第9回 3rdRailのデバッグ機能を使ってみよう
富田 陽介
Banana Systems株式会社
2009/10/21
Railsアプリケーション開発を支援する統合開発環境「3rdRail」を使って、開発、デバッグ、プロファイリングの手法をマスターしよう(編集部)
第8回「Webブラウザ・ツールで動作確認をしよう」では、作成したアプリケーションの動作確認を行うときに役立つ、3rdRailが提供するいくつかの機能を紹介しました。
3rdRailでは、ほかのIDEと同じようにアプリケーション実行のブレークポイント設定やステップ実行、変数の値をモニタリングできるデバッグ機能が利用できます。今回は、簡単に利用方法を紹介します。
なお、本連載で作成してきた「つぶやき」アプリケーションを使用して、デバッグの説明を進めていきます。
 デバック用外部ライブラリのインストール
デバック用外部ライブラリのインストール
デバッグ機能を利用する前に、Rubyプログラムのデバッグを行うための外部ライブラリである、ruby-debugをインストールしておく必要があります。このライブラリはgemという形式で配布されており、3rdRailのプロジェクト・コマンダー機能を使ってインストールできます。
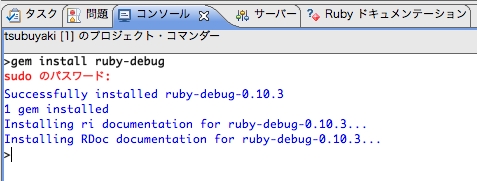
3rdRailメニューから[ウィンドウ]−[プロジェクト・コマンダー]−[最後または新規のコマンダーの表示]をクリックすると、画面下の[コンソール]タブにプロジェクト・コマンダーが表示されますので、ここに、次のコマンドを入力し、ruby-debugのインストールを実行します。
>gem install ruby-debug

 ブレークポイントの設定
ブレークポイントの設定
ruby-debugのインストールが終わったら、Controllerクラスの中の適当な位置にブレークポイントを設定してみましょう。
[ウィンドウ]メニュー、もしくはウィンドウ右上にあるアイコンから[Railsエクスプローラー]パースペクティブに戻り、tsubuyakiプロジェクトの[コントローラー]からHitokotosをダブルクリックし、HitokotosControllerクラスのスクリプトを編集画面に開きます。
今回は、indexアクション中、@hitokotos = Hitokoto.find(:all)の行(4行目)と、respond_to do |format|の行(6行目)とにブレークポイントを設定してみます。編集エリアの行番号が書いてある左側の空白にマウスカーソルを合わせ、ダブルクリックしてみましょう。空白部分に丸印のマーカーがセットされます。これがブレークポイントの印となります。
 デバッグパースペクティブ
デバッグパースペクティブ
ここまでできたら準備完了です。さっそくデバッグ機能を試してみましょう。
[Railsエクスプローラー]で、tsubuyakiプロジェクトから[コントローラー]−[Hitokotos]−[ビュー]の順にツリーを展開し、indexを右クリックして表示されるメニューから、[デバッグ]−[サーバーでデバッグ]をクリックしてください(前回、[Mozillaで実行]したときのサーバがまだ起動している場合は、サーバを停止してから、操作を行ってください)。
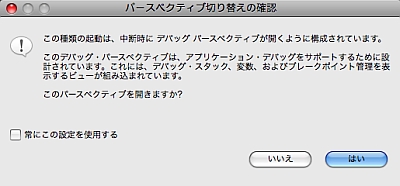
Railsアプリケーションサーバがデバッグモードで起動し、下図のようなパースペクティブ変更確認のダイアログが表示されます。

[OK]をクリックすると、デバッグのパースペクティブに切り替わり、デバッガが起動します。
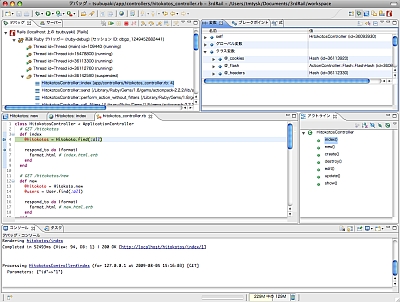
デバッグのパースペクティブは、デフォルトでは、上図のような5区分に分かれています。簡単に画面構成を説明しておくと、
- アプリケーションサーバの稼働状況と処理中のスレッドを概観できるタブ(左上)
- 設定されたブレークポイントや変数などの処理中スレッドの詳細をモニタできるタブ(右上)
- Webブラウザや実行中スクリプトのソースコードを表示するタブ(左中)
- 表示中スクリプトのアウトラインを表示するタブ(右中)
- 実行中のアプリケーションサーバログを表示できるタブ(下)
となっています。
例えば、右上の[ブレークポイント]タブをクリックしてみると、hitokotos_controller.rbの4行目と6行目にブレークポイントが設定されていることが分かります。現在は、上図のように4行目のブレークポイントでアプリケーション実行が中断されているという状態です。
1/2 |
| Index | |
| 3rdRailのデバッグ機能を使ってみよう | |
| Page1 デバック用外部ライブラリのインストール ブレークポイントの設定 デバッグパースペクティブ |
|
| Page2 ステップインを使って関連する処理を追い掛ける 変数を参照する |
|
| 3rdRailによるRailsプログラミング入門 |
| Ruby/Rails関連記事 |
| プログラミングは人生だ まつもと ゆきひろのコーディング天国 ときにプログラミングはスポーツであり、ときにプログラミングは創造である。楽しいプログラミングは人生をより実りあるものにしてくれる |
|
| 生産性を向上させるRuby向け統合開発環境カタログ Ruby on Rails 2.0も強力サポート 生産性が高いと評判のプログラミング言語「Ruby」。統合開発環境を整えることで、さらに効率的なプログラミングが可能になる |
|
| かんたんAjax開発をするためのRailsの基礎知識 Ruby on RailsのRJSでかんたんAjax開発(前編) 実はAjaxアプリケーション開発はあなたが思うよりも簡単です。まずはRuby on Railsの基礎知識から学びましょう |
|
| Praggerとnetpbmで作る画像→AA変換ツール Rubyを使って何か面白いものを作ってみよう! 一般的な画像をアスキーアートに変換するツールを作ってみる。さらに出力にバリエーションを持たせてみよう |
|
| コードリーディングを始めよう Railsコードリーディング〜scaffoldのその先へ〜(1) 優れたプログラマはコードを書くのと同じくらい、読みこなす。優れたコードを読むことで自身のスキルも上達するのだ |
|
- プログラムの実行はどのようにして行われるのか、Linuxカーネルのコードから探る (2017/7/20)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。最終回は、Linuxカーネルの中では、プログラムの起動時にはどのような処理が行われているのかを探る - エンジニアならC言語プログラムの終わりに呼び出されるexit()の中身分かってますよね? (2017/7/13)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。今回は、プログラムの終わりに呼び出されるexit()の中身を探る - VBAにおけるFileDialog操作の基本&ドライブの空き容量、ファイルのサイズやタイムスタンプの取得方法 (2017/7/10)
指定したドライブの空き容量、ファイルのタイムスタンプや属性を取得する方法、FileDialog/エクスプローラー操作の基本を紹介します - さらば残業! 面倒くさいエクセル業務を楽にする「Excel VBA」とは (2017/7/6)
日頃発生する“面倒くさい業務”。簡単なプログラミングで効率化できる可能性がある。本稿では、業務で使うことが多い「Microsoft Excel」で使えるVBAを紹介する。※ショートカットキー、アクセスキーの解説あり
|
|