
第1回 初めてのRailsアプリケーション開発
富田 陽介
Banana Systems株式会社
2009/3/16
Railsアプリケーション開発を支援する統合開発環境「3rdRail」を使って、開発、デバッグ、プロファイリングの手法をマスターしよう(編集部)
はじめまして。BananaSystemsの富田と申します。
この連載では、エンバカデロ・テクノロジーズのRuby/Ruby on Rails統合開発環境(IDE)「3rdRail」を使った、Ruby on Railsプログラミングについて解説していきます。
IDEを使用したRailsプログラミングに興味のある方に、3rdRailを使用したRailsアプリケーション開発の流れを習得していただくことを目標としています。どうぞ最後まで、よろしくお願いいたします。
なお、この連載では、以下の環境にて動作確認を行っています。
- Mac OS 10.5.5(OS X Leopard)
- 3rdRail Version 2.0.0
- ruby 1.8.6(2008-03-03 patchlevel 114)[universal-darwin9.0]
- Ruby on Rails 2.2.2
第1回は、以下の内容について紹介します。
3rdRailについて:
開発環境3rdRailについて、簡単に解説します。
初めてのRailsアプリケーション開発:
1モデル1コントローラのシンプルなWebアプリケーションをscaffoldという支援機能を使って開発します。また、支援機能により自動生成されたソースコードを簡単に確認します。その途中、3rdRailの画面構成や、各種操作、動作確認の流れについても解説していきます。
| 関連記事: | |
| 生産性を向上させるRuby向け統合開発環境カタログ http://www.atmarkit.co.jp/fcoding/articles/rubyide/rubyidea.html |
|
| @IT Coding Edge Ruby/Rails関連記事インデックス http://www.atmarkit.co.jp/fcoding/index/ruby.html |
|
 3rdRailとは
3rdRailとは
本題に入る前に、3rdRailについて簡単に説明しておきます。
3rdRailは、RubyおよびRuby on Railsの開発に特化したEclipseベースの統合開発環境製品です。2009年1月に、最新バージョンである2.0の日本語版がリリースされました。
3rdRailには以下のような機能が搭載されています。ここでは機能名の紹介にとどめますが、詳細については、この連載でも、折に触れながら紹介していく予定です。
- インテリジェントコード補完
- コードナビゲーション
- コマンダー
- リファクタリング
- R Optimizer
- ビジュアルテストランナー
- TurboRDK
- 高性能統合デバッガ
 初めて作るRailsアプリケーションは……
初めて作るRailsアプリケーションは……
それでは、本題に入ります。まずは、3rdRailを使用して、簡単なRailsアプリケーションを作ってみることで、Railsアプリケーションの全体像と、3rdRail開発環境に備わっている機能の概要を見ていきましょう。
ここでは、サンプルアプリケーションとして、ふと思い付いた「ひと言」ネタを記録していく「つぶやき(tsubuyaki)」アプリケーションを作ってみます。シングルユーザー向けの単純化したTwitterのようなものです。
今回は概要の紹介までですので、単純な機能の実装までにとどめますが、慣れてきたらTo Do管理に使ってみたり、アイデアメモに使ってみたりと、機能を広げていくのも面白いかもしれません。
 RubyインタプリタとRailsライブラリのインストール
