プレゼンで差をつける無料のチャート(図表)作成ツール「draw.io」 はじめの一歩:知っトクWindowsツール(2/2 ページ)
プレゼンテーションや企画書などに使う図を描くのが苦手、という人も多いのではないだろうか。そんな人にお勧めなのが、無料のオンラインサービス「draw.io」だ。draw.ioに用意されているパーツをドラッグ&ドロップすることで簡単に作図できる。その使い方を簡単に紹介しよう。
画像を読み込む
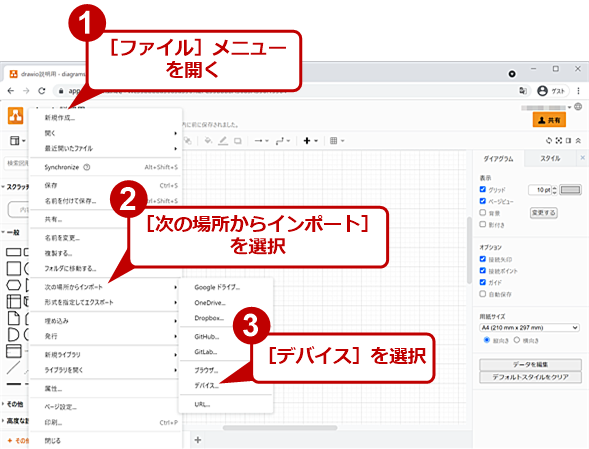
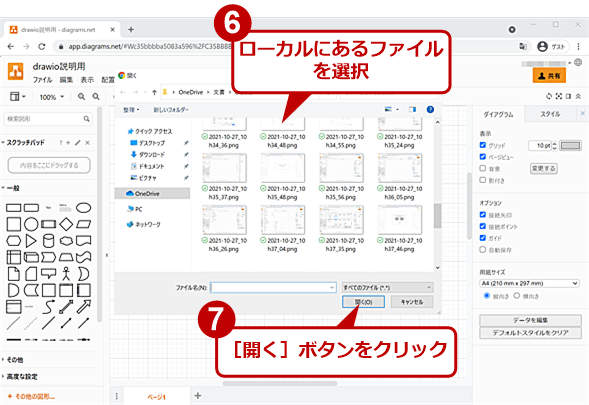
マニュアルなどを作成する際、画面や写真などの既にある画像を読み込み、その上に吹き出しや注釈などを書き込みたいこともあるだろう。そのような場合、draw.ioの[ファイル]メニューの[次の場所からインポート]−[デバイス]を選択し、ローカルにある画像フォルダを選択すればよい(画像ファイルのドラッグ&ドロップでインポートすることも可能)。
[次の場所からインポート]では、GoogleドライブやOneDriveなどからもインポート可能だが、この場合、PNGやJPEGなどの画像ファイルは読み込めないようだ。
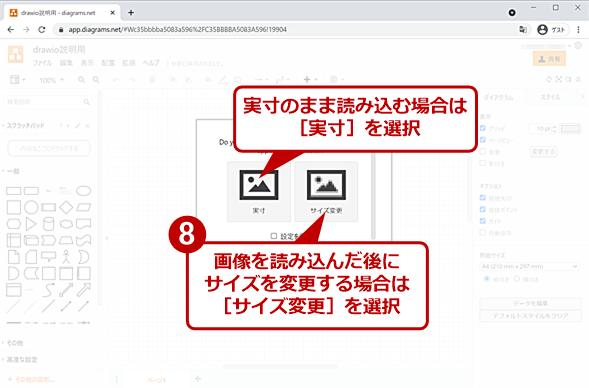
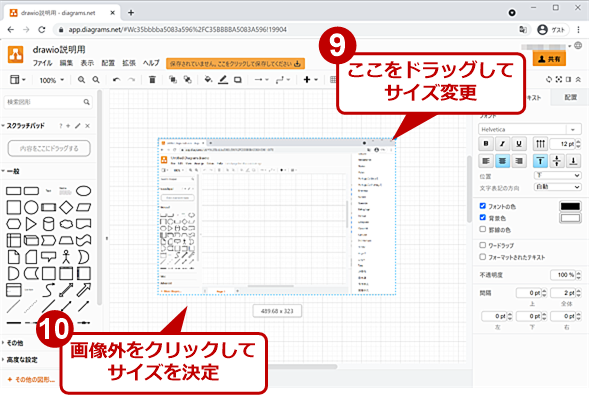
画像ファイルを選択したら、実寸で読み込むか、サイズ変更可能な状態で読み込むかの選択ダイアログが表示される。描く図に合わせて選択すればよい。[サイズ変更]を選択すると、読み込まれた画像ファイルをドラッグすることでサイズが変更できる。画像をクリックすると、そのサイズで固定される。
