 Tsubuyakiを動かしてみよう
Tsubuyakiを動かしてみよう
それでは、作成したアプリケーションを起動してみましょう。3rdRailはRuby on Railsに特化したIDEですから、(Webサーバを含む)アプリケーションサーバの起動から動作確認までを、3rdRailウィンドウの中で提供します。
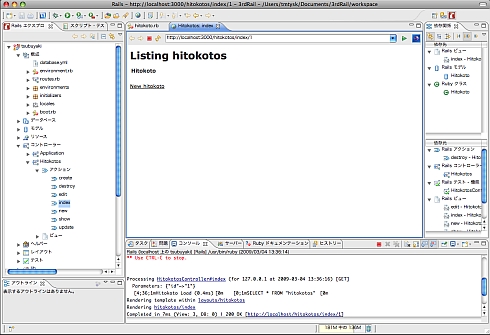
まずは、Webサーバを起動し、作成したhitokotoモデルを一覧するアクション「index」をWebブラウザで確認してみましょう。[Railsエクスプローラー]の[コントローラー]−[Hitokotos]−[アクション]ツリーをそれぞれ展開し、indexを右クリックし、[実行]−[サーバーで実行]をクリックします。
 |
| 画面6 アプリケーションの実行(画像をクリックすると拡大します) |
すぐにアプリケーションサーバが起動し、スクリプトの編集エリアに以下のような画面が表示されます。
 |
| 画面7 動作確認画面(画像をクリックすると拡大します) |
早速、起動したアプリケーションを操作してみましょう。「New hitokoto」リンクをクリックすれば、新しい「ひと言」の登録画面が開きます。登録画面で「ひと言」を入力し、「Create」ボタンをクリックすれば、入力した「ひと言」がデータベースに登録されます。
ここでは、アプリケーション操作を行いながら、以下の2点を確認しておきましょう。
・URLが「http://サーバ/コントローラ名/アクション名」となっていること
例えば、最初にオープンした「ひと言」の一覧画面のURLは、http://localhost:3002/hitokotos/indexとなっているはずです。Ruby on Railsでは、このように、リクエスト先のURLを機械的に「/コントローラ名/アクション名」と解釈して割り当てを行うというルールがあります。
なお、このルールは設定変更することも可能です。ただし、ルールにのっとったURLパターンを使用することで、外部のサービス利用者がURLを見ただけで、どういった処理が行われるアクションなのかを判別しやすくするというメリットもありますので、特に必要がなければ変更しない方が無難でしょう。
・[コンソール]にサーバアプリケーション実行ログが表示されていること
[コンソール]には、アプリケーションへのアクセスの都度、呼び出されたコントローラやメソッド、使用されたテンプレート、実行時間などが逐次表示されます。上部にある動作確認用のブラウザを操作しながら、サーバ側でどういった処理が行われたのかを確認するのに活用できます。
作成したアプリケーションの動作確認は以上です。次に、先ほどの[リソースの新規作成]により、自動生成されたファイル群の内容を確認していきます。
 どんなファイルが自動生成されたのか
どんなファイルが自動生成されたのか
ここからは、作成されたファイル群の内容を見ていきましょう。
まず、モデルとして作成されたHitokotoクラスの内容を見ていきましょう。[Railsエクスプローラー]の[モデル]以下に作成されたHitokotoモデルをダブルクリックすると、ウィンドウ中央の編集エリアにhitokoto.rbスクリプトが表示されます。作成されたスクリプトの内容は、以下のとおりとなっているはずです。
class Hitokoto < ActiveRecord::Base |
上記のとおり、わずか5行(実質3行)の、シンプルなスクリプトとなっています。
1行目では、ActiveRecord::Baseクラスを継承したHitokotoクラスの定義を宣言しています。Rubyスクリプトでは、クラス継承を表記する際、このように「<」記号を使用します。
3行目は、その記述が示すとおり、Hitokotoオブジェクトではhitokoto属性が存在することを検証するための1行です。
もう少し細かく説明すると、validates_presence_ofは、ActiveRecordライブラリ以下で定義されているメソッドで、「:hitokoto」という表記は、このメソッドに渡されている引数という扱いになります(Rubyスクリプトでは、メソッド引数を括弧でくくる必要がないため(くくってもOKです)、上記のように、通常の文章のようなスタイルでメソッド利用の式を記述することができます)。
5行目では、endキーワードにより、Hitokotoクラスの定義を終了しています。
非常にシンプルな内容となっていますが、今回作成したアプリケーション範囲では、この内容で十分です。