RubyインタプリタとRailsライブラリのインストール
まず、Rubyインタプリタのインストール状況を確認しましょう。Mac OS X Leopardをお使いの方であれば標準で搭載されているはずですが、ターミナル.appなどの端末を使って、以下のコマンドでRubyのバージョンを確認してください。
$ ruby -v |
続いて、Ruby on Rails のバージョンも確認しておきましょう。
$ rails -v |
もし、バージョンが異なる場合は、以下のコマンドにてバージョンアップすることができます。
$ sudo gem update -r rails |
いずれかのコマンドの実行結果が正しく得られなかった場合、MacPortsや各ソフトウェアの配布元から取得したソースコード一式からインストールしておきましょう。ここでは、上記のとおりの結果が得られたことを前提に、話を進めていきます。
| 関連記事: | |
| WindowsにRuby1.8.6をインストールする http://www.atmarkit.co.jp/fcoding/articles/ruby186/ruby186a.html |
|
| WindowsにRuby1.9.1をインストールする http://www.atmarkit.co.jp/fcoding/articles/ruby191/ruby191a.html |
|
 最初の一歩は「プロジェクト」の作成
最初の一歩は「プロジェクト」の作成
3rdRailをインストール、起動したら、3rdRailで使用するデフォルトのworkspaceディレクトリの位置を指定します。
特に変更する必要がなければ、そのまま[OK]を押せば、3rdRailのメインウィンドウが表示されます。
続けて、メニューから[ファイル]−[新規]−[Railsプロジェクト]を選択します。以下のようなダイアログが表示されます。
| メニューで[新規]−[Railsプロジェクト]が表示されない場合は、ウィンドウ構成がデフォルトから変更されている場合があります。[ウィンドウ]−[パースペクティブを開く]メニューで[Rails]を選択し、ウィンドウ中に[Railsエクスプローラー]パースペクティブが表示されていることを確認してください。 |
 |
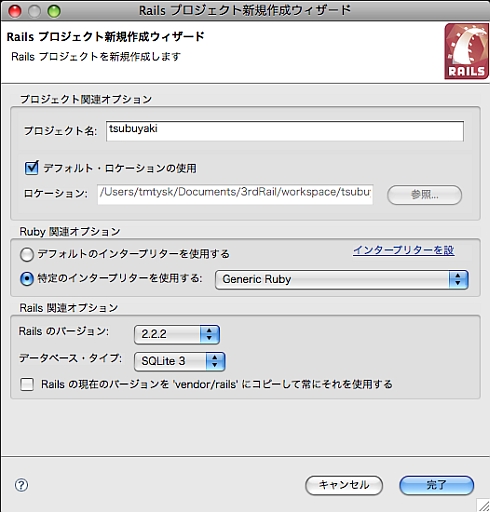
| 画面1 Railsプロジェクト新規作成ウィザード |
[プロジェクト名]欄には、作成するRailsアプリケーションの名前を入力します。ここでは、画面1のとおり「tsubuyaki」と入力します。
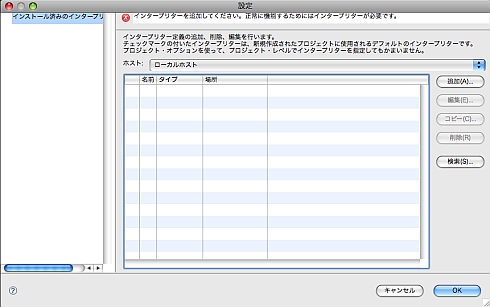
次に、ダイアログ中段の[Ruby関連オプション]に、このアプリケーションで使用するRubyのインタプリタを指定します。初期状態では、3rdRailで使用するRubyインタプリタが設定されていませんので、[インタープリターを設定]リンクをクリックし、[追加]ボタンで使用するインタプリタを登録します。以下のようなダイアログが表示されます。
 |
| 画面2 インストール済みのインタープリター |
 |
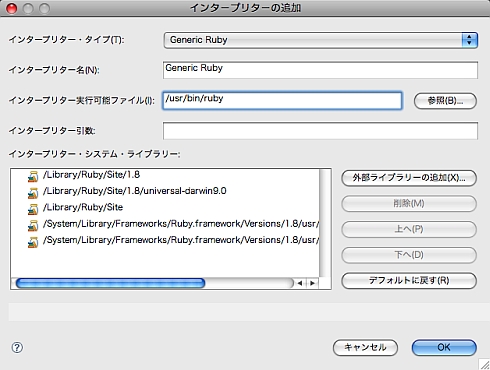
| 画面3 インタープリターの追加 |
標準搭載済みのRubyインタプリタ「/usr/bin/ruby」を[Generic Ruby]として追加します。[インタープリター名]は任意の名前で構いません。ここでは、画面3のとおり「Generic Ruby」と指定しました。
「Railsプロジェクト新規作成ウィザード」に戻ったら、上記で設定したインタプリタを指定し、最後に[Rails関連オプション]を指定します。上記のインタプリタ設定が正しく行われていれば、インストール済みのRailsライブラリが自動検索され、[Railsのバージョン]プルダウンメニューに、選択可能なRailsのバージョンが表示されます。ここでは、[Railsのバージョン]に2.2.2、[データベース・タイプ]にSQLite 3を指定します。
