アーキテクチャ・ジャーナル デバイスの世界におけるアーキテクチャ上の検討事項 Atanu Banerjee2008/08/25 |
 |
|
|
|
■デバイスをサポートするエンド ツー エンドのソリューションには
どのようなアーキテクチャが必要になるでしょう。
●デバイスにおける満足できるエクスペリエンス実現の課題
デバイスとパーソナル コンピュータの間には多数の違いがあり、デバイスを PC の小型版と見なすのは間違いです。満足できるエクスペリエンスをデバイスで実現するためには、ソリューション アーキテクトは、パーソナル コンピュータにアプリケーションを提供する場合以上に、複数の制約要因を考慮する必要があります。これらの制約には、デバイス自体のハードウェア機能、デバイス オペレーティング システム、アプリケーション ランタイム、開発ツール、接続の選択、Web で実行されている利用可能なサービスなどがあります。デバイスのエクスペリエンスの構築には、次のような課題があります。
-
PC とは異なり、デバイスは周辺機器と見なされます。すなわち、ユーザーはデバイスを携帯し、それらをライフスタイルの表現、または個人的な自己イメージとして考えがちです。クールな要因、洗練されたデザイン、およびユーザー エクスペリエンスは、非常に重要です。
考慮事項 : 満足できるデバイスのデザイン、および表示能力が、デバイス自体とそのデバイスで実行されるアプリケーションの両方に必要です。 -
デバイスのリソースは限定されています。デバイス ( およびその電池) が小型化および軽量化するのに伴い、画面サイズおよびレイアウトの制約が増し、機能豊富なアプリケーションをサポートするための“電力配分” は縮小されます。複雑なデバイスでは、基本機能のみの単純な電話よりも電池寿命が短くなります。デバイスで使用可能なメモリも制限されます。ただし、ストレージ テクノロジにおける改善によってこの制限は軽減されています。デバイスでの Wi-Fi サポートも、電池寿命を犠牲にして実現される場合がよくあります。
考慮事項 : エネルギー効率は非常に重要です。デバイス オペレーティング システムには、ハードウェアの使用率を細かく制御する能力が必要です。デバイスからアプリケーション処理をオフロードして、過剰なリソース消費を防ぐ必要がある場合もあります。これは、このリストの最初の 2 つの項目とのトレードオフにつながります。 -
デバイスは標準化されていません。PC とは異なり、デバイスのフォーム ファクタおよびハードウェア/ ソフトウェア プロファイルの標準化はあまり進んでいません。
考慮事項 : モバイル デバイスのアプリケーションの開発者は、画面サイズ、形状、表示方向などについて、さまざまなハンドセットを展開するために最小公約数を目標とする必要があります。これは、満足できるユーザー エクスペリエンスの必要性との暗黙のトレードオフにつながります。ソリューション アーキテクトは、全般的に最善のエクスペリエンスを得るために、ソフトウェアとハードウェアの両方を一緒に最適化する必要があります。組み込みデバイスのアプリケーション開発者には、この分野で異なる課題があります。ハードウェアにおける標準化の遅れのため、アプリケーションで使用可能となるリソースを推測することが難しいことです。 -
デバイスは、オフライン シナリオをサポートする必要があります。また遅い接続速度をサポートすることが必要な場合もあります。多くの理由により、デバイスが常に接続されているとは限りません ( たとえば海外旅行中の接続は費用効率が良いとは言えません)。また、アクセス速度が、必要な時点での意思決定をサポートするのに十分なアクセス速度がない場合 ( たとえば、旅行中にオンラインのマップを使用して旅程を設定したりする場合など) もあります。
考慮事項 : デバイスは、シン クライアントのディスプレイ以上であり、それ自体でアプリケーション プラットフォームである必要があります。この機能の主な要件は、PC またはインターネット サービスとの同期機能のある、ローカルでの処理とストレージです。 -
接続は標準化されていません。ネットワーク プロトコルには複数の標準が存在しますが、ユーザーがモバイル デバイスからインターネット上の情報やサービスにアクセスするための方法は複数あります。デバイスの機能、およびネットワーク オペレータによるサービス プランにより、ユーザーは音声 ( 音声認識を使用)、メッセージング (SMS、電子メール)、またはインターネット プロトコル (WiFi、拘束された接続、または適切なデータ プラン) を介してモバイル インターネット上の情報およびサービスにアクセスできます。新興市場では、ユーザーの持っているハンドセットの機能が限定されている可能性が高いので、サービスは SMS または音声で提供することが必要になるでしょう。機能豊富なメディア エクスペリエンスのためには、高速インターネット プロトコルが必要になる可能性があります。
考慮事項 : 提供されるエクスペリエンスの種類と、対象の市場に合わせてアクセスをカスタマイズします。サービスは、それぞれ異なるアドレスとアクセス方法をサポートする異なる複数のエンド ポイントからデバイスにアクセス可能であることが必要になる場合もあります。
■ソフトウェア プラス サービス アプローチのデバイスへの適用
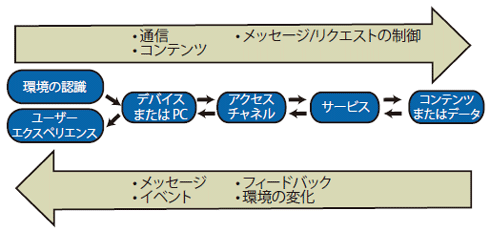
