 3rdRailのメインウィンドウの見方を学ぼう
3rdRailのメインウィンドウの見方を学ぼう
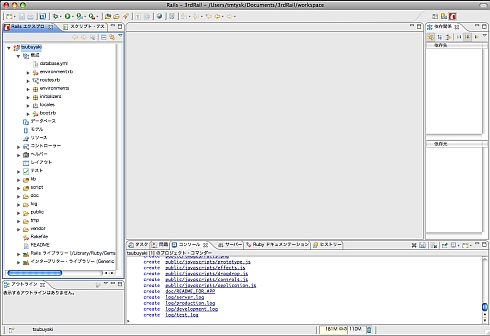
プロジェクト作成が終わると、メインウィンドウが画面4のような状態で表示されます。
ウィンドウ中に表示されている各コンポーネントは、任意の位置に移動したり、表示の有無を設定したりすることができます。基本的な表示構成は、Eclipseをお使いの方にはおなじみのものと思いますが、ここでは、画面4のとおりの3ペイン構造になっているとして、表示内容を見ていきましょう。
まず、左側のペインには[Railsエクスプローラー]が表示されています。ここには、作成済みのRailsプロジェクトを起点としたツリーが一覧表示されます。
 |
| 画面4 プロジェクト作成後のメインウィンドウ(画像をクリックすると拡大します) |
作成済みの「tsubuyaki」アプリケーションを構成しているツリー要素として、上から[構成][データベース][モデル][リソース][コントローラー]などが並んでいることが確認できます。ここでは、個々の詳細を説明しませんが、ひとまず以下の4つのアプリケーション構成要素を押さえておきましょう。
構成
ここには主に、作成するアプリケーションの全体動作にかかわる要素がまとめられています。データベースの設定(データベースの内容そのものは[データベース]以下にありますが、設定はここにあります)や、開発/テスト/本番環境別の設定ファイル、リクエストURL=>コントローラ割り当てのルーティング設定などが含まれます。
今回の説明範囲では、ここに触れることはありませんが、全体動作にかかわる重要な要素ですので、どういったものが含まれるかを確認しておきましょう。
データベース
ここには、データベース上の現在のテーブル定義や、テーブル作成や変更(マイグレーション)に使用したスクリプトなどが含まれます。
モデル
ここには、アプリケーションで使用しているモデルクラス群のスクリプトが含まれます。基本的なRailsアプリケーションは、モデルとデータベースのテーブルが1対1対応するように作成していきます。
Ruby on Railsには、ActiveRecordと呼ばれる強力なO/Rマッパが付属しているため、モデルをうまく設計することで、(MySQLやPostgreSQLなどの)データベースの違いや、SQL構文をほとんど意識することなく、データベースを利用したアプリケーションを作成できます。
| 関連記事: | |
| ActiveRecordを使ったソースコードを読もう http://www.atmarkit.co.jp/fcoding/articles/reading/03/reading03a.html |
|
コントローラー
ここには、アプリケーションで使用しているコントローラクラス群のスクリプトと、コントローラの各アクションが対応するビューファイル(テンプレート)が含まれます。基本的なRailsアプリケーションでは、コントローラとモデルが1対1対応するように作成していきます。
メインウィンドウの構成要素の確認に戻りましょう。左下には[アウトライン]が表示されています。ここでは、編集中のスクリプトで定義しているクラスや、そのクラス以下で定義されているメソッドや各種プロパティを一覧することができます。
真ん中のペインは、編集エリアとなっています。ここでスクリプトの編集を行います。複数のファイルを同時にオープンしておくことができ、タブによって編集ファイルの切り替えを行えます。
右側のペインには[依存関係]が表示されています。ここには、編集中のスクリプトで定義しているクラスやメソッドが依存しているほかのライブラリやクラスなどが一覧されています。
最後に、中央下のペインには、開発中に登録した[タスク]や、作成済みのアプリケーション内で発生している[問題](例えば、スクリプトの構文チェックなどは、定期的に自動実行され、問題があった場合はここに表示されます)などがタブ表示されています。
ここに表示されている[コンソール]は、3rdRailが搭載する「コマンダー」機能の1つです。ここでは、作成中のRailsアプリケーションに対して、対話的に任意のコードを実行することができます。