画面に吹き出しを付けるなどの作図をしてみる
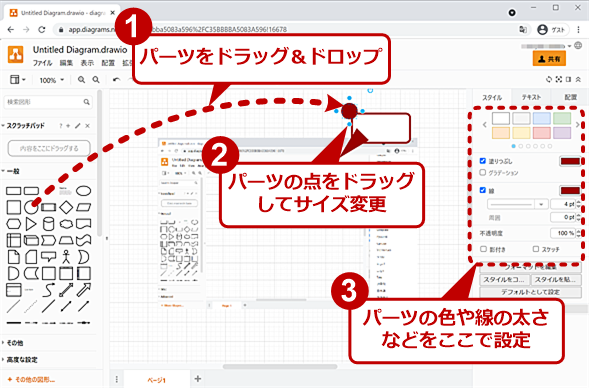
画面に吹き出しなどを付ける場合、左ペインのライブラリから長方形や楕円(だえん)などのパーツを選択し、中央ペインのグリッド上にドラッグ&ドロップすればよい。パーツの線の太さや色、塗りつぶしなどは、右ペインの[スタイル]タブで設定できる。
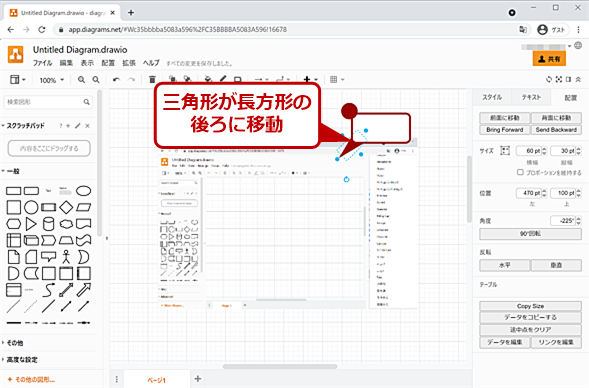
新しくドロップしたパーツは、前のパーツの上に重なるようになっている。その重なりの前後関係を変更したい場合は、右ペインの[配置]タブを開き、[Bring Forward]/[Send Backward]ボタンをクリックすればよい([前面に移動]/[背面に移動]は、それぞれ一番上/一番下に移動するので注意)。

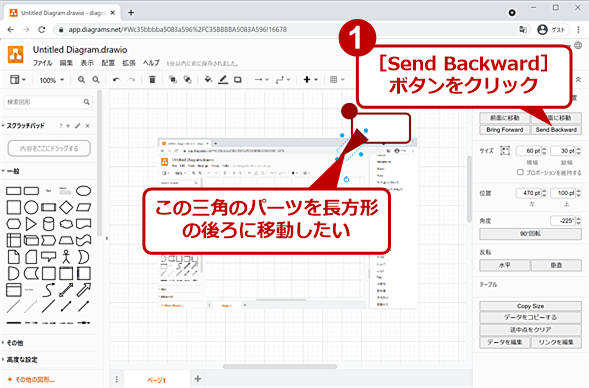
パーツの上下関係を変更する(1)
新しくドロップしたパーツは、前のパーツの上に重なる。この前後関係を変更したい場合は、右ペインの[配置]タブを開き、[Bring Forward]/[Send Backward]ボタンをクリックする。
複数のパーツを組み合わせて図を作ってから、それらを全て選択し、[配置]−[グループ化]を選択すると([Ctrl]+[G]キーでもよい)、1つのパーツとして移動やコピーが行えるようになる。
頻繁に使うグループ化したパーツは、別のファイルに作成しておいて、そこからコピーすると、毎回作成する手間が省ける。
文字を入力する
