WHOのOSPOをGitHubが支援 「オープンソースリポジトリの健全性」を可視化した事例を解説:「GitHub Actions」と「NextJS」を活用
GitHubは、世界保健機関(WHO)のOSPOを支援する中で、WHOが管理する100以上のオープンソースリポジトリの健全性を可視化した取り組みを公式ブログで解説した。
GitHubは2024年9月3日(米国時間)、同社のボランティアプログラムの活動の一貫として世界保健機関(WHO)のOSPO(Open Source Program Office)を支援している取り組みを公式ブログで解説した。
GitHubは2020年以来、WHOと協力し、インナーソースの取り組みの強化やOSPOの設立支援に取り組んできた。WHOには、さまざまなグループによる100以上のオープンソースリポジトリがあるが、「オープンソースエコシステムが安全で信頼性が高く、メンテナンスが行き届いている(つまり健全である)こと」を必須要件の一つとしている。
このミッションを確実に果たすために、それぞれのオープンソースリポジトリが順調なのか、改善すべき点は何があるのか、注意すべき点は何があるのかを、測定できるようにする必要があったという。
そこでGitHubは、「Social Impact Skill-Based Volunteering(社会的影響を与えるためのスキルベースのボランティアプログラム)」の一環として、オープンソースのメトリクスダッシュボードを構築したという。GitHubはメトリクスダッシュボードの構築方法や、同様のプロジェクトにも適用できる3つのベストプラクティスを解説した。
オープンソースリポジトリの健全性をどう可視化するか
メトリクスダッシュボードを構築するための最初のステップは、「オープンソースの健全とはどういうことか?」を定義することだった。そこで、オープンソースコミュニティーの健全性を分析するためのメトリクスやメトリクスモデル、ソフトウェアを提供するLinux FoundationのCHAOSSプロジェクトを参考に、WHOのOSPOチームが関心を持つ項目をリストアップし、それが測定可能かどうかを照合したという。
この経験を踏まえ、GitHubは同様のメトリクスダッシュボードを構築する際には、以下のような課題に対処する必要があると述べている。
- データ量:メトリクスを開発する際、ダッシュボードの効率的な読み込みを確保するために、データ量を考慮する
- データストレージ:プロジェクトの依存関係を最小限に抑えるために、計算されたメトリクスの保存方法を工夫する
- レート制限: GitHubのAPIからデータを取得する際、各ツールには制限がある。必要なデータを取得する際に特定のレート制限に直面する。そのため、データ取得方法や取得可能な情報量を見直す
- 持続性:小規模なチームにとって、ツールを簡単に学習、使用、セットアップ、長期的に保守することを考慮する
ワークフローとアーキテクチャ
GitHubはこれらの課題にどう取り組んだのか、工夫した点を踏まえ次のように解説している。
ワークフローでの工夫
オープンソースプロジェクトでのコラボレーションは、非同期での最適な作業方法、予測事項の文書化、進捗(しんちょく)状況の共有など、成功するための作業手段を見つけることが重要だ。このメトリクスダッシュボードを構築する際に、次の点がプロジェクトの円滑な進行に役立った。
- GitHub Issues:個々のコントリビューターの作業を追跡し、新しいアイデアを提起し、将来の改善点をメモするのに役立った
- ペアプログラミング:共同作業をスムーズにし、進行中の作業に対するフィードバックを得ることができるようになった
- WHOチームとの月次同期:フィードバックを収集し、WHOが何を構築しているか、それがGitHub側にどのように役立つかを確認する機会となった。例えば「リポジトリの一部のみを特定のメンテナーに表示させたい」という要望を聞き、ダッシュボードにトピックフィルターを追加した
