「State of JavaScript 2023」公開 2万人強が回答、最も勢いのあるフレームワークやツールとは:安心して採用できる技術、推奨しづらい技術、利用を再検討すべき技術を明らかに
DevographicsはJavaScriptの利用動向に関する年次調査「State of JavaScript 2023」の結果を発表した。JavaScriptを開発に利用する2万3540人の回答を集計、分析した調査だ。勢いのあるフレームワークやツール、技術ごとのユーザーによる評価に基づいて、安心して採用できる技術、推奨しづらい技術、利用を見直すべき技術を明らかにしている。
Devographicsは、JavaScriptの利用動向に関する年次調査「State of JavaScript 2023」の結果を発表した。JavaScriptを開発に利用する2万3540人の回答を集計、分析したものだ。2022年11月22日〜12月12日にオンラインで調査が実施され、2万3540人から回答を得た。回答が多かった上位5カ国は米国(16%)、フランス(7%)、ドイツ(7%)、イギリス(5%)、ポーランド(4%)。日本からも280人が回答した。
同調査の目的はWeb開発エコシステムにおける今後のトレンドを把握し、開発者の技術選択を支援することだ。調査結果は、回答者の属性、言語機能、ライブラリ、他のツール、使用用途、リソースといったカテゴリー別に報告されている。
調査結果のハイライトは以下の通り。
勢いのあるフレームワークやツールは?
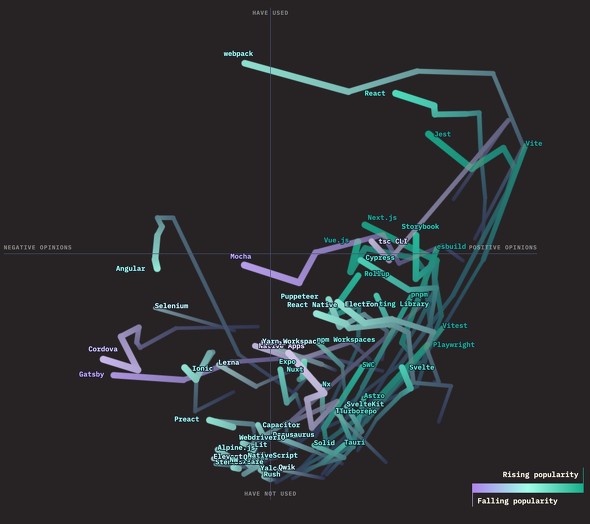
State of JavaScriptでは、JavaScript技術の全体的な利用動向を紹介するため、人気度や使用状況の変化を時間軸で表現したグラフを使って調査結果をまとめている。次の図にある個々の線を確認することで、ユーザーの傾向が時間とともにどう推移しているのかが分かる(色の最も濃い端が2023年)。
縦軸は上に行くほど、ユーザーが多いことを示し、横軸は右に行くほど、肯定的に評価するユーザーが多いことを表している。また、人気度と使用率の上昇/下降率は紫と緑のグラデーションで表現している。上昇した技術は緑の線で、下降した技術は紫の線で示されている。
ユーザー数が多く、肯定的に評価するユーザーが多いのはReact、Jest(テストツール)、Vite(ビルドツール)などだ。中でもViteはユーザー数が目覚ましく伸びている。一方、webpackは、否定的に評価するユーザーが増加している。Angularはユーザー数が減少しつつある一方で、人気度は微増した。
人気のライブラリと、技術別に見るユーザーの評価
ライブラリの満足度
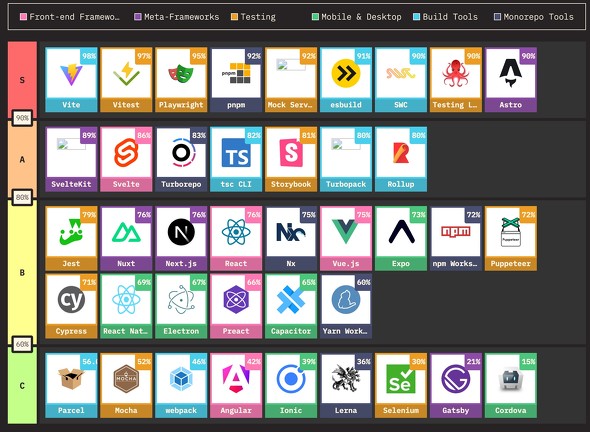
ライブラリの満足度(「また使用する」回答者の割合)について、「90%以上」「80〜90%」「60〜80%」「60%未満」の各グループ別にまとめられた結果は、下図の通り。
フロントエンドフレームワーク、レンダリングフレームワーク、テストツール、モバイルおよびデスクトップ向け、ビルドツール、モノレポツールの6カテゴリーに分類されている。なお、使用率が10%未満のライブラリは含まれていない。
技術別に見るユーザーの評価
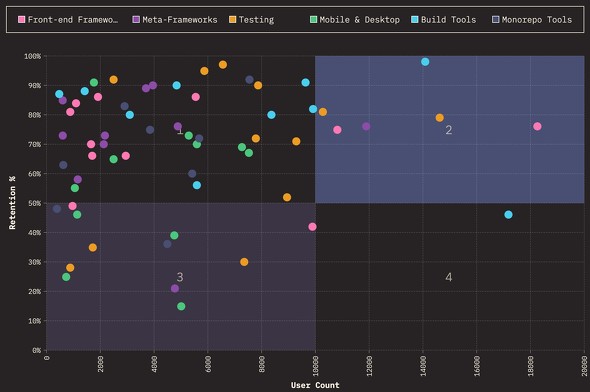
2023年時点の各技術の満足度とユーザー数の結果は、下図の通り。縦軸は満足度を、横軸はユーザー数を表している。
State of JavaScriptでは各技術を4つの象限で分類している。第1象限(右上)は、ユーザー数が多く、満足度も高いため、安心して採用できる技術だ。React、Jest、Vite、Next.js、Vue.js、Storybook(テストツール)が含まれている。
第2象限(左上)は、ユーザー数は少ないが満足度が高く、目を配っていく価値のある技術が示されている。
第3象限(左下)は、ユーザー数が少なく、満足度も低い。つまり、推奨しづらい技術だ。12の技術が含まれている。