先ほど行った「プロジェクト作成」にて発行されたコマンドや、そのコマンドの実行結果を確認することもできるため、IDEを使いながら、バックグラウンドでどういったことが行われたか/どういったメッセージが表示されたかを確認するために活用できます。
 モデルを定義したら一気に実装完了
モデルを定義したら一気に実装完了
ここからは、モデルの定義と簡単な編集機能、画面遷移の作成までを一気に見ていきます。
まずは、モデルの定義を行います。ここでは、tsubuyakiアプリケーションにて、思い付いた「ひと言」を取り扱うモデル「hitokoto」を定義していきます。
IDE操作を行う前に、hitokotoモデルに必要そうな属性を考えておきましょう。作成するアプリケーションはシングルユーザーを想定しており、かつ、思い付いた「ひと言」を単純に取り扱いできればいいだけですので、以下の属性があれば十分そうです。
- 「ひと言」文字列
- 登録日時
- 更新日時
それでは、上記のモデルを作成していきましょう。メインウィンドウ左、[Railsエクスプローラー]に表示されているtsubuyakiプロジェクト以下の[モデル]を右クリックし、[リソースの新規作成]をクリックします。以下のダイアログが表示されます。
 |
| 画面5 Railsリソース新規作成ウィザード |
このウィザードでは、アプリケーションで使用するモデルを簡単に作成できます。[プロジェクト]に現在作成中のtsubuyakiが指定されていることを確認し、[モデル名]にhitokotoと入力します。
続いて[属性]を指定します。ここには、上記で検討した属性を指定していきます。[追加]ボタンをクリックし、[名前]列にhitokotoと入力、[タイプ]列に「string」を選択しましょう。
「ひと言」は必須にしたいですから、[必須]列にもチェックを入れておきます。チェックを入れる際は、['必須'カラムの検証の設定]ダイアログが表示され、入力必須属性に対するバリデーションのタイミングや、バリデーションエラー時に表示するメッセージなどを指定できますが、ここでは、そのまま[OK]を押して次に進みましょう。
次に、上記で検討した「登録日時」「更新日時」ですが、これは属性に記入する必要はありません。その下の[マイグレーション]欄にある[生成されたモデルのタイムスタンプ属性を自動的に作成する]をチェックしておけば、これらの属性は自動的にモデルに定義されるようになっています。
[マイグレーション]欄のそのほかのチェック、[生成されたモデルのマイグレーションを作成する]と[モデルの作成後にマイグレーションを実行する]にもチェックが入っていることを確認しましょう。
こうしておくことで、モデルの定義終了と同時に、データベース定義ファイルを作成し、データベースへhitokotoモデル用のテーブルを作成するところまでが、自動的に実行されることになります。
さらに、一番下の[スカフォルド]欄の[生成されたリソースのスカフォルドを作成する]もチェックしておきましょう。
「スカフォルド(scaffold)」とは、Ruby on Railsが提供している、モデルの簡易的な編集機能を実装するフレームワークです。ここにチェックを入れておくことで、上記で指定したモデルを作成する際、簡易的な編集画面までを一気に自動生成することができます。
上記をすべて入力したら、[完了]ボタンを押します。
モデルクラスのスクリプトファイルである「hitokoto.rb」や、hitokotosテーブル定義を行うマイグレーションファイルが自動生成され、データベースへのテーブル作成が実行されます。
また、スカフォルド作成により、コントローラクラスのスクリプトファイル「hitokotos_controller.rb」や、作成したモデルを作成/一覧/更新/削除するためのアクションメソッド、ビューファイル(テンプレート)群が自動生成されます(テーブル名やコントローラ名には、通常、モデル名を複数形に変換したものが使用されます。ここでは、hitokotoがhitokotosに変換されています)。
実行されたコマンドは、ウィンドウ下の[コンソール]に逐次表示されますので、ざっと目を通しておくといいでしょう。