- 組み込まれたカスタマイズ機能:WHOのプロジェクトオーナーは、ダッシュボードを簡単に管理、変更できるようになり、他のオープンソースプロジェクトにも利用可能な設計とした
4つのステップでアーキテクチャを構築
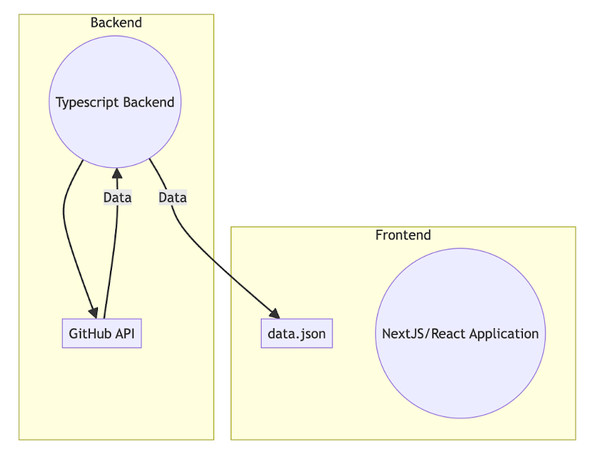
アーキテクチャの設計は、2つの別々のアプリケーションに分けて構築した。データを生成するTypeScriptバックエンドプロジェクトと、アプリケーションのUIをレンダリングするNextJS/Reactプロジェクトだ。ビルド時には「GitHub Actions」を通じてデプロイパイプラインを実行する。このパイプラインでの処理は次の通り。
- 公開されているGitHubのAPI(主にGraphQL API)からデータを取得する
- 取得したデータを必要な形に変換して集計する
- データをJSONファイルとして出力する
- JSONファイルはNextJSの静的サイトビルドに読み込まれる。GitHub Pagesでサイトがビルドされると、フロントエンドに表示される。データはビルド/ロード時にすでに取り込まれているため、サイトは高速でロードされる。これがこのプロジェクトのカギになる

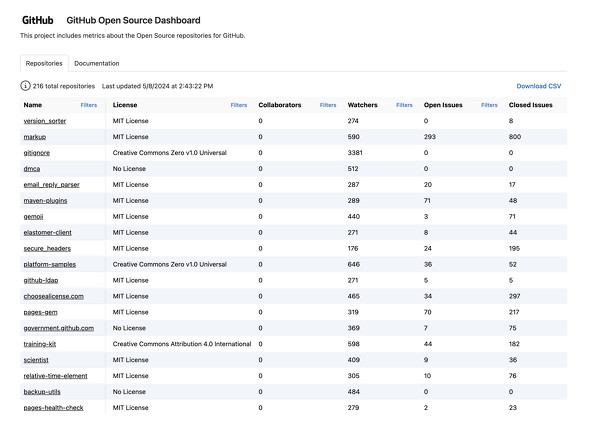
GitHubが構築したメトリクスダッシュボードのイメージ リポジトリごとのライセンス情報やIssueとPull Requestの数、IssueやPull Requestへの応答時間などを可視化したという(提供:GitHub)
オープンソース構築における3つのベストプラクティス
GitHubは同プロジェクトを振り返った上で、3つのベストプラクティスを次のようにまとめている。
- オープンに構築する:最初から全てを公開して構築することでコミュニティーが関与しやすくなる。強固なコーディングスタイルやセキュリティルールの策定も重要となる
- 誰でも使えるように設定する:技術的なバックグラウンドを持たない人でも扱えるように設計をシンプルにする工夫が必要となる
- コミュニティーのブランドイメージを確立させる:プロジェクトの健全性を保つためには、積極的な対応やREADME、行動規範などのドキュメント整備が不可欠だ
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 トレジャーデータ共同創業者の古橋氏が語る、OSSとビジネスの深い関係
トレジャーデータ共同創業者の古橋氏が語る、OSSとビジネスの深い関係
企業が組織としてオープンソース活動にどう取り組むべきかを探る新連載。初回となる今回は、OSSコミュニティー活動とビジネスの関係について、OSSをビジネスに結び付けてきたトレジャーデータの共同創業者、古橋さんへのインタビューをお届けします。 オープンソース活用を社内で推進、導入機運が高まる「OSPO」とは
オープンソース活用を社内で推進、導入機運が高まる「OSPO」とは
OSSのサプライチェーン管理が重要になってきている。本連載では、この文脈から「オープンソースプログラムオフィス(OSPO)」「SBOM」の2つのキーワードに迫る。今回は、OSPOとは何かを解説し、次回はOSPOを設置した日本企業の座談会をお届けする。 Google Cloud、AIベースのDBアシスタント「Gemini in Databases」を発表 専門知識不要でDB開発、管理が可能に
Google Cloud、AIベースのDBアシスタント「Gemini in Databases」を発表 専門知識不要でDB開発、管理が可能に
Google Cloudは、開発支援やパフォーマンス最適化、フリート管理、ガバナンス、移行など、データベース運用のあらゆる側面を簡素化するAIベースのデータベースアシスタント「Gemini in Databases」のプレビュー提供を開始した。