なぜなら、ActiveRecord::Baseクラスを継承しているHitokotoクラスは、すでにモデルとして扱われるのに十分有用な機能を備えているからです。先ほどの動作確認では、スカフォルドによって、Hitokotoオブジェクトの作成/一覧/更新/削除までが正常に行えることが確認できたと思いますが、これらの操作はすべて、このHitokotoクラスを介して行っているのです。
以上で、モデルクラスの確認は終了です。
 コントローラクラスのソースを確認しよう
コントローラクラスのソースを確認しよう
続いて、コントローラクラスを確認していきます。
[Railsエクスプローラー]の[コントローラー]以下に作成されたHitokotosコントローラーをダブルクリックすると、ウィンドウ中央の編集エリアにhitokotos_controller.rbが表示されます。作成されたスクリプトの内容は、以下のとおりとなっているはずです。
class HitokotosController < ApplicationController |
先ほどのモデルクラスとは異なり、若干行数が多いので驚かれたかもしれませんが、内容はごく単純なものです。今回はすべてを紹介できませんが、以下のポイントは確認しておきましょう。
・HitokotosControllerは、ApplicationControllerを継承して作成されている
Railsアプリケーションで使用するコントローラは、基本的に、ApplicationControllerを継承して作成します。
ApplicationControllerを継承することで、規定のURLリクエストに対してControllerを適切に割り当てられますし、Webリクエストのフィルタ処理や、レスポンス生成処理など、コントローラに必要な多くの便利な機能を利用できるようになります。
・1アクションに1メソッドが対応している
defキーワードで始まる段落は、メソッド定義です。今回は、create(作成保存)、destroy(削除)、edit(編集)、index(一覧)、new(新規作成)、show(閲覧)、update(更新保存)の各メソッドが定義されています。
先の動作確認で見たとおり、RailsアプリケーションへのリクエストURLは、標準で「http://サーバ名/コントローラ名/アクション名」と割り当てられるようになっています。Railsアプリケーションは、リクエストURLを上記のパターンで解釈し、リクエストに対応したアクションメソッドを実行するようになっています。
・アクションメソッド内で、Hitokotoモデルに対する操作が行われている
例えば、indexメソッド内では、以下のような記述を確認できます。
def index |
この行は、Hitokotoモデルに属するオブジェクトを、すべて(:all)、データベースから選択(find)し、その結果をまとめてHitokotosControllerのインスタンス変数「@hitokotos」に代入しています(Rubyではインスタンス変数の接頭子に「@」を付加します)。
HitokotoクラスがActiveRecord::Baseクラスを継承しているおかげで、データベースからのレコード抽出をこのように記述できるというわけです。
ActionRecord::Baseでは、上記のfindに加え、save、create、destroyなどオブジェクトを操作するためのメソッドが直感的な名前で定義されています。従って、これらのメソッドを利用することで、データベースの違いやSQLを意識することなく、作成/参照/更新/削除などの一般的なモデル操作のほとんどを実装していけます。
以上で、コントローラクラスの確認は終了です。
 見た目を担当するビューのコード
見た目を担当するビューのコード
それでは、HitokotosControllerに実装されたindexアクションが実行された際、どのようなビュー処理が行われるのでしょうか。続いて、ビューファイルを確認してみましょう。ビューファイルは、基本的に1アクションに対し1ビューファイルの形で作成します。
[Railsエクスプローラー]以下、[コントローラー]−[ビュー]と展開し、indexビューをダブルクリックしてみましょう。編集エリアにindex.html.erbという名前のビューファイルが表示されます。作成されたビューの内容は、以下のとおりとなっているはずです。
<h1>Listing hitokotos</h1> |
上記のとおり、ビューファイルはhtmlがベースとなっています。ただし、途中で<% ... %>という表記や<%= ... %>という表記により、Rubyスクリプトがhtml中に挿入されていることが確認できると思います。
