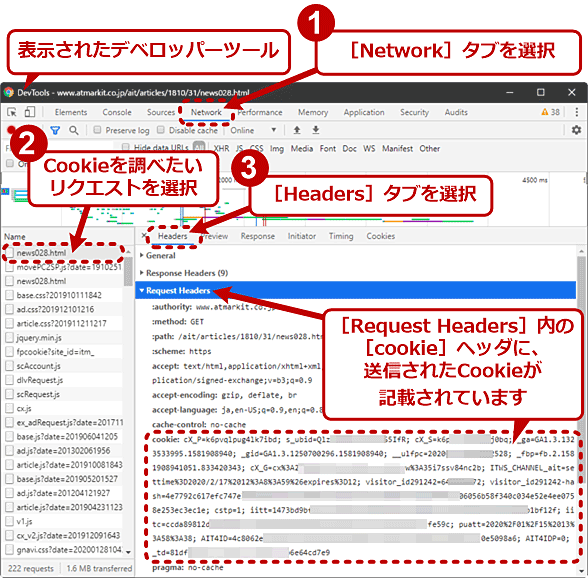
[Network]タブを開いたら、調べたいリクエストを左ペインから見つけてクリックします。次に右ペインの[Headers]タブを選び、表示されたヘッダ一覧から、[Request Headers]−[cookie]ヘッダを見つけます。ここに、送信されたCookieが記載されています。
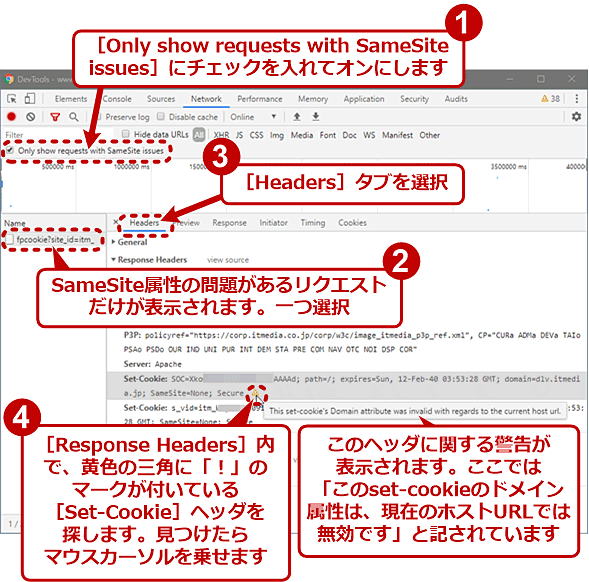
Chrome Ver.80から導入された新しいCookie分類システムでよく問題となるCookieのSameSite属性については、それ専用のフィルタ用チェックボックスが[Network]タブに用意されています。[Only show requests with SameSite issues]チェックボックスをオンにすると、SameSite属性の問題があるリクエスト/レスポンスだけが表示されます。
そのレスポンスヘッダ内で、警告を表す「黄色の三角に!のマーク」が付いているSet-Cookieヘッダを探します。そのマークにマウスカーソルを乗せると、(英語ながら)具体的な警告内容が表示されます。これをヒントにトラブルシューティングを進めるとよいでしょう。
Copyright© Digital Advantage Corp. All Rights Reserved.