また、先ほど確認した[Railsエクスプローラー]の[データベース][モデル][コントローラー]以下に、各種生成された要素群が追加されていますので、何が追加されたのかも確認しておきましょう。今回は、データベースにSQLite 3を使用していますので、[データベース]以下に、データベースファイル「development.sqlite」が作成されていることが確認できるはずです。
実は、今回作成するアプリケーションの実装は、これですべて完了です。
スカフォルドを使用するだけの簡単なデータベースアプリケーションであれば、以上のように、ダイアログやウィザードに答えていくだけで、スクリプトファイルをまったく編集することなく、アプリケーション開発を完了できます。
それでは、続いて、作成されたファイル群の中身を見ていく前に、出来上がったアプリケーションを実行し、動作を確認してみましょう。
2/3 |
| Index | |
| 初めてのRailsアプリケーション開発 | |
| Page1 3rdRailとは 初めて作るRailsアプリケーションは…… RubyインタプリタとRailsライブラリのインストール 最初の一歩は「プロジェクト」の作成 |
|
| Page2 3rdRailのメインウィンドウの見方を学ぼう モデルを定義したら一気に実装完了 |
|
| Page3 Tsubuyakiを動かしてみよう どんなファイルが自動生成されたのか コントローラクラスのソースを確認しよう 見た目を担当するビューのコード まとめ |
|
| 3rdRailによるRailsプログラミング入門 |
| Ruby/Rails関連記事 |
| プログラミングは人生だ まつもと ゆきひろのコーディング天国 ときにプログラミングはスポーツであり、ときにプログラミングは創造である。楽しいプログラミングは人生をより実りあるものにしてくれる |
|
| 生産性を向上させるRuby向け統合開発環境カタログ Ruby on Rails 2.0も強力サポート 生産性が高いと評判のプログラミング言語「Ruby」。統合開発環境を整えることで、さらに効率的なプログラミングが可能になる |
|
| かんたんAjax開発をするためのRailsの基礎知識 Ruby on RailsのRJSでかんたんAjax開発(前編) 実はAjaxアプリケーション開発はあなたが思うよりも簡単です。まずはRuby on Railsの基礎知識から学びましょう |
|
| Praggerとnetpbmで作る画像→AA変換ツール Rubyを使って何か面白いものを作ってみよう! 一般的な画像をアスキーアートに変換するツールを作ってみる。さらに出力にバリエーションを持たせてみよう |
|
| コードリーディングを始めよう Railsコードリーディング〜scaffoldのその先へ〜(1) 優れたプログラマはコードを書くのと同じくらい、読みこなす。優れたコードを読むことで自身のスキルも上達するのだ |
|
- プログラムの実行はどのようにして行われるのか、Linuxカーネルのコードから探る (2017/7/20)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。最終回は、Linuxカーネルの中では、プログラムの起動時にはどのような処理が行われているのかを探る - エンジニアならC言語プログラムの終わりに呼び出されるexit()の中身分かってますよね? (2017/7/13)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。今回は、プログラムの終わりに呼び出されるexit()の中身を探る - VBAにおけるFileDialog操作の基本&ドライブの空き容量、ファイルのサイズやタイムスタンプの取得方法 (2017/7/10)
指定したドライブの空き容量、ファイルのタイムスタンプや属性を取得する方法、FileDialog/エクスプローラー操作の基本を紹介します - さらば残業! 面倒くさいエクセル業務を楽にする「Excel VBA」とは (2017/7/6)
日頃発生する“面倒くさい業務”。簡単なプログラミングで効率化できる可能性がある。本稿では、業務で使うことが多い「Microsoft Excel」で使えるVBAを紹介する。※ショートカットキー、アクセスキーの解説あり
|
|