前号の『The Architecture Journal』では、ソフトウェア プラス サービスの新しいパラダイムについて説明しました。モバイル アプリケーションのコンテキストでは、Web とデバイスのそれぞれの長所を組み合わせることが目標ですが、それは前述した制約に左右されます。図 4 に示したように、ソリューション アーキテクトは特定のタイプのユーザー エクスペリエンスを狙って設計し、必要最低限のデバイス機能に基づき適切なデバイス ( デバイスのハードウェアおよびソフトウェア)、接続オプション、およびデバイスのユーザーが利用できるサービスを選択する必要があります。
 |
| 図 4 : ソフトウェア プラス サービスをデバイスのネットワークに適用する概念上のフレームワーク |
●デバイスのハードウェア フォーム ファクタ
広範に及ぶモビリティ ベースのシナリオがあるのと同様に、それらのシナリオをサポートするさまざまなデバイス フォーム ファクタがあります ( 図 1 参照)。選択するデバイスは、その用途によって異なります。
たとえば、消費者のパーソナル デバイスの空間では、使用可能な多種多様なハードウェアは、WM (Windows Mobile) ベースのデバイスから、UMPC デバイス、さらにラップトップまで、広範に及びます。WM デバイスは通常、スマートフォンかポケット PC ( 画面サイズ 5 インチ以下のものが一般的) のいずれかで、UMPC は通常、ポータブル デジタル コンパニオン ( 画面サイズ 5.6 〜 7 インチのものが一般的) です。
●直接環境から入力を受信するセンサー
デバイスは、このセクションに示したさまざまなセンサー要素から入力を受信することができます。これらのセンサーの一部は、デバイスで実行中のソフトウェアとユーザーが対話するためのチャネルを提供します。デバイス上の他のセンサーにより、アプリケーションではユーザーの現在のコンテキストをいつでも表示できるので、ソフトウェアはそれに従って自己調整が可能です。
-
タッチ テクノロジ。一部のデバイスでは、ユーザー エクスペリエンスを改善するためにタッチ テクノロジを使用しています。新しいデバイスでは、“容量性タッチ” を使用しており、スタイラスを必要とする古いデバイスの " 抵抗膜方式タッチ" とは異なり、タッチが登録されるために圧力を必要としません。“容量性タッチ” は使いやすく、正確性および応答性に優れています。古いタッチ スクリーンは、日光の下ではあまり明瞭ではないために、リッチ メディアを見るのが困難でしたが、新しいタッチ スクリーンの場合、" 抵抗膜方式タッチ" のために必要な薄いフィルムで表面が覆われていないので、通常は、より明るくなっています。もう 1 つの進歩は、マルチタッチ ( 同時に複数の指による入力を処理する機能) です。この機能により、ユーザーは画目上で 2 本の指の距離を縮めたり伸ばしたりすることにより、ウィンドウのサイズを変更できます。
タッチ スクリーンに対する反対意見としては、触覚応答の欠如があります。ただし、一部のハンドセット メーカーは、ゲーム コントローラなどで見られる触角フィードバック テクノロジ ( たとえば、タッチ スクリーンの仮想キーボードのタップ時にわずかに振動させるなど) を追加しています。これは、ユーザーが慣れている従来のメカニカル キーボードからの応答と似ています。 -
GPS。モビリティ ソリューションの多くは、ユーザーの位置に認識に依存します。デバイスでその位置を決定する一般的な技法に GPS (Global Positioning System) があります。GPS では、3 つ以上の人工衛星を結ぶ線に基づき、デバイスの位置決定を行います ( つまり、GPS は屋内では使用できません)。Web 上の位置ベースのサービスには、デバイスで GPS 情報 ( 使用可能な場合) を自動的に使用して、ユーザーの位置でフィルタされた情報を提供するものもあります (Live Search)。
-
加速度計。デバイスには加速度計が組み込まれているものもあります。この基本的な用途は、デバイスの向き ( 横モードまたは縦モード) を自動的に検知することです。加速度計のさらに高度な用途には、ジェスチャ認識、メディア コントロール、ゲーム コントロールなどがあります。将来は、デバイス上の加速度計が、加速度計を基に構築されている Nintendo Wii のリモート コントロールと同様な高度なコントロール シナリオにつながる可能性もあります。
-
健康管理センサー。例としては、心拍数や血糖値のセンサーなどがあります。
-
RFID。ロジスティックスやサプライ チェーンの管理などの主要な企業シナリオで RFID テクノロジを使用するさまざまなデバイスには、RFID リーダー、スキャナ、プリンタなどが含まれます。RFID センサーが組み込まれたデバイスは、バーコード スキャンを使用する古い世代のデバイスに取って代わるものです。
-
その他のセンサー。デバイス上のその他のセンサーには、周囲照明センサー ( 画面の輝度の制御や電池寿命の維持のため) や、近接センサー ( デバイスが電話として使用されているときに表示をオフにするため) などがあります。
| INDEX | ||
| [アーキテクチャ・ジャーナル] | ||
| デバイスの世界におけるアーキテクチャ上の検討事項 | ||
| 1.デバイスがもたらす新しいチャンス | ||
| 2.ユーザー エクスペリエンスとは | ||
| 3.モビリティ ソリューション アーキテクチャ | ||
| 4.デバイス上で実行されるソフトウェア | ||
| 5.デバイスをサポートするサービス | ||
| 6.まとめ | ||
| 「アーキテクチャ・ジャーナル」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