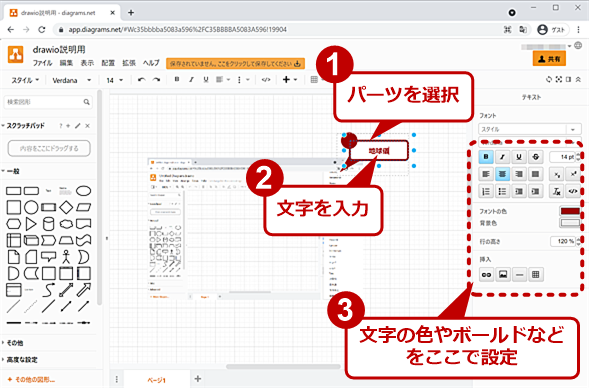
図に文字を入力する場合、パーツを選択し、右ペインの[テキスト]タブを開き、フォントを選択し、フォントの色などを指定してから、テキストを入力する。日本語も問題なく入力可能だ。
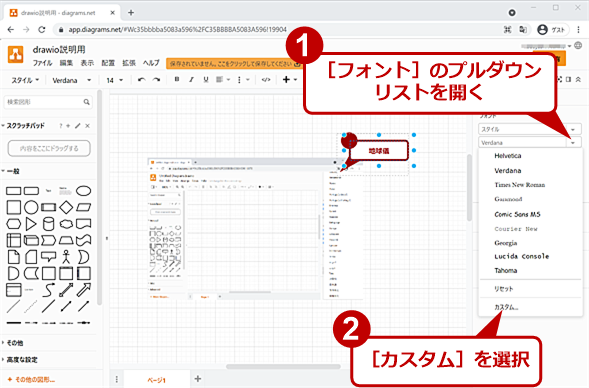
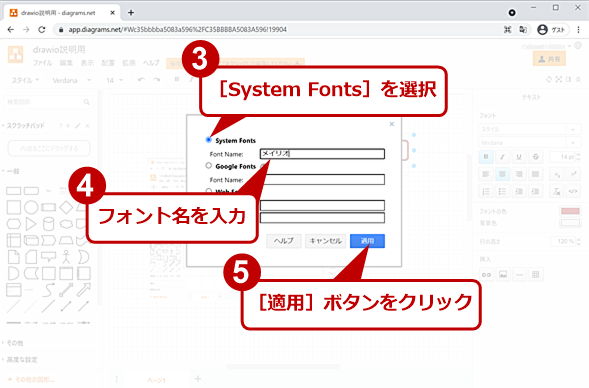
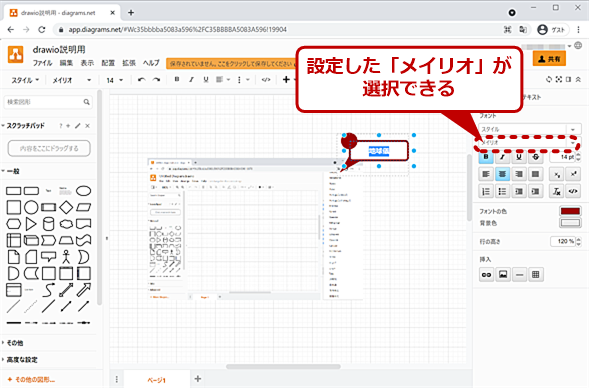
ただし、「フォント」のプルダウンリストでは日本語フォントが表示されない。日本語フォントを選択したい場合は、[カスタム]を選択し、表示されたダイアログの「Font Name」にフォント名を入力する必要がある。例えば、「メイリオ」ならば、ここに「メイリオ」と入力してから、[適用]ボタンをクリックする。1度追加すると、「フォント」のプルダウンリストに登録されるので、ここから選択できるようになる。
フォントなどを変更したい場合は、パーツをダブルクリックして選択状態にして、「フォント」のプルダウンリストで変更すればよい。サイズも同様だ。
作成した図を保存する
作成した図は、[ファイル]−[保存]または[名前を付けて保存]で保存可能だ。
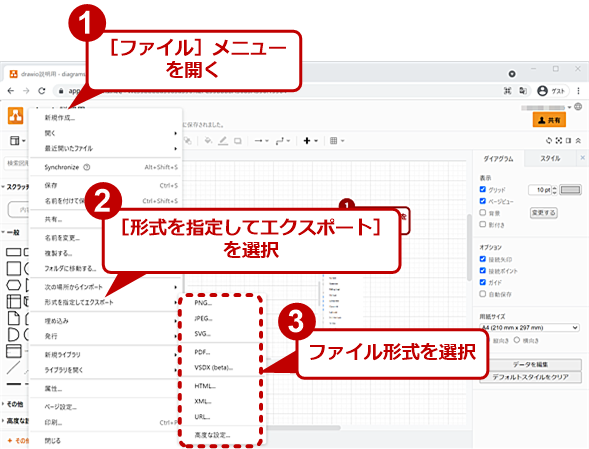
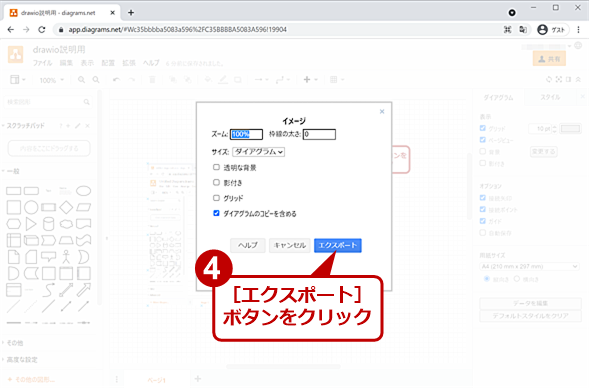
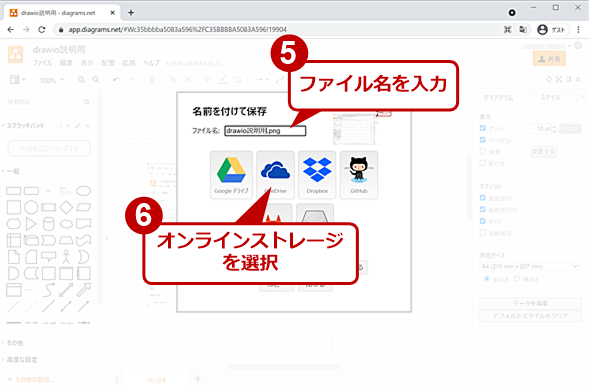