このように、htmlファイルなどのテキストファイルにRubyスクリプトを埋め込んだスクリプトはeRubyスクリプトと呼ばれます。また、eRubyスクリプトをテンプレートエンジンとして使用するための仕組みをERBといいます。Railsアプリケーションでは、ビューを処理するテンプレートエンジンにERBを使用しています。
上記のビューファイルでは、for式により、@hitokotos変数に含まれるレコードをhitokoto変数に繰り返し代入しながら、tr要素以下の表を1行ずつ表示していることが確認できます。また、<%=を使用することで、指定された式の評価結果、変数の中身を表示していることが確認できます。
以上、今回のアプリケーション開発で自動生成されたファイル群を確認しました。
 まとめ
まとめ
今回は、3rdRailを使用した初めてのRailsアプリケーション開発として、3rdRailの画面構成やモデル定義支援機能、コンソール(コマンダー)機能などを見ながら、スカフォルド利用による簡易的なアプリケーション開発の流れを紹介しました。
また、プロジェクト生成から、アプリケーション作成、起動、動作確認までが3rdRailの中で行えることも確認できました。
次回以降、今回紹介し切れなかった3rdRailのIDEとしての機能を紹介しながら、さらに実践的なRailsアプリケーション開発の流れを解説していく予定です。
3/3 |
| Index | |
| 初めてのRailsアプリケーション開発 | |
| Page1 3rdRailとは 初めて作るRailsアプリケーションは…… RubyインタプリタとRailsライブラリのインストール 最初の一歩は「プロジェクト」の作成 |
|
| Page2 3rdRailのメインウィンドウの見方を学ぼう モデルを定義したら一気に実装完了 |
|
| Page3 Tsubuyakiを動かしてみよう どんなファイルが自動生成されたのか コントローラクラスのソースを確認しよう 見た目を担当するビューのコード まとめ |
|
| 3rdRailによるRailsプログラミング入門 |
| Ruby/Rails関連記事 |
| プログラミングは人生だ まつもと ゆきひろのコーディング天国 ときにプログラミングはスポーツであり、ときにプログラミングは創造である。楽しいプログラミングは人生をより実りあるものにしてくれる |
|
| 生産性を向上させるRuby向け統合開発環境カタログ Ruby on Rails 2.0も強力サポート 生産性が高いと評判のプログラミング言語「Ruby」。統合開発環境を整えることで、さらに効率的なプログラミングが可能になる |
|
| かんたんAjax開発をするためのRailsの基礎知識 Ruby on RailsのRJSでかんたんAjax開発(前編) 実はAjaxアプリケーション開発はあなたが思うよりも簡単です。まずはRuby on Railsの基礎知識から学びましょう |
|
| Praggerとnetpbmで作る画像→AA変換ツール Rubyを使って何か面白いものを作ってみよう! 一般的な画像をアスキーアートに変換するツールを作ってみる。さらに出力にバリエーションを持たせてみよう |
|
| コードリーディングを始めよう Railsコードリーディング〜scaffoldのその先へ〜(1) 優れたプログラマはコードを書くのと同じくらい、読みこなす。優れたコードを読むことで自身のスキルも上達するのだ |
|
- プログラムの実行はどのようにして行われるのか、Linuxカーネルのコードから探る (2017/7/20)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。最終回は、Linuxカーネルの中では、プログラムの起動時にはどのような処理が行われているのかを探る - エンジニアならC言語プログラムの終わりに呼び出されるexit()の中身分かってますよね? (2017/7/13)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。今回は、プログラムの終わりに呼び出されるexit()の中身を探る - VBAにおけるFileDialog操作の基本&ドライブの空き容量、ファイルのサイズやタイムスタンプの取得方法 (2017/7/10)
指定したドライブの空き容量、ファイルのタイムスタンプや属性を取得する方法、FileDialog/エクスプローラー操作の基本を紹介します - さらば残業! 面倒くさいエクセル業務を楽にする「Excel VBA」とは (2017/7/6)
日頃発生する“面倒くさい業務”。簡単なプログラミングで効率化できる可能性がある。本稿では、業務で使うことが多い「Microsoft Excel」で使えるVBAを紹介する。※ショートカットキー、アクセスキーの解説あり
|
|