以上の設定を終えたら[完了]ボタンを押せば、指定されたworkspaceディレクトリ以下に、Railsプロジェクトのディレクトリ一式が作成されます。
以上で、プロジェクト作成は完了です。
1/3 |
| Index | |
| 初めてのRailsアプリケーション開発 | |
| Page1 3rdRailとは 初めて作るRailsアプリケーションは…… RubyインタプリタとRailsライブラリのインストール 最初の一歩は「プロジェクト」の作成 |
|
| Page2 3rdRailのメインウィンドウの見方を学ぼう モデルを定義したら一気に実装完了 |
|
| Page3 Tsubuyakiを動かしてみよう どんなファイルが自動生成されたのか コントローラクラスのソースを確認しよう 見た目を担当するビューのコード まとめ |
|
| 3rdRailによるRailsプログラミング入門 |
| Ruby/Rails関連記事 |
| プログラミングは人生だ まつもと ゆきひろのコーディング天国 ときにプログラミングはスポーツであり、ときにプログラミングは創造である。楽しいプログラミングは人生をより実りあるものにしてくれる |
|
| 生産性を向上させるRuby向け統合開発環境カタログ Ruby on Rails 2.0も強力サポート 生産性が高いと評判のプログラミング言語「Ruby」。統合開発環境を整えることで、さらに効率的なプログラミングが可能になる |
|
| かんたんAjax開発をするためのRailsの基礎知識 Ruby on RailsのRJSでかんたんAjax開発(前編) 実はAjaxアプリケーション開発はあなたが思うよりも簡単です。まずはRuby on Railsの基礎知識から学びましょう |
|
| Praggerとnetpbmで作る画像→AA変換ツール Rubyを使って何か面白いものを作ってみよう! 一般的な画像をアスキーアートに変換するツールを作ってみる。さらに出力にバリエーションを持たせてみよう |
|
| コードリーディングを始めよう Railsコードリーディング〜scaffoldのその先へ〜(1) 優れたプログラマはコードを書くのと同じくらい、読みこなす。優れたコードを読むことで自身のスキルも上達するのだ |
|
- プログラムの実行はどのようにして行われるのか、Linuxカーネルのコードから探る (2017/7/20)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。最終回は、Linuxカーネルの中では、プログラムの起動時にはどのような処理が行われているのかを探る - エンジニアならC言語プログラムの終わりに呼び出されるexit()の中身分かってますよね? (2017/7/13)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。今回は、プログラムの終わりに呼び出されるexit()の中身を探る - VBAにおけるFileDialog操作の基本&ドライブの空き容量、ファイルのサイズやタイムスタンプの取得方法 (2017/7/10)
指定したドライブの空き容量、ファイルのタイムスタンプや属性を取得する方法、FileDialog/エクスプローラー操作の基本を紹介します - さらば残業! 面倒くさいエクセル業務を楽にする「Excel VBA」とは (2017/7/6)
日頃発生する“面倒くさい業務”。簡単なプログラミングで効率化できる可能性がある。本稿では、業務で使うことが多い「Microsoft Excel」で使えるVBAを紹介する。※ショートカットキー、アクセスキーの解説あり
|
|




