デザインツールのFigma、6つの生成AI機能を追加する「Figma AI」を発表:AIが「Lorem ipsum」を自動置換し、より現実的なデザインに
デザインツールのFigmaは、6つの生成AI機能を追加する「Figma AI」を発表した。Figma AIはβ版として、全ユーザーに向けて順次提供される予定だ。
Figmaは2024年6月26日(米国時間)、同社のデザインツール「Figma」で、6つの生成AI(人工知能)機能を追加する「Figma AI」を発表した。Figma AIはβ版機能として全ユーザーに向けて順次提供される予定だ。
Figmaは「Figma AIで提供する機能は、2024年内は無料で利用可能だ。機能の使用状況やコストに基づき、料金体系の設定後に一般提供を開始する」と述べている。
Figmaは、Figma AIに含まれる6つの機能を次のように説明している。
Figma AIの主要機能
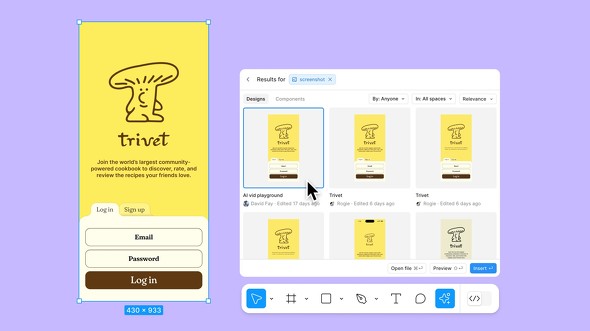
ビジュアル検索、AIを活用したアセット検索
テキスト、画像のアップロード、キャンパス上の領域選択を通じて類似したデザインを検索できる。生成AIを活用して検索クエリの文脈を理解し、最も適切なコンポーネントやアセットを表示するよう設計されている。
Figmaで「primary button」と検索すると、デザインシステム上で「btn_large」のような名前が付けられている場合でも、ボタンコンポーネントの候補として表示される。直感的かつ自然な方法でデザインシステムからコンポーネントを見つけられるようになる。
文章の翻訳、要約、リライト
AIを搭載したテキストツールにより、ワンクリックでテキストコンテンツを効率的に編集できる。
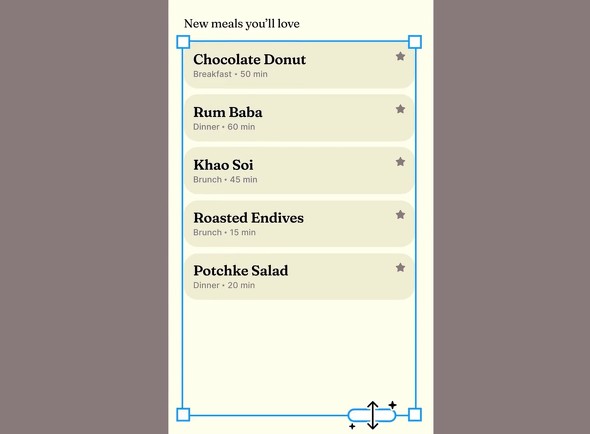
リアルなキャッチコピーと画像を生成
多くのデザイナーは、Lorem ipsumやFPO(For Placement Only)をプレースホルダーとして利用している。AIを活用してリアルなコンテンツをデザインに迅速に取り込めるようになった。本物のような外観、雰囲気を備えたテキストやビジュアルにより、説得力のあるモックアップを作成できるという。
1クリックでプロトタイプを作成
「プロトタイプを作成(Make prototype)」を選択すると、静的なモックをインタラクティブなプロトタイプに変換できる。これにより、アイデアを実現し、関係者の賛同を得ることが容易になる。
レイヤー名の自動変更
レイヤー名の自動変更は、プロジェクトの進行中にデザイナーが単調な作業に費やす時間を減らし、ファイルを常に整理して開発者がすぐに利用できる。
テキストからデザインを自動生成
アクションパネルにある「デザインの作成(Make designs)」を選択すると、テキストプロンプトによってUIレイアウトとコンポーネントが生成される。アイデアをすぐに形にできるため、さまざまなデザインを検討し、最適なものにより早くたどり着けるようになる。
テキストからデザインを自動生成する機能は無効化
一方、Figmaの共同創業者でCEOのディラン・フィールド氏は7月2日、自身のX(旧:Twitter)アカウントで、Make designs機能を一時的に無効化したと発表した。「Appleの天気アプリと類似するデザインの天気アプリが同機能を通じて自動生成された」というXでの批判を受けたものだ。
フィールド氏は「Make designs機能はFigmaのコンテンツやコミュニティーのファイル、既存アプリのデザインをトレーニングに利用していない。『既存アプリのデザインを重点的に学習させているのでは?』という批判は誤りだ」と述べた。
その一方で、「調査の結果、デザイン生成システムの基本設計に問題があると分かった」とし、システムの品質保証が完了次第、再度有効化するとしている。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 「ChatGPT」や生成AIの台頭でUIデザインはどう変わる?
「ChatGPT」や生成AIの台頭でUIデザインはどう変わる?
OpenAIの「ChatGPT」をはじめ、このところ、生成AI(ジェネレーティブAI)の進化が目まぐるしい。テキスト作成は得意だが、UIやUXのデザインについてはどうだろうか――。 Google AI StudioとGeminiを使ってデザインをコード化 Googleが紹介した3つの活用法
Google AI StudioとGeminiを使ってデザインをコード化 Googleが紹介した3つの活用法
GoogleはGoogle AI StudioとGeminiを使い、Android Studio内でアプリのデザインをコードに変換する方法を公式ブログで紹介した。本記事ではそこで紹介されたGoogle AI StudioとGeminiを活用する3つの方法を紹介する。 デザインで迷ったときに知っておきたい「良いデザイン」と「悪いデザイン」の見分け方
デザインで迷ったときに知っておきたい「良いデザイン」と「悪いデザイン」の見分け方
今日から使えるデザインに関する知識をあれこれ紹介する本連載。第2回は、ロゴデザインの目的、レイアウトの基本原則、効果的な配色、書体選びの判断基準について。