第4象限(右下)は、ユーザー数が多いものの、満足度が低い。現在使用している場合は、再評価すべき技術だ。webpackのみがここに含まれる。
6つの観点で注目を集めた技術を表彰
State of JavaScript 2023では、6つの観点別に、注目を集めたライブラリやツールなどを次のように表彰している。
最も採用された技術
「使用したことがある」回答者の割合が前年比で最も伸びた技術は以下の3つだ。
- Vite:25ポイント増
- esbuild(ビルドツール):21ポイント増
- Vitest(テストツール):20ポイント増
最も評価された技術
「今後も使用する」回答者の割合が前年比で最も伸びた技術は以下の3つだ。
- Vite:98%もの満足度を誇っている
- Vitest:96%
- Playwright(エンドツーエンドテストツール):95%
最も関心を持たれた技術
「学習したい」と考えている開発者の割合が最も高い技術は以下の3つだ。
- Vitest:79%
- Vite:77%
- Playwright:76%
記述回答が最も多い技術
記述回答が最も多く寄せられた技術は以下の3つだ。
- Bun(JavaScriptランタイム):353件
- Astro(レンダリングフレームワーク):299件
- Ember(Webアプリケーションフレームワーク):81件
コメントが最も多いライブラリ
コメントが最も多く寄せられたライブラリは以下の3つだ。
- React:119件
- Next.js:92件
- Storybook:72件
最も愛されているライブラリ
肯定的な意見の割合が最も高かったライブラリは以下の3つだ。
- Vite:88.7%
- Jest:73.2%
- React:71.2%
JavaScriptで最も苦労していること、欠けていると感じる機能
State of the JavaScript 2023では、JavaScriptで最も苦労している点や、欠けていると感じる機能も明らかにしている。
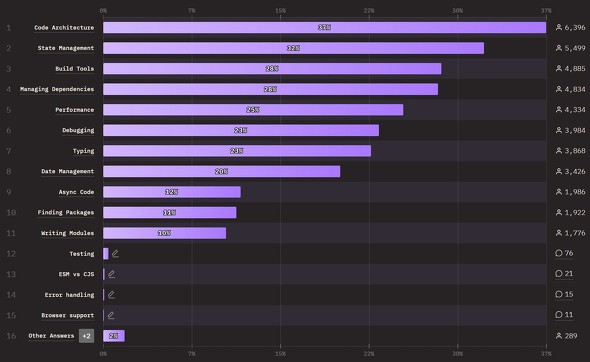
「JavaScriptのどの部分で最も苦労しているか」という質問に対しては、回答者の37%が「コードのアーキテクチャ」を、32%が「状態管理」を、28%が「ビルドツール」を挙げている。
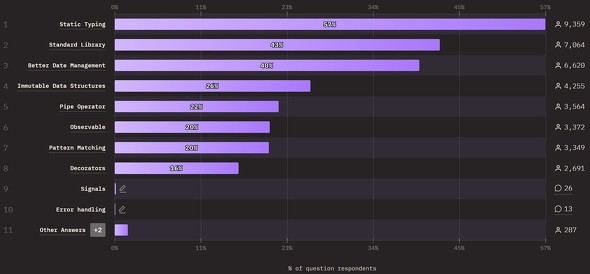
「JavaScriptに現在欠けている機能は何か」という質問に対しては、回答者の57%が「静的型付け」を、43%が「標準ライブラリ」を、40%が「よりよい日付管理」を挙げている。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScript大調査「人気機能」「人気ライブラリ」「ランタイム」「情報源」などが明らかに
JavaScript大調査「人気機能」「人気ライブラリ」「ランタイム」「情報源」などが明らかに
JavaScriptの利用動向に関する年次調査「State of JavaScript 2022」の結果が発表された。各種ライブラリ、機能、ツール、リソース、意見といったカテゴリー別に報告されている。 JavaScript記述なしでモダンUIを作成できる「htmx」、最新版「htmx 2.0」で何が変わったか
JavaScript記述なしでモダンUIを作成できる「htmx」、最新版「htmx 2.0」で何が変わったか
JavaScriptコードを記述せずに、HTMLからモダンブラウザの機能に直接アクセスできるJavaScriptライブラリ「htmx」の最新版「htmx 2.0」が公開された。 2028年までに企業の75%がAIコードアシスタントを利用 ガートナー
2028年までに企業の75%がAIコードアシスタントを利用 ガートナー
Gartnerは「ソフトウェアエンジニアのAIコードアシスタント使用率」に関する予測を発表した。それによると「2028年までには、企業の75%がAIコードアシスタントを利用するようになる」という。