ただ、ここで保存したファイルは、draw.io独自のフォーマットなので、プレゼンテーションなどに使う場合は、PNGやSVGなどの汎用(はんよう)的なフォーマットで保存する必要がある。それには、[ファイル]−[形式を指定してエクスポート]を選択し、エクスポートしたいファイルフォーマットを選べばよい。保存先のオンラインストレージの選択ダイアログが表示されるので、ファイル名を変更するなどした後、サービス名をクリックすれば保存できる。
簡単な説明図ならばdraw.ioが最適
draw.ioは、パーツが自動的にグリッドにそろえられる上、他のパーツと横そろえや縦そろえにすることが簡単にできる。
また、パーツも豊富で、左ペインの一番下にある[その他の図形]をクリックすると、ダイアログが表示され、追加可能なパーツが選択できる。例えば、「ネットワーク」の下にある「Office」にチェックを入れると、PCやスマートフォン、ネットワーク機器などのアイコンが追加できる。こうしたパーツを利用すれば、簡単にネットワーク接続図などを描くことができるだろう。

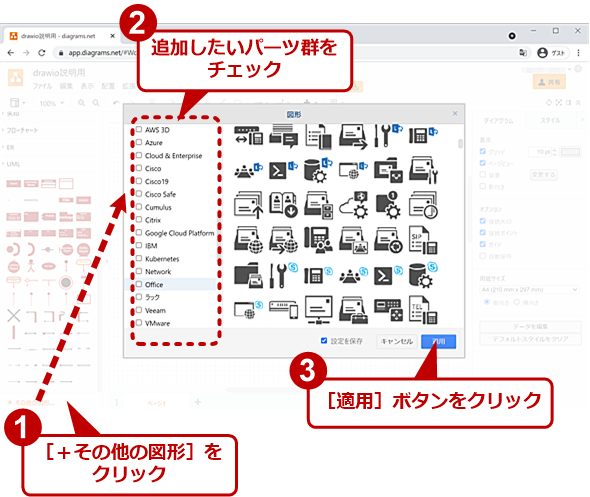
パーツを追加する
画面左下の[+その他の図形]を選択すると、パーツを追加するための[図形]ダイアログが表示される。ここの左ペインでパーツ群にチェックを入れると、そこに含まれるパーツが利用できるようになる。豊富なアイコンも用意されているので、一通り確認してみるとよい。
プレゼンテーションや企画書の図版がちょっと苦手という人は、draw.ioを試してほしい。意外と簡単にそれなりに見栄えのする図が描けるはずだ。
Copyright© Digital Advantage Corp. All Rights Reserved.